SVG未対応ブラウザのシェアって今どれくらいか?2015年10月版
以前にも更新したこのシリーズの3回目の更新です
SVG対応の基準
ここでは前回・前々回同様にHTML5でのインラインSVGを表示できるかを判定の基準にします。
どのブラウザが対応しているかは Can I useのページでまとまっています。

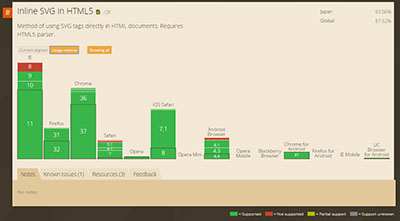
Inline SVG in HTML5 - Can I use...
SVG未対応の環境とは
主要なモダンブラウザでは概ねSVGへの対応はされていますが、現在まで残っているSVG未対応の代表的な環境をピックアップすると、これらが挙げられます。
| IE 8以下 | Android 2.3.x以下 | フィーチャーフォン |
|---|---|---|
 |
 |
 |
厳密にはAndroid 2.3.x系でも標準ブラウザとは違い、Opera(mini含む)、FirefoxならSVGに対応しているのですが、分けてカウントするのは難しいためここではそれらも含めて算出しています。
調査の元になったサービス
今回もこれらを利用しました。後述しますが、それぞれのサイトによって調査手法や内容については違いがありますから、あくまで参考程度に留めてください。
パソコン環境でのブラウザシェア
StatCounterの場合

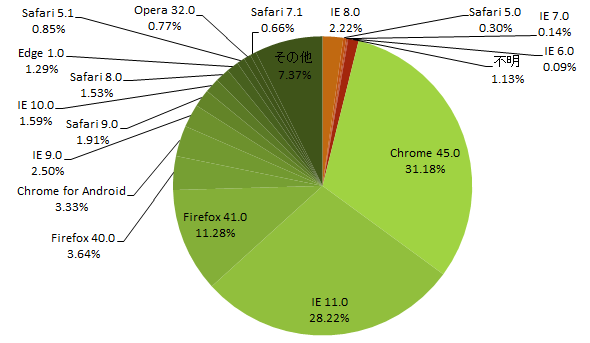
StatCounterは国別・地域別にブラウザシェアの情報を公開しているサイトです。今回は日本での2015年10月1日から現在までのデータを基にグラフを作成しました。

StatCounterはページビューを元に算出するのが特徴で、レガシーな環境が低く出ますね。
NetMarketShare - Net Applicationsの場合

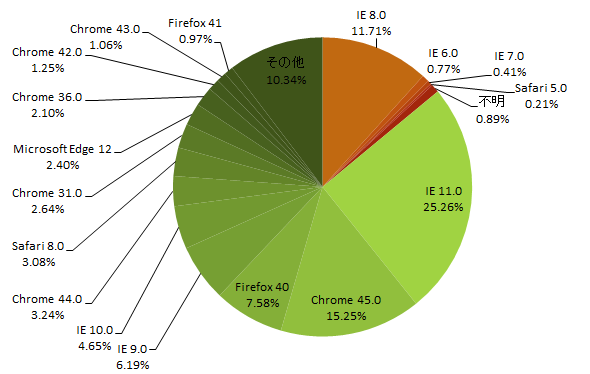
同じようにブラウザシェアの情報を公開しているNetMarketShare - Net Applicationsからも円グラフ化しました。こちらは国別・地域別のデータは有料なので、ここでは全世界版を基にしています。調査期間は2015年9月。
StatCounterと異なりユニークビジター数を基に算出しているため、結果が大きく変わります。

