SVGを制作できるアプリ,お絵描きソフトを徹底的に調べました! 114個
私はTwitterでよくSVG関連情報をチェックしているのですが、
SVGってどう作ったらいいの?
みたいな投稿をしばしば見かけます。
SVGは地味な存在ですが近年は徐々に注目を浴び、関連ツールも増えてきたのでそうした人向けにSVG制作ツールって結構たくさんあるよ!と、まとめてみた次第です。
でも114個って多過ぎ!
……って思うかもしれない、いや正直オレもそう思う。
なので最後に114個の中から管理人のお薦めツール10選っていうのもまとめておいたので、さっくり読みたい人はそれだけチェックすれば良いかと。
そもそもSVGとは、なに?
そもそもSVGってなに?という人もいるでしょう、それについては以前記事にまとめました。

SVGとはなにか?とSVGの学習に役立つサイトや書籍の紹介
SVGの説明と、SVGの学習に役立つサイトや参考になる書籍の紹介をしています。
今回とりあげるSVG関連ツールとその条件
簡易目次的なジャンル別のリストです。
今回紹介するSVG関連ツールのピックアップ条件は概ねこのような基準です。
SVGはXMLなので大抵のテキストエディタで出力が可能ですが、それはさすがに除外。
またSVG 1.0は2001年にW3Cの勧告になっており、実は割と古い規格です。そのため10年以上前に制作されたツールもあります。しかしそういったケースは足切りしたいので、最終更新がだいたい2012年以降のものとしました。
あと、SVGを扱ったJavaScriptライブラリ系(Raphaël.jsやD3.js)は多いので、これはまた別の機会にまとめます。
利用するのに有償のものは「※有料」と表記します。それが無いものは無償で使えます。
前置きが長くなってしまいましたが以下 SVG関連ツールを紹介していきます。
SVGエディタ
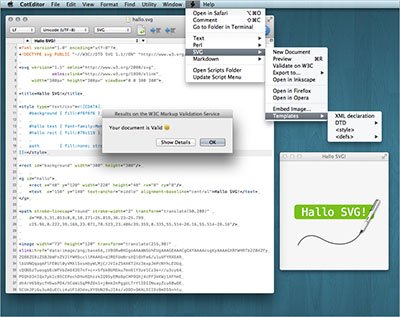
Gapplin + CotEditor + CotEditor用SVG編集スイート

まず最初に紹介するのは、Mac OS X用の高性能テキストエディタ CotEditor に、拡張機能 CotEditor用SVG編集スイート と、SVGビューワーアプリ Gapplin を組み合わせた開発環境です。
SVG編集支援機能、バリデーション機能、また編集中のSVGファイルをGapplinでプレビュー、もしくはブラウザ呼び出しでチェックするなど、これらを連携させた総合的な運用をこちらの記事で分かりやすく解説されているので参考になるかと。

SVGコードの効率的な編集環境 - Qiita
この記事を書かれているのはCotEditor用SVG編集スイートとGapplinを制作し、CotEditorの開発にも参加されている@1024jpさん。

GapplinにはPNGなどへの書き出し機能もあり、CotEditorはSVGファイル以外にももちろん使えるテキストエディタですからお薦めです。
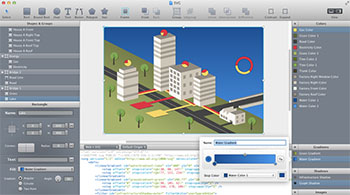
WebCode ※有料

WebCodeはSVGだけでなくHTML、CSS、JavaScript、CanvasなどもカバーしたMac OS X用のツールです。有料アプリですが公式サイトに試用版も用意されています。

公式サイト
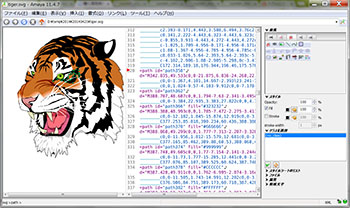
Amaya

AmayaはW3Cによるオープンソースのエディタ・ブラウザです。SVGに限らず、(X)HTML,CSSの編集に対応しています。起動するとまず最初に表示される

MS Wordのオートシェイプで描いたようなロゴマークには一抹の不安を覚えるのですが、中身はしっかり実用的です。ただ最終更新が2012年1月なので、今後予定されているSVG2の勧告などに対応されるのかは気がかりな点です。
Brackets

BracketsはAdobe Systems社のオープンソースのエディタです。

基本的にはHTML/CSS/JavaScript向けに開発されていますが、拡張機能を追加することでSVGのプレビュー機能も使えます。
svg-preview - GitHub
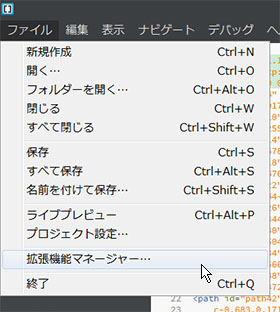
Bracketsは拡張機能のインストールも手軽で、

