私が新Twitterに指定してるユーザースタイルシート
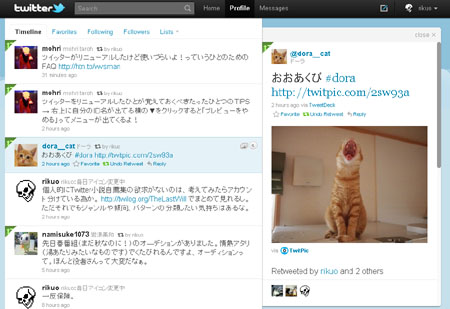
Twitterのデザインが大きくリニューアルされ、ランダムで徐々にユーザーに公開されています。
Download the free Twitter app | Twitter
http://blog.twitter.jp/2010/09/twitter.html
Twitter.comの新しいユーザインタフェースを早速紹介(スクリーンショット多数) | TechCrunch Japan
新Twitterの右カラムはミニプラットフォームだ―参加各社の思惑を探ってみた | TechCrunch Japan
新しいTwitterでは機能が増え、

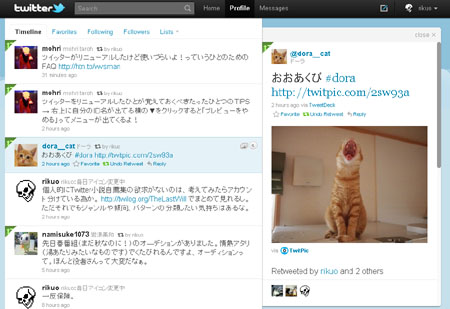
例えばツイートの中に(Twitpicのような)対応した画像投稿サービスのURLが含まれていれば ![]() クリックで
クリックで

右カラムに表示するなんて機能もあります。
他にも、![]() このマークがあればリプライの発言元がどのツイートか見れる、など色々と便利になっていますね。
このマークがあればリプライの発言元がどのツイートか見れる、など色々と便利になっていますね。
……なんですが、まだイマイチな部分もあったり、ここはこうしたほうがいいんじゃないか?と思う部分もあったりで、個人的にユーザースタイルシートを作っています。というわけで、せっかく作ったのでそれを公開しようというエントリー。
※ついでに言うと、新Twitterにしても今はまだ元に戻せます
(いずれは旧バージョンは廃止されてしまう、とは思うんですけれども。)
本題の前に
今回は割と上級者向けの内容なんですが、Twitter関連の用語集は以前まとめているので初心者の方はそちらを見てからがわかりやすいかな……。

超初心者向けのすげー基本的なTwitter用語集 - 聴く耳を持たない(片方しか)
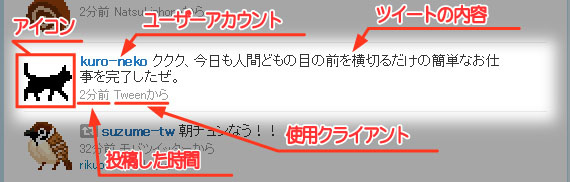
あとこちらはツイートの各要素などの見方をまとめたもの。

【ツイッター初心者向け】ツイートの見方と情報の意味を解説するよ
ユーザースタイルシートの設定の仕方
Google Chrome版
こちらは以前まとめたので、そちらを参照する方向で
Google Chromeでユーザースタイルシートを設定する方法
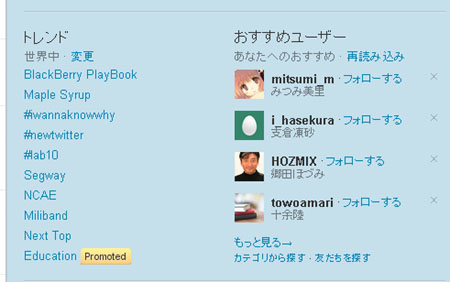
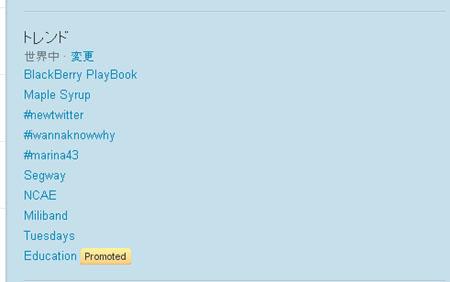
Who to Follow/おすすめユーザーを消す
おすすめしてくれるのは良いんですが、邪魔なので。


.wtf-inner{display:none;}
最新のFavorite欄の修正
新しいTwitterでは、最新のFavoriteを表示するんですが、

これウィンドウの幅が十分にあればきれいに表示されるものの

狭いとリストの欄に被ってしまっているんですよね。

それの修正
div.latest-favorite{width:90% !important;}
最新のツイートの欄の修正
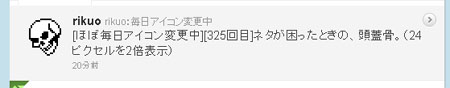
最新のツイートを表示する部分、長い文章の場合は途中で途切れてしまうので、


全部表示するように
div.latest-tweet .tweet-row{height:auto !important;}
フォーカスが当たっているツイートを分かりやすく
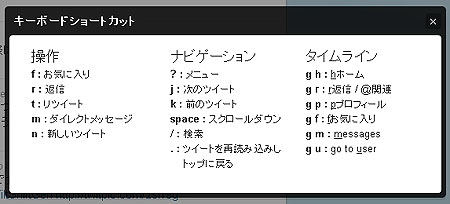
新しいTwitterは、キーボードショートカットキーが設定されています。