それぞれの数値を表にするとこうですね
| StatCounter | NetMarketShare - Net Applications | |||||
|---|---|---|---|---|---|---|
| Browser Version | シェア | 小計 | Browser Version | シェア | 小計 | |
| SVG未対応 | IE 8.0 | 2.22% | 3.88% | IE 8.0 | 11.71% | 13.99% |
| Safari 5.0 | 0.30% | IE 6.0 | 0.77% | |||
| IE 7.0 | 0.14% | IE 7.0 | 0.41% | |||
| IE 6.0 | 0.09% | Safari 5.0 | 0.21% | |||
| 不明 | 1.13% | 不明 | 0.89% | |||
| SVGに対応 | Chrome 45.0 | 31.18% | 96.12% | IE 11.0 | 25.26% | 86.01% |
| IE 11.0 | 28.22% | Chrome 45.0 | 15.25% | |||
| Firefox 41.0 | 11.28% | Firefox 40 | 7.58% | |||
| Firefox 40.0 | 3.64% | IE 9.0 | 6.19% | |||
| Chrome for Android | 3.33% | IE 10.0 | 4.65% | |||
| IE 9.0 | 2.50% | Chrome 44.0 | 3.24% | |||
| Safari 9.0 | 1.91% | Safari 8.0 | 3.08% | |||
| IE 10.0 | 1.59% | Chrome 31.0 | 2.64% | |||
| Safari 8.0 | 1.53% | Microsoft Edge 12 | 2.40% | |||
| Edge 1.0 | 1.29% | Chrome 36.0 | 2.10% | |||
| Safari 5.1 | 0.85% | Chrome 42.0 | 1.25% | |||
| Opera 32.0 | 0.77% | Chrome 43.0 | 1.06% | |||
| Safari 7.1 | 0.66% | Firefox 41 | 0.97% | |||
| その他 | 7.37% | その他 | 10.34% | |||
データを調べてみると、Firefox 2.0とかNetscapeなど本当に存在するのかあやしい項目もあるのですが、そうしたはっきりしないものも念の為「不明」に含めています。
また前回・前々回からの推移も表にしました。
| StatCounter | NetMarketShare - Net Applications | |||
|---|---|---|---|---|
| SVG対応 | SVG未対応 | SVG対応 | SVG未対応 | |
| 2014年10月 | 93.06% | 6.94% | 73.09% | 26.91% |
| 2015年05月 | 95.87% | 4.13% | 82.18% | 17.82% |
| 2015年10月 | 96.12% | 3.88% | 86.01% | 13.99% |
スマートフォン・タブレットでのシェア
iOSでの未対応の環境については現状ほぼ無視できる割合なので、ここでは主にAndroidのシェアを見ていきます。基になったのはGoogleが公開しているこちらから
Dashboards | Android Developers
ただこれは全世界でのデータなので、国内ではまた異なるでしょう。
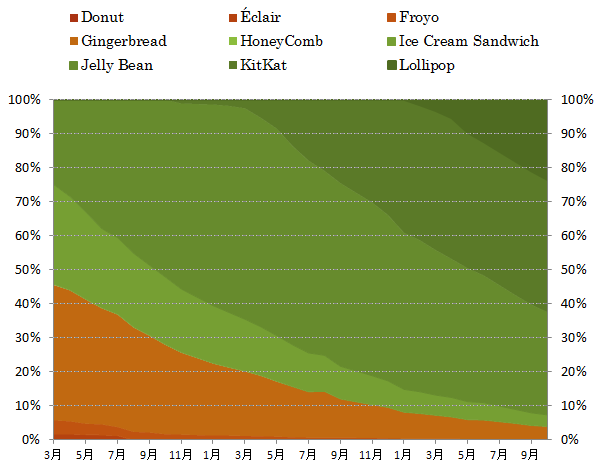
標準ブラウザではAndroid 3.0未満までがSVG未対応の環境です。

