はてなスター画像を54%まで軽量化する
はてなブックマークの正式リリースから、様々なギークたちが高速化についてアドバイスをされてます。
- はてなブックマークのコンテンツの JavaScript を高速化する - IT戦記
- Re: はてなブックマークのコンテンツの JavaScript を高速化する - つれずれなるままに…
- はてなブックマークが重い件について、Page Detailerというツールを使って調べてみる - VTuberになったプログラマーの魂の残滓
- 堀愚霊瑠の指摘で気付いた、はてなスターの静的ファイルとか想像以上にアレな件 - にぽたん研究所
- IEでのテキストノード走査の高速化 - os0x.blog
それぞれの分野からそれぞれ興味深い技術を紹介しており、その姿に
「かっこいい!」「そこにシビれる!あこがれるゥ!」
……と思ったので、私も自分の得意なジャンルで、高速化(軽量化)のアイデアを披露してみようか、という次第。
はてなスター画像
今回、着眼したのは はてなブックマーク自体ではなく、はてなスター。
はてなブックマークに限らず、はてな全体で数多く読み込まれる、はてなスター画像 ![]() がありますね。こちらには現在22色(透明含む)が使われ、ファイルサイズは178バイトになっています。
がありますね。こちらには現在22色(透明含む)が使われ、ファイルサイズは178バイトになっています。

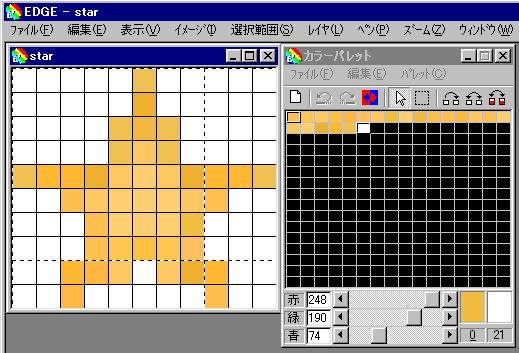
幅11ピクセル×高さ10ピクセルのこの小さい画像で22色は正直なところ多過ぎなので、不自然にならない程度にドットを打ち直し、8色(透明含む)にまで減らしてみました。
で、その結果
| 元のはてなスター | 打ち直したはてなスター | |
|---|---|---|
| 10倍に拡大表示 |  |
 |
| 色数 | 22色 | 8色 |
| ファイルサイズ | 178バイト | 97バイト |
拡大すると色数が少ないのがよく分かりますが、等倍サイズで並べて見るとどうでしょう?
![]()
![]()
(左が元のはてなスター、右が色数を8色に抑えたもの、違いが分かりますか?)
8色でも十分☆型に見ることができるかと思います。それでファイルサイズが元の画像の54.5%にまでに抑えられるので、どうでしょうか? > はてなさん。(アイコン制作は id:tikedaさんかな?)
とは言え、はてなスター画像は同一ページに1000個あっても、1000回転送されるわけではないので正直ファイルサイズの最適化が高速化にどれくらい寄与するかは分かりませんが、ま、こういうアプローチもあると言うことで。
追記
もう1色減らしてみました。
| 元のはてなスター | 軽量はてなスター | 軽量はてなスター2 | |
|---|---|---|---|
| 10倍に拡大表示 |  |
 |
 |
| 色数 | 22色 | 8色 | 7色 |
| ファイルサイズ | 178バイト | 97バイト | 93バイト |
| 割合 | 100% | 54.5% | 52.2% |
等倍
![]()
![]()
![]()
どうでしょうか?
追記2
はてなブックマーク - konekonekonekoのブックマーク / 2008年11月27日
konekonekoneko 視覚の特性上☆に使われた少し暗めの黄色を全体に使えば輪郭も際立つし良く見えるのではないか? むしろ2・3色で挑戦した結果も見てみたかった。
なるほど、確かにそうですね。アイデアありがとうございます。
というわけで、4色、2色(透明色含む)でやったものを作ってみました。
| 元のはてなスター | 軽量はてなスター3 | 軽量はてなスター4 | |
|---|---|---|---|
| 10倍に拡大表示 |  |
 |
 |
| 色数 | 22色 | 4色 | 2色 |
| ファイルサイズ | 178バイト | 76バイト | 61バイト |
| 割合 | 100% | 42.7% | 34.3% |
等倍
![]()
![]()
![]()
![]()
![]()
左から順に 22色、8色、7色、4色、2色。
どうでしょうか?2色はかなり荒い感じになりますが、配色やバランスなどをまだまだ改善すれば4色くらいはいけそうな感じですね。
参考リンク
最適化
さらにファイルサイズを減らしたい、もしくは打ち直すのはメンドイよ、という場合こちらのサイトを利用すると便利です。ブラウザから画像をアップロードをすると、数種類の色数に最適化したものを出力するので、手軽に軽い画像が作成できます。