「ファイル」→「拡張機能マネージャー」から

「SVG Preview」と検索すると目的の拡張機能がヒットするはずなので、そこからインストールできます。
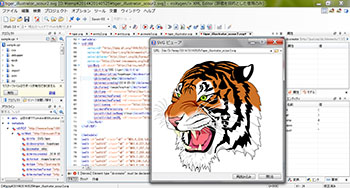
Oxygen XML Editor ※有料

Oxygen XML Editorは名前の通り、XMLエディタです。
他のエディタには無いXMLを活かした編集と作成支援が行えるのが魅力ですね。例えばSVG手書き派だと手軽に書くために実体宣言を使った簡略化テクニックを使ったりするわけですが、こうした手法はXMLでもSVGでも仕様上では正しいにもかかわらずInkscapeなどでは表示されないものの、Oxygen XML Editorならきちっと対応しています。
Atom

AtomはGitHub製のエディタです。現在はMac OS X用ですが、先日オープンソース化が発表され、今後Windows用、Linux用も開発される予定です。SVGは拡張機能で使えます。
オーサリングツール
オーサリングツールとはコードを書かずに制作できるソフトウェアのことです。特にベクター系はドローソフトとも呼ばれます。*2
Adobe Illustrator ※有料

SVGに限らず、ベクター系のソフトウェアとしては最も有名で利用者の多く、高機能なのはAdobe Illustratorでしょう。

ただ、しばしばAdobe税と揶揄されるように決して安価ではないのですが圧倒的な人気を誇り、関連書籍も揃っているなど学習環境も含め他のソフトウェアに比べて格段に整っているのが現状です。
私自身もIllustrator 8のころから利用していますが、使いやすさは他のソフトに比べて随一だなと感じています*3。
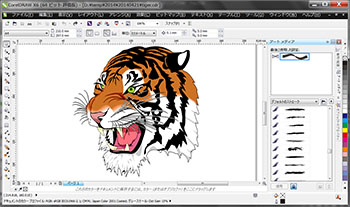
CorelDraw ※有料

Painterでお馴染みのCorel社のドローソフトです*4。
上記のAdobe Illustratorのシェアが高いためかあまり目立たないのですが、他社のツールからの乗り換えキャンペーンを行っていたり、毎月利用料金を支払う制度になったAdobe Creative Cloudに比べて安価なこともあって、近年は再注目を受けている…らしいですよ。
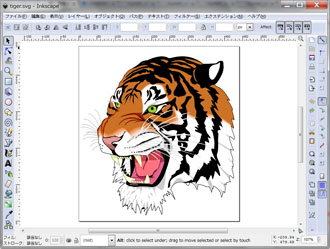
Inkscape

Inkscapeはオープンソースのドローソフトです。
無料で使えることもあってか利用者も多く、SVGの話題では必ずInkscapeを紹介されるので「SVGとはInkscapeの独自ファイルなんだ」と勘違いしている方も少なくありません。これでAdobe Illustratorの代わりになるか……というとさすがに疑問符がつきますが、ちょっとしたイラストの制作や編集であれば十分に活用できるでしょう。
花子 ※有料

ATOK、一太郎で有名なJustSystems社のソフトウェアです。
「いやいや、イマドキ花子て」……と失笑まじりのイメージが正直あると思うのですが、比較的安価な国産のドローソフトとしてなかなか優秀だったりします。


算数・数学用の長さ記号、角度記号などが用意されていたりと地味なニーズにも丁寧に対応されており、他のツールには無い花子ならではの素材が盛りだくさんで意外に使える場面が多いでしょう。
ただSVGの出力はできても、SVGファイル自体は開けないんですよね……。
LibreOffice Draw

LibreOfficeはOpenOffice.orgから派生したオープンソースのドローソフトです。有体に言ってしまえば Microsoft Officeみたいなものなので、WordやExcelの図形(オートシェイプ)のような操作で図や絵を描くことができます。
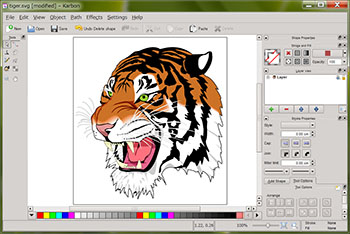
Calligra Suite - Karbon