表にしたのはこちら
| Donut | Éclair | Froyo | Gingerbread | HC | ICS | Jelly Bean | KitKat | Lollipop | |
|---|---|---|---|---|---|---|---|---|---|
| 1.6 | 2.1 | 2.2 | 2.3.x | 3.x | 4.0.3 - 4.0.4 | 4.1.x - 4.3 | 4.4 | 5.0 - | |
| 2013年03月 | 0.1% | 1.7% | 4% | 39.8% | 0.2% | 29.3% | 25% | ||
| 2013年04月 | 0.1% | 1.7% | 3.7% | 38.5% | 0.1% | 27.5% | 28.4% | ||
| 2013年05月 | 0.1% | 1.5% | 3.2% | 36.5% | 0.1% | 25.6% | 33% | ||
| 2013年06月 | 0.1% | 1.4% | 3.1% | 34.2% | 0.1% | 23.3% | 37.9% | ||
| 2013年07月 | 0.1% | 1.2% | 2.5% | 33.1% | 0.1% | 22.5% | 40.5% | ||
| 2013年08月 | 2.4% | 30.7% | 0.1% | 21.7% | 45.1% | ||||
| 2013年09月 | 2.2% | 28.5% | 0.1% | 20.6% | 48.6% | ||||
| 2013年10月 | 1.7% | 26.3% | 0.1% | 19.8% | 52.1% | ||||
| 2013年11月 | 1.6% | 24.1% | 0.1% | 18.6% | 54.5% | 1.1% | |||
| 2013年12月 | |||||||||
| 2014年01月 | 1.3% | 21.2% | 0.1% | 16.9% | 59.1% | 1.4% | |||
| 2014年02月 | 1.3% | 20% | 0.1% | 16.1% | 60.7% | 1.8% | |||
| 2014年03月 | 1.2% | 19% | 0.1% | 15.2% | 62% | 2.5% | |||
| 2014年04月 | 1.1% | 17.8% | 0.1% | 14.3% | 61.4% | 5.3% | |||
| 2014年05月 | 1% | 16.2% | 0.1% | 13.4% | 60.8% | 8.5% | |||
| 2014年06月 | 0.8% | 14.9% | 12.3% | 58.4% | 13.6% | ||||
| 2014年07月 | 0.7% | 13.5% | 11.4% | 56.5% | 17.9% | ||||
| 2014年08月 | 0.7% | 13.6% | 10.6% | 54.2% | 20.9% | ||||
| 2014年09月 | 0.7% | 11.4% | 9.6% | 53.8% | 24.5% | ||||
| 2014年10月 | |||||||||
| 2014年11月 | 0.6% | 9.8% | 8.5% | 50.9% | 30.2% | ||||
| 2014年12月 | 0.5% | 9.1% | 7.8% | 48.7% | 33.9% | ||||
| 2015年01月 | 0.4% | 7.8% | 6.7% | 46% | 39.1% | ||||
| 2015年02月 | 0.4% | 7.4% | 6.4% | 44.5% | 39.7% | 1.6% | |||
| 2015年03月 | 0.4% | 6.9% | 5.9% | 42.6% | 40.9% | 3.3% | |||
| 2015年04月 | 0.4% | 6.4% | 5.7% | 40.7% | 41.4% | 5.4% | |||
| 2015年05月 | 0.3% | 5.7% | 5.3% | 39.2% | 39.8% | 9.7% | |||
| 2015年06月 | 0.3% | 5.6% | 5.1% | 37.4% | 39.2% | 12.4% | |||
| 2015年07月 | |||||||||
| 2015年08月 | 0.3% | 4.6% | 4.1% | 33.6% | 39.3% | 18.1% | |||
| 2015年09月 | 0.2% | 4.1% | 3.7% | 31.8% | 39.2% | 21.0% | |||
| 2015年10月 | 0.2% | 3.8% | 3.4% | 30.2% | 38.9% | 23.5% |
一部の月で空欄なのは、その月はシェアの公開がなかったためです。
まとめ
まとめの前に、SVG未対応の環境として最も大きな割合を占めるIE8についてはこうしたニュースがありました。
niconico全サービスにおける「Internet Explorer 8」サポート終了のお知らせ‐ニコニコインフォ
またIE8は来年2016年1月でサポートが終了することもあり、こうした記事もMSDN Blogsに書かれています。
なぜサポートが終了した Web ブラウザーを使うと危険なのか? - monoe's blog - Site Home - MSDN Blogs
たしかに、サポート期間が終了しても IE8 やそれ以前の IE を使用し続けるユーザーは、少ないながらいらっしゃることでしょう。
http://blogs.msdn.com/b/osamum/archive/2015/10/09/why-is-discontinued-browser-use-dangerous.aspx
そういったユーザーの PV や広告のクリック数を失わないようにするために、いままでと変わらない品質のコンテンツを提供しなければという気持ちは理解できます。
しかし、そういった時代遅れのレガシーブラウザを手厚く保護すればするほど、ユーザーは不便を感じず、ブラウザーをバージョンアップしないままサポート期間の切れた安全でない Web ブラウザーを使い続けてしまうことでしょう。これはユーザーにとって非常にリスクの高いことです。
ユーザー = たいせつなお客様のために
ここまで、Web サイトを閲覧するユーザーががサポート期間が終了した IE を使用していることについてのリスクを紹介してきましたが、もちろん、ただむやみに「サポートの切れた古い IE 向けの対応をすべきでない」と言いたいわけではありません。ご理解いただきたいのは、サポート期間の終了した古い IE に対し、いままでと同じような品質でコンテンツが閲覧できるように精一杯の労力を注いでケアをしても、それはユーザーのためにはならないということです。
http://blogs.msdn.com/b/osamum/archive/2015/10/09/why-is-discontinued-browser-use-dangerous.aspx
といった内容で、制作者側に対しても対応の変化を促すメッセージを発信しています。
……とは言っても未だに少なくないシェアがあるというのも事実で、来年1月にすぐに変更するというのも実際問題 難しいとは思うのですが、SVGに関して言えばそろそろ気軽に使える環境が整ってきたなと感じますね。
ページ先頭に戻るボタンが「 不 」に見える選手権
タイトルだとなに言っているか意味不明だと思うんですが、まぁちょっと聞いてください。
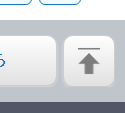
ページ先頭に戻るボタンってありますよね。
各種サイトによって名称や設置の有無はまちまちなのですが、概ねスマートフォン向けのページで多く使われています。

