SVG未対応ブラウザのシェアって今どれくらいか?2014年10月版
先日発売されたiPhone 6 Plusでは従来よりもさらに画面が大きくなったり、Retina iMacの噂があったり、様々な機器でディスプレイの高解像度化が進んでいます。

それらの環境に合わせてピクセルサイズを変えていくつも画像を作るより、いっそSVGのようなベクター形式に移行したい!……でも古い環境が残っててまだまだ使えないんでしょ?
と考えている人も多いのではないでしょうか。
じゃあ実際どれくらいの環境が残っているのだろう?というのを調べてみました。
Twitterや検索から来た人はどうせ最後まで読まないと思うので結論を先に書くと
簡略な結論
2014年10月現在、SVG未対応のInternet Explorer8以下は依然として大きな割合を占めてるものの、iOS・AndroidではそろそろSVGが使える環境が整ってきましたよ
という感じです。

PC向けはSVG未対応の環境は26.91%

Androidで未対応の環境は現在12%ですが着実に減少傾向なので。
(簡略な結論ここまで)
以降、グラフのデータ元や詳しい説明などをしてゆきます。
調査の元になったサービス
今回はブラウザやOSのシェアの調査結果を公表しているこれらを利用しました。
- StatCounter
- NetMarketShare - Net Applications
- Android Developers
- https://developer.apple.com/support/appstore/
ただブラウザのシェアの調査は難しく、またサイトによっても傾向は大きく異なるでしょう。例えば Yahoo! Japan利用者とGoogle利用者でも傾向は違うと思います。そのため、あくまで目安として捉えて下さい。
SVG対応の基準
SVGの機能は多岐にわたりどれを基準にするかは悩むところですが、ここではHTML5でのインラインSVGを表示できるか否かを判定の基準にします。
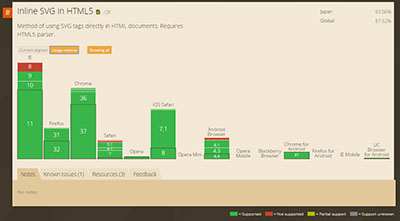
どのブラウザが対応しているかは Can I useのページでまとまっていますね。

Inline SVG in HTML5 - Can I use...
SVG未対応の環境とは
主要なモダンブラウザでは概ねSVGへの対応はされていますが、現在まで残っているSVG未対応の代表的な環境をピックアップすると、この4つが挙げられます。
| IE8以下 | Android 2.3.x以下 | Opera mini | フィーチャーフォン |
|---|---|---|---|
 |
 |
 |
 |
Internet Explorer8以下

古くはInternet Explorer向けにAdobe SVG viewerプラグインもありましたが、標準でSVGに対応したのは9からでした。シェアが最も大きくおそらく今後も長く残るのはこの環境でしょう。なお将来的にはこのような明るい話題もあります
- Microsoft、Internet Explorerのサポートを最新版のみに - 2016年1月から | マイナビニュース
- Stay up-to-date with Internet Explorer - IEBlog - Site Home - MSDN Blogs
しかし実際はそれ以降も少なくない割合で残るのではないでしょうか。残念ながら。
Android 2.3.x以下

AndroidでSVGが対応されたのは3.0以降でした。それ以前の2.3.x以下は利用者も多かったのでかなりのシェアを占めていたものの、その割合は徐々に減ってきています。
Opera mini

日本や北米、ヨーロッパでは利用者が少ないのですが、日本を除くアジア圏、アフリカ圏の一部ではOpera mini利用者の割合が高いです。

例えば顕著なのがインドネシアですね。
国内ではあまり関係ないでしょうが、海外進出を検討する際には念頭においておくといいかもしれません。
フォールバックについて
ちなみに、こうしたSVG未対応の環境へのフォールバックについてはこちらの記事がまとまっています。

SVGをIE等のブラウザ対応を考慮して使う方法まとめ(SVGのフォールバック画像など)|2.IDEA
そんなわけで、以下調査結果
パソコン環境でのブラウザシェア
StatCounterの場合