こちらもオープンソースのオフィススイートです。以前はCalligraでなくKOffice、KarbonでなくKIllustratorという色々な意味で攻めた名称でした。
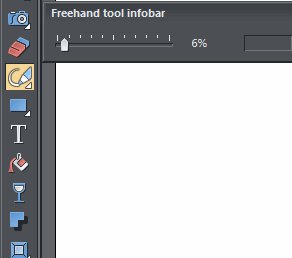
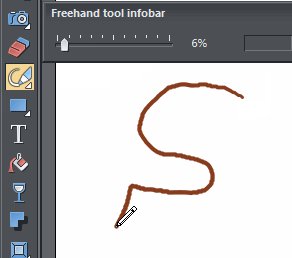
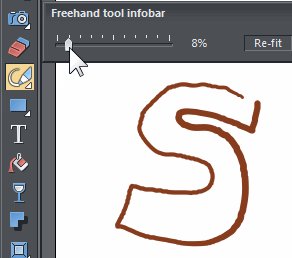
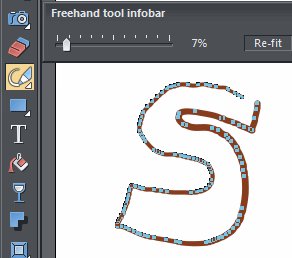
Photo & Graphic Designer ※有料

Photo & Graphic DesignerはイギリスのXara社開発のソフトです。このソフトで特徴的な機能としては手振れ補正の調整が後からでもできることです

なかなかユニークなので、他のソフトにも欲しいくらいですね。
DrawPlus ※有料

DrawPlusもイギリスのSerif社開発のドローソフトです。
最新版は有料ですが、古いバージョンを機能制限したものは無料で使えます。ただし、利用に当たってはユーザー登録が必要です。
PhotoLine ※有料

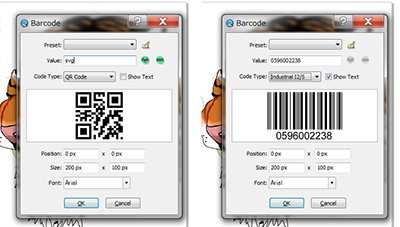
PhotoLineは名前の通りベクター系だけでなく写真の編集なども行えます。印象としては全体的にそつがないというか、地味ながらも堅実に機能が整っているという感じですね。
また面白い機能としては

バーコード生成機能なども用意されています。
Microsoft Expression Design

Expression Designは元々は香港のCreature House社開発でしたが、2003年にMicrosoft社に買収されその後のさらなる躍進が期待されました。……しかし2012年12月に開発の終了が発表。そのため本来は有料ソフトでしたが、開発終了を機に現在は無料版が公開されています。そんな事情ですので使い方を憶えても今後のことを鑑みるとあまりお勧めでないのですが、一応紹介。
いやソフト自体は使いやすく、買収直前のころは当時のAdobe Illustratorに比べてもブラシ機能が充実しており、その豊かな表現能力にファンも少なくなかったのですが……買収以後の方が却ってブラシ機能が利用し辛くなった印象です。
尚、SVGの出力はできても読み込みはできません。
Adobe Fireworks ※有料

FireworksはDreamweaverやFlashと同じく*5、旧Macromedia社の開発したグラフィックソフトです。その後 同社は前述のAdobe社に買収されます。
SVGには標準では対応していませんが、拡張機能でSVG出力が可能になります。
Aaron Beall - Fireworks Guru - Export
旧Macromedia社としては、おそらくFireworksをAdobe社のPhotoshop・Illustratorへの対抗馬として開発してた面もあったのでしょうが、買収された今となっては位置づけが難しいのか、2012年に発表されたCS6を最後にこちらも開発の終了が決定しています。
Sketsa SVG Editor ※有料

Sketsa SVG Editorは有償のソフトウェアですが、公式サイトに試用版も用意されています。肝心の中身は、……うーん、今後に期待といったところでしょうか。
GIMP
GIMPはオープンソースの画像編集ソフトです。基本的にはビットマップ系の画像を制作するのに向いているGIMPですが、「パスをエクスポート」で一応SVGファイルの書き出しもできます。しかし選択範囲の形状を出力する場合などに使える程度で、あくまで補助的な機能ですからイラスト制作などは向きません。
オーサリングツールへの拡張機能
Layer Exporter for Adobe Illustrator

Layer Exporter for Adobe Illustratorは名前の通り、Adobe Illustratorにレイヤー毎にSVGを書き出す機能を追加します。同様にJPEG、PNGも出力できます。
Inkscapeへの拡張機能
JessyInk
JessyInkは同じくプレゼンテーション資料を書き出せる拡張機能。ただ最近のInkscapeであれば標準で備えられているはずです。使い方はこちらのサイトが詳しいですね。

InkscapeでDesign - JessyInk
PhotoshopにもSVG書き出し機能を追加する
Adobe Photoshopはとても人気のある高性能な画像編集ソフトウェアです。