(※このメニューを出すのは「?」で。要はShift+「め」のキー)
で、j/kでタイムラインのツイートを上下に移動でき、その後で「Enter」を押すと

マウスでクリックしたのと同じように右カラムで詳細が見れる……という動作になります。ちなみにもう1度「Enter」で詳細が隠れます。
……そういう機能があるのですが、フォーカスが当たっているときの背景色の変化が薄過ぎて判別し難いので、


見分けがつきやすいように背景色を濃く変更
.hovered-stream-item{background-color:#eee6bb !important;}
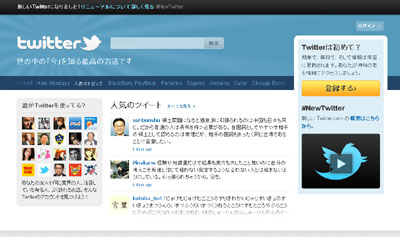
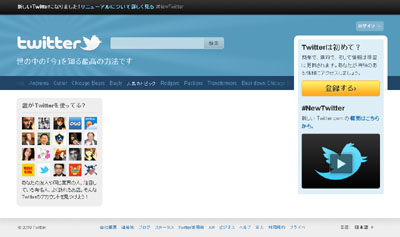
トップページの「人気のツイート」を消す
これは新しいTwitterのデザインではないんですが、トップページには「人気のツイート」という欄があります。あれ、正直ウザいので非表示に


#tweets h2,#tweets div{display:none;}
とりあえず、ここまでだとこんな感じですね
.wtf-inner{display:none;} div.latest-favorite{width:90% !important;} div.latest-tweet .tweet-row{height:auto !important;} .hovered-stream-item{background-color:#eee6bb !important;} #tweets h2,#tweets div{display:none;}
人によっては、「おすすめユーザーはあった方がいい」とか「背景色は違う色がいい」とかあるでしょうから、その場合は削るなり変更するなり自由です。
あとこれらは、ユーザースタイルシートでもこういうこと出来ますよー、というネタ。
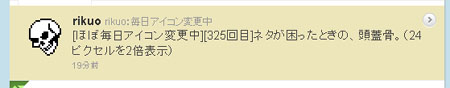
投稿時間を表示する
Twitterは「○分前」「△時間前」みたいな表記で投稿時間を表していることが多いですが、それを日時に変更するのはユーザースタイルシートで簡単にできます。


.tweet-timestamp span{display:none;} .tweet-timestamp::after{content:attr(title);}
特定のユーザーのツイートを薄くする
完全に嫌いなら素直にアンフォロー(フォローを外す)すればいいんですが、普段の投稿は好きなんだけどイベント実況がウザい、とかアンフォローするほどでもないけれども一時的に見ないようにしたい……てきなことをユーザースタイルシートで


div[data-screen-name="rikuo"]{opacity:0.3;}
こうすると、ここでは私(@rikuo)のツイートを薄くできます。「data-screen-name="ユーザー名"」の部分を変更すれば他のユーザーにも使えます。
例えば複数人に適用するなら
div[data-screen-name="foo"], div[data-screen-name="bar"], div[data-screen-name="baz"]{opacity:0.3;}
ともできますね。
まー、個人的には、気軽にアンフォローしちゃってもいいと思いますし、具体的には私(@rikuo)がウザかったら自由にアンフォローしてオッケーなんですけども。
あと、これを応用して薄くするのではなく、むしろ好きなので特定のユーザーの背景色を目立つ配色にするっていう使い方もできます。
というところで、ユーザースタイルシートは以上でした。
Firefoxでユーザースタイルシートを設定する
Firefoxの場合はアドオンの「Stylish」が便利なので
Stylish - Custom themes for any website – 🦊 Firefox (ja) 向け拡張機能を入手
まずそちらをインストール。

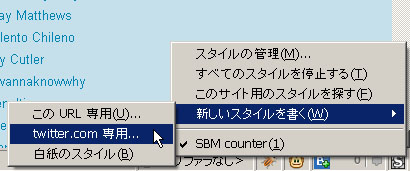
で、Twitterのページで、Stylishのマークをクリック。

今回は新たに設定するので「新しいスタイルを書く」→「twitter.com 専用」を選択してください。

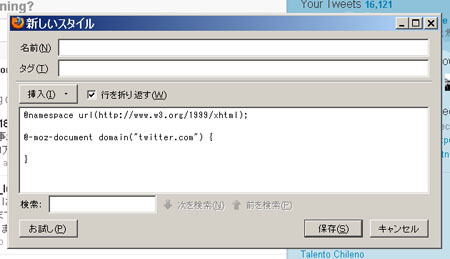
そうするとこうした画面になります。
- 名前
- 自由に設定してください
- タグ
- とりあえずは無くてもオッケーです。数が増えてきたら設定しておくと分類や検索に便利です
で、スタイルシートの欄。
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("twitter.com") { }
「@-moz-document domain("twitter.com") {」と「}」の間にスタイルシートをコピペして、「お試し」で効果を確認、「保存」とすれば完了。
><