StatCounterは国別・地域別のシェアの情報や、期間を区切っての範囲指定などが自由に行えてとても便利なサービスです。前述のCan I use...でもシェアの情報はStatCounterのデータを利用して算出しています。

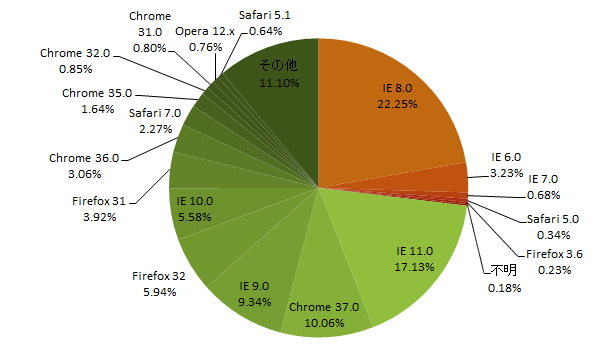
現時点でダウンロードできる最新情報は2014年9月までの統計なので、日本でのシェア情報を取得し円グラフ化してみました。

「その他」はSVGに対応してるがシェアが少なくて描き切れないもの、「不明」は未対応のものとsafari 1.0のような古いブラウザ、あとは中華圏のブラウザで対応状況が判然としないものを含めました。
StatCounterではSVG未対応が6.94%、対応した環境は93.06%となりました。
NetMarketShare - Net Applicationsの場合

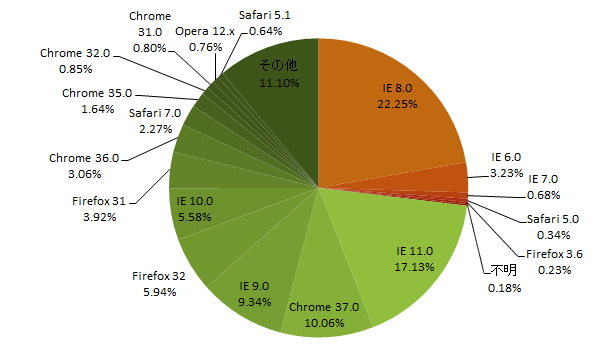
同じようにブラウザシェアの情報を公開しているNetMarketShare - Net Applicationsでもデータをダウンロードして円グラフ化してみましょう。