ですがラスター画像には強い一方でベクター系は不得手で、そのため初期設定ではSVGを扱えません。しかし「どうしてもPhotoshopでもSVGを出力したい!」という需要は多いのかSVGを出力できる拡張機能があります。
ところが実は最新版のAdobe Photoshop CCであれば拡張機能を追加せずとも、SVGファイル出力は可能だったりします。これにはPhotoshop CCの新機能「Generator」を使った画像アセット生成機能を利用します
この機能は各レイヤーをJPEG,GIF,PNGに書き出せる機能なのですがこれをさらに拡張して、SVGファイル書き出し設定も有効にさせます。その指定の仕方はこちらの記事が参考になるかと(英文ですが)。

http://creativedroplets.com/generate-svg-with-photoshop-cc-beta/
要するに "generator.json" を作り設定変更を反映させます。記事内ではMac向けにしか書かれていませんが、Windowsのではユーザーのフォルダに "generator.json" を配置します。
C:\Users\(ユーザー名)\
もしくはインストールしているフォルダでもオッケーです
C:\Program Files\Adobe\Adobe Photoshop CC (64 Bit)\ C:\Program Files (x86)\Adobe\Adobe Photoshop CC\
ただこうした拡張機能で一応はSVGファイルの出力が可能になったものの、この書き出し機能が実際使いやすいのか?というとかなり疑問で、Photoshopに固執せず普通にドローソフトを利用した方がいいんじゃ……と思ってしまいます。
最適化ツール
特にオーサリングツールで制作されたSVGファイルには無駄な記述や、独自要素などが盛り込まれ全体のファイルサイズが肥大してしまうことが多いため、最適化ツールを使い軽量化をすると良いでしょう。
三つまとめて紹介。
- SVG Cleaner
- scour
- SVGO - GUI版 - Grunt版
比較的簡単に使えるのはSVG Cleaner、ドラッグ&ドロップで手軽に行えます。ただ大量のファイルに適用するのなら後者2つの方がいいかもしれません。
scourはPythonで制作されておりそのまま使える他、上述のInkscapeにも標準で搭載されているのでInkscapeから書き出す際にscourで最適化して出力もできます。
SVGOはNode.jsベースの最適化ツールです。でも「Node.js って難しそう」……という人向けに複雑な設定の必要のないGUI版もあります。

またSVGOにはGruntで自動処理化するためのGruntプラグイン版もあり、実際に活用する場ではこれを利用することが多くなるのではないでしょうか。
マインドマップ
マインドマップは考えなどをまとめたり整理する際に使われますね。
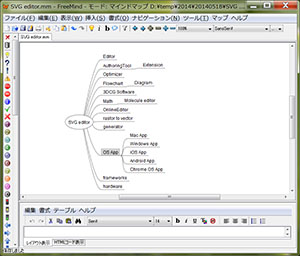
FreeMind

FreeMindはマインドマップのツールとして代表的なものです。そしてオープンソースウェアということもあってか、大抵のマインドマップツールにFreeMind形式のファイルを出力する機能があります。
XMind ※有料

XMindもオープンソースのマインドマップツールですが、機能の多い有料版も用意されています。残念ながらSVG出力機能は無料版では使えないので、ここでは有料に分類。
フローチャート・ダイアグラム制作
Microsoft Office Visio ※有料

Microsoft Office Visioは組織図やフローチャートなどの図表を作成するソフトです。テンプレートや素材が充実しています。元々は同名のVisio社が制作していた製品ですが2000年に買収されMicrosoft Officeシリーズに組み込まれました。
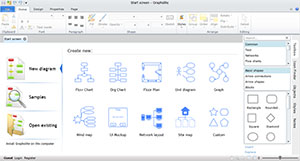
Grapholite Diagrams ※有料

Grapholite Diagramsはオンラインエディタ版、Windows8/RT版、Android版とバリエーションが豊かなツールです。
Gliffy

draw.ioとGliffyはオンラインで使える作図アプリです。
図表を書くためのテンプレートや素材・アイコンが準備されており、それらを配置するだけで手軽に作成できるのが特徴ですね。
他にもiOSアプリ/Androidアプリの欄でもフローチャート作成アプリをいくつか紹介しています。
数式処理システム・科学関係
数学の幅広い処理やその可視化、化学の構造式の作図が行えるソフトウェアです。
Mathematica ※有料
Mathematicaは有償の数理処理システムです。
Mathematicaは機能がとても広範すぎるので文章で説明するより公式の動画の方が分かりやすいでしょう。
ChemDraw ※有料
Avogadro
ChemDrawはWindows版、Mac OS X版、そしてiPad版がありますがSVG出力に対応しているのはWindows版のみ。

SketchElはJavaで動作するオープンソースの構造式エディタです。

PubChem Sketcherはアメリカの国立生物工学情報センター(NCBI)によるオンライン構造式エディタです。
Avogadroもオープンソースで、こちらはこのような感じでSVG書き出しが行えます。




単純な分子を一つ描画するだけでも、かなり細かくポリゴンで分割するためSVGファイルサイズが相当重くなってしまうのでご注意ください。参考にAvogadroで書き出したSVGファイルを置いておきます。
http://okiru.net/misc/20140522/Avogadro.svg
この分子のイラストだけでも2.47MBのSVGになります。
3DCGソフトウェア
Blender + 拡張機能
Blenderはオープンソースの3DCG作成ソフトです。拡張機能の追加でSVGの出力を行うことができます。

hvfrancesco/freestylesvg - GitHub
Autodesk Maya ※有料
Mayaはハイエンドな3DCG制作ソフトです。お値段もハイエンドなので試せていませんが、ヘルプで調べてみるとサポートするファイル形式にSVGが挙げられているので大丈夫かなと。
ラスター画像からの変換ツール

JPEG,GIF,PNGなどのラスター画像をベクター画像に変換して利用したい、という場面もあるでしょう。そうした時に役立つツールです。
- P2VJ
- Vector Magic ※有料
- Super Vectorizer ※有料
- Potrace
これらへの所感としては身も蓋もないことを言えばいっそ Adobe Illustratorで変換するのが最も使いやすく編集しやすいので素直にそれが一番お勧め……というのが結論です。とは言え、お高い有償ソフトウェアですから比較対象としてはアンフェアですが。
それでもP2VJは健闘している印象ですね、Vector Magicは回数制限がありますが試用を行えます。Super VectorizerはMac OS X用。
PotraceはオープンソースでGUI版も制作されていたりと様々なバリエーションがあるのですが、上述のInkscapeではPotraceをベースにラスター画像を変換する機能があり、その後の編集もしやすいです。
ドット絵化への変換ツール

ラスター画像をベクター画像に変換するツールの中でも、これらはピクセルごとにSVGの要素に書き替える、いわゆるドット絵化するツールです。
ドット絵svg化スクリプトver2
pixel2svgはラスター画像をドット絵化するPythonスクリプト、後者のドット絵svg化スクリプトver2はHTML5 + JavaScriptで作られドラッグ&ドロップで変換できます。

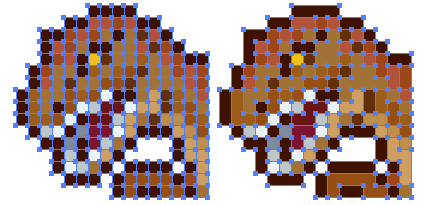
成果物の出来としては、画像左のpixel2svgはピクセル毎に愚直にrect要素で置き換えるのに対し、右側のドット絵svg化スクリプトver2では隣接した同色ピクセルを統合し・同じ色なら複合パス化したpath要素で書き出すため、ファイルサイズの面でも描画速度の面*7でも優れているのこちらの方がお薦めです。
生成されたSVGの比較
変換元ファイル ![]() 16x16ピクセル 16色 透明あり
16x16ピクセル 16色 透明あり
| ファイルサイズ | 要素数 | 生成されたファイル | |
|---|---|---|---|
| pixel2svg | 13,964バイト | rect要素 192個 | SVGファイル |
| ドット絵svg化スクリプトver2 | 2,327バイト | path要素 15個 | SVGファイル |
オンラインエディタ
オンラインエディタはブラウザだけで制作・編集ができるWebアプリです。
インストールせず手軽に扱えるのがメリットですね。これは数も多いのでまとめて紹介。
- Google Drive Drawing(Google ドライブ - 図形描画)
- Method Draw
- svg-edit
- SVG Editor
- Vector Paint - SVG Editor
- JANVAS
- Draw SVG
- Mondrian
- OpenClipArt
ですがやはりブラウザ上で動くため、作業としては動作が重く本格的な制作物にはさすがに向きません。ただこの中で特徴的なものをピックアップすると

OpenClipArtは各イラストページの

「Edit」からオンラインエディタで編集できるのですが、それはさておき、このサイトの特色はクリップアート(イラスト)の共有を目的にしていること。投稿されたイラストはパブリックドメイン、もしくはCC0という非常に自由なライセンスで公開されているため権利的な面でとても使用しやすいです。