調査期間は同じく現時点で最新の2014年9月まで。ただ地域別の統計情報は有料なので全世界版となります。
こちらではSVG未対応が26.91%、対応した環境は73.09%という結果に。
以下両者の内容を並べて比較してみました。
| StatCounter | NetMarketShare - Net Applications | |||||
|---|---|---|---|---|---|---|
| Browser Version | シェア | 小計 | Browser Version | シェア | 小計 | |
| SVG未対応 | IE 8.0 | 3.84% | 6.94% | IE 8.0 | 22.25% | 26.91% |
| Safari 5.0 | 0.58% | IE 6.0 | 3.23% | |||
| Safari 4.1 | 0.19% | IE 7.0 | 0.68% | |||
| IE 7.0 | 0.17% | Safari 5.0 | 0.34% | |||
| IE 6.0 | 0.11% | Firefox 3.6 | 0.23% | |||
| 不明 | 2.05% | 不明 | 0.18% | |||
| SVGに対応 | IE 11.0 | 30.52% | 93.06% | IE 11.0 | 17.13% | 73.09% |
| Chrome 37.0 | 24.23% | Chrome 37.0 | 10.06% | |||
| Firefox 32.0 | 7.78% | IE 9.0 | 9.34% | |||
| Chrome 36.0 | 4.95% | Firefox 32 | 5.94% | |||
| Firefox 31.0 | 4.91% | IE 10.0 | 5.58% | |||
| IE 9.0 | 4.23% | Firefox 31 | 3.92% | |||
| IE 10.0 | 3.80% | Chrome 36.0 | 3.06% | |||
| Safari 7.0 | 3.15% | Safari 7.0 | 2.27% | |||
| Safari 5.1 | 1.63% | Chrome 35.0 | 1.64% | |||
| Safari 6.1 | 1.18% | Chrome 32.0 | 0.85% | |||
| Chrome 35.0 | 0.55% | Chrome 31.0 | 0.80% | |||
| Opera 12.1 | 0.49% | Opera 12.x | 0.76% | |||
| Opera 24.0 | 0.46% | Safari 5.1 | 0.64% | |||
| その他 | 6.52% | その他 | 11.10% | |||
こうした違いは何故出るか?というとStatCounterはページビューを基に、NetMarketShare - Net Applicationsではユニークビジター数を基に算出をしているためこのような結果になるわけです。どちらが正しいかといった問題ではありませんが、大目に見積もっておいた方がいいでしょう。
またInternet Explorerのバージョン別の割合を見ると、未だに8以下の利用者は多いことが分かります。現状としてはそれらの環境への対応は必要でしょう。
スマートフォン・タブレットでのシェア
iOSの場合
iOSのシェアは開発者向けにこちらで情報を公開していますが
https://developer.apple.com/support/appstore/
iOSではSVG対応は比較的早かったため、現在のiOSのシェア状況を鑑みると特に問題なく使えるでしょう。
Androidの場合
Androidはこちらでバージョンごとのシェアを公開しています。
Dashboards | Android Developers
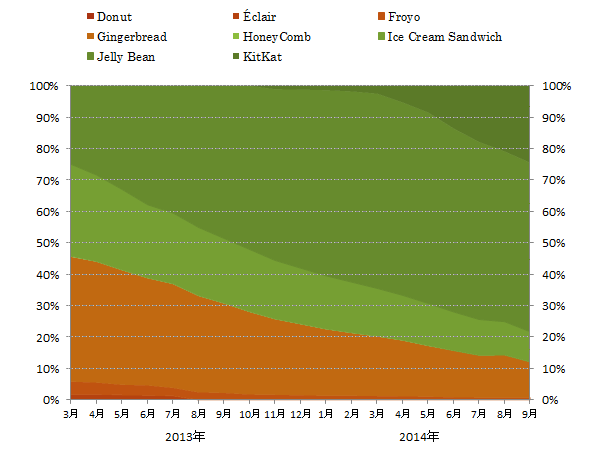
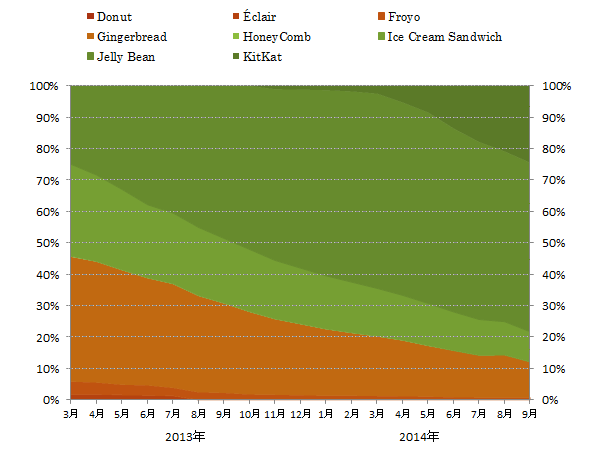
この情報を元に、ここ一年半ほどの推移をグラフにしてみました。