オンラインエディタとして機能が揃っているという点ではJANVASが最も優れています。様々な作画ツールの他、

先ほど紹介したOpenClipArtに投稿されたイラストを検索して

簡単に挿入できる便利な機能もあります。
ジェネレーター
簡単な操作でSVGファイルを作成できるWebサービスです。オンラインエディタに比べ目的や機能が特定の方向へ絞られているため、それぞれ独特のものが手軽に制作できます。
Triangulator - I ♥ ∆ - Somestuff.ru
これはプロモーション映像を見た方が分かりやすいでしょう。いわゆる「ポリゴン風」と呼ばれる、多面体で色面分割したイラストの作成支援をしてくれるツールです。
これを含め「ポリゴン風」のイラストを作成するツールについては先日まとめたので、詳しくはそちらで
ポリゴン風イラストを自動で作成できるアプリまとめ
もしSVGでなくPDF出力でもいいならば、便利な他のソフトもあります。
Poly Maker
画面上の好きなところを4ヶ所クリックすると、前述の「ポリゴン風」なものを自動で作成してくれます。

色などは変更可能です。
Trianglify by @qrohlf

こちらも「ポリゴン風」の背景画像を作成します。
Loading...

Loading...は背景画像を作成できるジェネレーター。他の人が作ったものをアレンジして使うこともできます。
RAW

RAWはExcelやスプレットシートのような表形式のデータをコピー&ペーストで様々なグラフを作成できます。出力はSVG、PNGの他、D3.jsで使いやすいようにJSON形式でも出力でき、かなり便利なWebサービスです。
手動SVG組版機

手動SVG組版機は、タイトルの通りテキストの文字詰めなどを手動で調整してSVGで出力できます。詳しい説明はこちらのページで
SVGラボ http://wakufactory.jp/html5/svg/
Hands On: SVG Filter Effects

SVGにはfilter機能があり、図形や写真に対して様々なエフェクトをかけられます。そうしたfilter機能を試せるページです、機能を組み合わせたりパラメータを変えるとどのような効果になるのか手軽に試せるので面白いですよ。
Clip Path Generator - CSS Plant

こちらは画像などに対してマスクかける効果を、SVGやCSSで行えるジェネレーターです。本格的な制作物には向きませんが、こうした機能を試せる場としては参考になるでしょう。
Mac アプリ
文字通りMac用のアプリです、リンク先は基本的にMac App Storeです。
OmniGraffle ※有料
SVG出力に対応しているのはPro版。
EazyDraw ※有料
EazyDrawはバリエーションが豊かなのが特色ですね。(価格は記事公開時)
Macアプリではざっとこれくらいですね。ただ私自身がMac機を所有していないこともあって、実際に使用した感想は書けないのですが、レビューや比較記事をいくつかチェックした限り推薦したいのは

iDrawはなかなか評判良さそうな印象です。機能も SVGだけに限らず、Adobe Photoshop形式 、Illustrator形式のPSD,AIファイルを読み込めることもあってかなり使い勝手がいいでしょう。
もう一つは

最近注目を集めているSketchです。
Adobe社がFireworks CS6以後の開発終了を発表して以後、その代替として関心が高まっています。アプリそのものもそうですが、拡張機能開発などの利用者コミュニティも盛んですね。
また使用にあたっては @cipherさんが制作された電子書籍も参考になるかと

こちらではその電子書籍のChapter 1が読めます Sketch 3 Book Preview
あとはこちらはまたちょっと毛色が違うMacアプリ。
Kinect Triangulation to SVG

Kinectで撮影した画像をポリゴン風に加工してSVGで出力できるそうです。私はKinectも持っていないので検証はできていませんが、なかなかすごいツールですね。
Windows アプリ
Windows8.x/RT向けのアプリです。
Vector ArtStudio ※有料
Grapholite Diagrams Proはフローチャートの項目でも説明しましたね。Windowsストアで購入すると若干お安いです。
iOS アプリ
iPhone,iPod touch,iPad向けのアプリです。
iOSでSVGを制作するなら、iPadのみに対応したこれらのアプリが機能も多く使いやすいでしょう。
iDraw ※有料
Concepts ※有料
neu.Draw ※有料
このアプリの中ではMac OS X用でも紹介した iDraw が便利でしょうか。
次いで無料の Inkpad と、Concepts が良いですね。
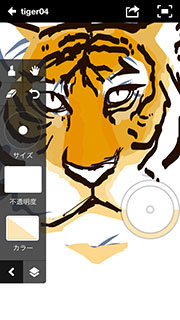
ただ、きっちりした図形を配置してデザインを構成したい…というよりもiOS端末を使って気軽にお絵描きしたい!、という用途であれば Adobe Ideas が最もお薦めです。

Adobe Ideas は名前の通りAdobe社開発の無料のベクター系お絵描きアプリで、標準でPDFの書き出しに対応しています。
ベジェ曲線の制御点を編集するツールや多角形ツールが無いなど他のアプリに比べて機能が少ないものの、その分イラストを描くに当たって重要な機能はタッチデバイスでも使いやすいようデザインされており、筆圧感知機能を搭載したスタイラスにも対応しています。



余計な機能が多いよりも必要な要素だけに特化した方が使いやすくなりますし、iOSでのドロー系お絵描きアプリとしては個人的に一番お薦めです。
しかし残念ながらSVG出力機能が無いので今回のテーマでは条件外なんですが。
ただPDF書き出しのほか、Adobe Creative CloudというAdobeのクラウドサービス(有料)を通じてデータ共有もでき、Illustratorでの編集も容易な独自ファイルも作れるのでSVGへの変換も簡単に行えます。
フローチャート・ダイアグラム作成
フローチャートやダイアグラムを作成できるアプリです。Lekh Diagramは通常の利用は無料ですがSVG出力機能はアプリ内課金で有効になります。
この3つの中でお薦めなのはDrawExpress Diagram Liteですね。
独特のジェスチャー操作で図形を編集できる機能があり、慣れないと最初は戸惑うかもしれませんが使い方を理解してくると、タッチデバイスの利点を活かして素早く描けるので便利です。尚この3つともAndroid版もあります。
Isometric ※有料
Isometicは独特なアプリで、

このような菱形の図形を並べてイラストを構成することができます。

シンプルなだけに色を様々に変更したり並べ方を工夫したり、まるでパズルのような魅力があります。公式サイトには解説動画や作例も載っているのでそちらが分かりやすいですね。
Trgl ※有料

Trgl は写真を「ポリゴン風」に加工できるアプリです。こうしたアプリについては先日まとめたので詳しくはそちらで
ポリゴン風イラストを自動で作成できるアプリまとめ
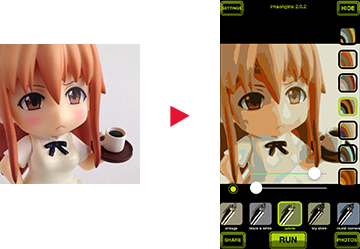
Imaengine Camera Effects

このアプリも写真を加工してSVGファイルとして出力できます。Android版もあります。
Android アプリ
Androidでのドロー系のお絵描きアプリと言うと高機能なのはこの二つ
Infinite Design ※有料
どちらも無料版もありますがSVG出力機能は有料版で有効になります。
両方使ってみての感想としては、iOSのアプリに比べると洗練されていなくて使いづらい、というのが正直なところですね……。
AndroidにはSVG出力できるお絵描き系のアプリは他にも多数あったりします。
いずれもきちんとしたイラスト制作には力不足ですが、メモ書き程度なら向いているかな、という感じですね。
フローチャート・ダイアグラム作成
- DrawExpress Diagram Lite
- Oqto Diagram - 日本語は使用できず。また出力はSVG Tiny 1.2です
- DroidDia prime
- Lekh Diagram
- TouchDraw ※有料
- Grapholite Diagrams Demo
フローチャート作成アプリはiOS版でも紹介しましたが、DrawExpressはジェスチャー操作に慣れてくると手早く描けるので、お勧めです。
あとはSchematicが他のアプリとは変わっていて面白いです。
Imaengine Camera Effects

iOS版も紹介しましたが、写真の階調を落として色調を変更できるアプリです。
Chrome アプリ
Google ChromeまたはChrome OSで使えるアプリです。
ただ、どれもオンラインエディタやフローチャートの項目で紹介した通り、Chromeに限らずWeb版で使えます。
フレームワーク
ここでのフレームワークはスクリプトでSVGファイルを出力できるタイプのものを集めてみました。それぞれ詳しい説明をし出すと長くなるので、箇条書きで。
Inkling ※有料
ペンタブレットでお馴染みのWacom社の製品、Inklingは標準でSVGが出力できます。
Inklingはレシーバーと特殊ペンで構成され、特殊ペンに内蔵されたボールペンで描いた軌跡がレシーバーで取り込まれる仕組みです。なによりSVGでも出力できるためこれまで紹介してきたツールでも編集が容易なのは大きな利点です。
ただ実際は Adobe Illustrator形式での出力機能を利用して、Illustratorで一旦開いて編集・修正を行ってからSVGに変換した方がいいでしょう……というのも私自身この製品を持っているのですが、描いてるうちに線のずれが起きて微調整が必要なことがままあるためです。ちょっとした落描き程度はともかく常用にはまだ少しなー、というのが正直な印象ですね。
2011年10月発売に発売された製品ということもあって、後継機に期待した方がよさそう。
airpen ※有料