| Donut | Éclair | Froyo | Gingerbread | HC | ICS | Jelly Bean | KitKat | ||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1.6 | 2.1 | 2.2 | 2.3 - 2.3.2 | 2.3.3 - 2.3.7 | 3.x | 4.0.3 - 4.0.4 | 4.1.x | 4.2.x | 4.3 | 4.4 | |
| 2013年03月 | 0.1% | 1.7% | 4% | 0.1% | 39.7% | 0.2% | 29.3% | 23% | 2% | ||
| 2013年04月 | 0.1% | 1.7% | 3.7% | 0.1% | 38.4% | 0.1% | 27.5% | 26.1% | 2.3% | ||
| 2013年05月 | 0.1% | 1.5% | 3.2% | 0.1% | 36.4% | 0.1% | 25.6% | 29% | 4% | ||
| 2013年06月 | 0.1% | 1.4% | 3.1% | 0.1% | 34.1% | 0.1% | 23.3% | 32.3% | 5.6% | ||
| 2013年07月 | 0.1% | 1.2% | 2.5% | 0.1% | 33% | 0.1% | 22.5% | 34% | 6.5% | ||
| 2013年08月 | 2.4% | 30.7% | 0.1% | 21.7% | 36.6% | 8.5% | |||||
| 2013年09月 | 2.2% | 28.5% | 0.1% | 20.6% | 36.5% | 10.6% | 1.5% | ||||
| 2013年10月 | 1.7% | 26.3% | 0.1% | 19.8% | 37.3% | 12.5% | 2.3% | ||||
| 2013年11月 | 1.6% | 24.1% | 0.1% | 18.6% | 37.4% | 12.9% | 4.2% | 1.1% | |||
| 2013年12月 | |||||||||||
| 2014年01月 | 1.3% | 21.2% | 0.1% | 16.9% | 35.9% | 15.4% | 7.8% | 1.4% | |||
| 2014年02月 | 1.3% | 20% | 0.1% | 16.1% | 35.5% | 16.3% | 8.9% | 1.8% | |||
| 2014年03月 | 1.2% | 19% | 0.1% | 15.2% | 35.3% | 17.1% | 9.6% | 2.5% | |||
| 2014年04月 | 1.1% | 17.8% | 0.1% | 14.3% | 34.4% | 18.1% | 8.9% | 5.3% | |||
| 2014年05月 | 1% | 16.2% | 0.1% | 13.4% | 33.5% | 18.8% | 8.5% | 8.5% | |||
| 2014年06月 | 0.8% | 14.9% | 12.3% | 29% | 19.1% | 10.3% | 13.6% | ||||
| 2014年07月 | 0.7% | 13.5% | 11.4% | 27.8% | 19.7% | 9% | 17.9% | ||||
| 2014年08月 | 0.7% | 13.6% | 10.6% | 26.5% | 19.8% | 7.9% | 20.9% | ||||
| 2014年09月 | 0.7% | 11.4% | 9.6% | 25.1% | 20.7% | 8% | 24.5% | ||||
SVG未対応のAndroid2.3.x以下は合計12%ほど。ただこれは地域別ではなく全世界での統計なので、国内の場合ではシェアは異なるでしょうし、12%は少なくない割合ではあります。
ただ先日こうしたニュースもありました。

「パズドラ」,2014年12月に対応OSをiOS 6以降/Android 4.0以降に引き上げ予定 - 4Gamer.net
スマートフォン向けの人気ゲーム「パズル&ドラゴンズ」が12月頃から対応OSをAndroid4.0以降にするとのこと。推移のグラフを見ると分かる通り、Android3.0以下は順調に減ってきていますから、そろそろ切り捨ててもいい時期なんじゃないかなー、とは感じています。
まとめ
Internet Explorer8以下の割合は日本だともう少し多いような気もしますが、懸念の一つだったAndroidについてはそろそろ使える環境が整ってきた、と言えるでしょう。
ただ今回はHTML5のインラインSVGが表示できる = SVG対応としました、しかし実は Can I use... でSVGのページを見ると分かるのですが、SVGの全ての機能をサポートしたブラウザは未だにありません。
SMILアニメーション、SVG fonts、HTMLの要素へのSVGフィルタ、SVGのfavicon指定などなど、SVGの機能は非常に多岐にわたることもあり、また他の似たような仕様との兼ね合いもあって今後もSVGの全ての機能をサポートしたブラウザというのはきっと出てこないんじゃないかなー、と私は考えています。それにSVG対応がされたとは言っても、ブラウザの差があったり、まだまだ不具合があったりなんですが……。
とは言え、基礎的な部分での実装はかなり進んでいますから、十分実用化できるようになってきたのではないでしょうか。