ぺんてる airpenPocket++ デジタルペン EA6
- 出版社/メーカー: ぺんてる
- 発売日: 2012/05/11
- メディア: オフィス用品
- クリック: 7回
- この商品を含むブログを見る
ただairpenシリーズも最新機種の発売が2012年5月とあって、Inklingも含めデジタルペン界隈が今後も後継機を出していくのか、それともタブレット製品に押されて消えていくのかは不透明なところ。
あとがき
私はSVG関連の情報を普段からチェックしていることもあって、気軽に書き始めたのですがいざ調べてみると関連ツールが次々に見つかり、それらを実際に一つ一つ使ってみたり、購入したり、検証していたら結果的に2ヵ月以上かかってしまいました。また長文になってしまったのも反省点ですね、こんな長い記事を最後まで読んでいただきありがとうございます。
ただそれでも当然ながらネットにある全ての情報を網羅しているわけではありませんから、他にももっと便利なものがあるよ!という方は是非ご教授お願い致します。
この記事について
情報提供をお願いする一方で、こうしたまとめについては個人で管理するよりもwikiのような多人数で情報を集約・編集する方が良いだろうなー、とも感じています。
既にそうしたまとめも一応あるのですが
これらはあまり更新されていないようですし、
こちらは更新頻度が高いものの、SVGに限らずベクター系全般とややジャンル違い。なのでどうしたものかなー、と考えているところです。
尚この記事のような、誰が調べても同じような結果を得られる情報*8のまとめの場合は、著作権法において創作性のある著作物としては扱われないため、(※紹介文などを除いた)ツールのリストだけならば自由に利用できますから、誰でもwikiやGitHubか何かに転載して管理してもオッケーです。
ここまでまとまった情報は世界的にもおそらくまだ無いと自負しているので、翻訳して英語圏にも放流するとアクセスや反響があるかもしれませんよ。
利用しやすいよう、紹介文やスクリーンショットなどを除いた簡易まとめも置いておきます。
今回紹介したツールのリスト
http://okiru.net/misc/20140526/svg_tools.html
管理人お薦めのツール
今回の記事は網羅的に蒐集・紹介するのが主眼でとても長い記事になってしまいました。
ここではそれはそれとして、「で、使いやすいツールって実際どれよ?」というのを個人的な主観でピックアップして、ここだけ読んでも分かる構成にしてみました。
SVGエディタ
SVGエディタでお薦めはこの2つ

Gapplin + CotEditor + CotEditor用SVG編集スイート

Brackets + 拡張機能
SVGを利用する際にはHTML+CSS+JavaScriptと連携させて使うケースが多いでしょう。CotEditor、BracketsともSVGだけに限らず利用できますから活用の場は大きいです。
オーサリングツール

オーサリングツールではAdobe Illustratorは高価ではあるのですが、やはり使いやすさ・機能、そして関連書籍や学習環境も含め群を抜いています。
次いでオープンソースで無料で使えるInkscape。あとはMac OS X用ですがSketchが最近注目を集めています。それぞれ使い方を学ぶならInkscapeではこちらの解説サイトが、Sketchならこの電子書籍が参考になるでしょう。
最適化ツール
そしてオーサリングツールから書き出したSVGには無駄な記述が多いので、それをカットしてファイルサイズの削減を行えるのが最適化ツールです。中でもSVGOはGUI版とGrunt版も揃っているので使いやすいでしょう。
お絵描きアプリ

お絵描きアプリはiOSなら、直接SVG出力はできないもののAdobe Ideasが断然使いやすいです。
ジェネレーター
ジェネレーターはブラウザで使え簡単な操作で様々なものを作れるのが魅力で、今回紹介したものはどれも特徴があって面白いのですが、

特にRAWはExcelのデータを使って手軽にグラフなどの表現が行えますし、D3.jsで使いやすいようJSON形式での出力も可能なので、お勧めです。
以上 SVG関連ツールを120以上使ってみて個人的なお薦めツールを紹介でした。
><
*1:それぞれのツールによって、エクステンション・アドオン・プラグイン・マクロなどなど、名称や意味合いが異なりますが機能を追加する目的では同じと見なし、以後ここではそれらを「拡張機能」と表記します
*2:「オーサリングツール」という言葉はかなり曖昧なのですが、ここでは 1.PC向けソフトウェアである 2.Mac/WIndows/Chrome OSなど各App Storeに登録されていない 、という条件で選別をしています。
*3:値段に納得するかは議論の余地はあるでしょうが
*5:ただFlashは旧Macromedia社が元々の開発会社を買収したのですが
*6:撮影者 sagescreenshots 表示 - 継承 : Creative Commons License 2.0
*7:単純に要素数が少なく済むので、DOM操作も軽量になるわけです
*8:冒頭に今回取り上げるツールの条件を提示したわけですが、その条件を満たすツールの調査は私以外の人が行っても同じような内容になりますから、創作的な著作物とは言えません