スポニチAnnex(モバイル用ページ)
例えばこれはスポニチで使われているボタンですが

スクロールが長いページの下部で表示されるこのボタンをクリックすると、一気にページの最上部に移動できるという仕組みになっています。
このボタン、上向きの矢印と直線で構成されたデザインのことが多いのですが、
たまに漢字の「 不 」に見えるボタンのことがあるんですよ。
いや、あるんですよ、……って言われてもよく分からないと思いますが
実際に見てもらった方が分かりやすいので、いくつか紹介していきます*1。
*1:なお基本的に企業・団体のWebサイトから選出しており、個人ブログは除外しています
【追記あり】SVGコードゴルフと,GIZMODO「Google新ロゴ」記事へ反論
<ここから追記:2015-09-10>
当初投稿した内容が、前提から誤った思い込みで書かれておりました、詳しくは後半の追記を参照してください。
</追記ここまで>
はじめに
先日こうしたツイートが話題になりました。

https://twitter.com/thespite/status/639107572679712772
これは先頃リニューアルが発表されたGoogle社のロゴ

Evolving the Google Identity - Library - Google Design
がシンプルな構成に見えることから、それを荒く手軽に作るなら(quick and dirty version)290バイトで作れるよ!という内容です。
リンク先の中身を見てみるとこのような490バイトのSVGファイルになっており
<svg xmlns="http://www.w3.org/2000/svg" width="600" height="250"><g stroke-width="16" fill="none"><path d="M173 102a51 51 0 1 1-13-30m20 37h-53" stroke="#4a87ee"/><circle cx="227" cy="128" r="32" stroke="#d83038"/><circle cx="313" cy="128" r="32" stroke="#f4c022"/><path d="M401 160a31 31 0 1 1 0-61m-4 0a24 29 0 1 1 0 61m26-67v79m-1-12a20 20 0 1 1-52 17" stroke="#4a87ee"/><path stroke="#4ab95a" d="M449 51v115"/><path d="M529 118a30 30 0 1 0-2 24m5-32l-62 28" stroke="#d83038"/></g></svg>
gzip圧縮すると手元の環境では292バイトになりました*1。
なかなか面白い試みではありますが、その一方でこのSVGファイルにはまだまだ無駄が多くファイルサイズは削れるな……とも感じました。というのも、私は2013年にも似たようなことをやっているんですよね。

SVG画像を1バイトでも削るためのコードゴルフ
無駄を省いてなるべく短く記述する、というのはコードゴルフと呼ばれる遊びです。
ただSVGではどのようにすると短く書けるのか?といったノウハウはまだまだ知られていないと思うのでそうしたSVGゴルフのテクニック紹介と、後半ではこのことを取り上げたGIZMODOの記事が本当に酷かったのでそれへの検証と反論を行っていきます。
*1:Windows7でLhaplus 1.73で圧縮しました、環境によって異なるのかもしれません。
過去のツイートを全て読む & 期間を指定して検索する便利な方法
改めて説明するまでもありませんが、Twitterは140字までの文章を手軽に投稿(ツイート)できるミニブログサービスです。短い文章で簡単に書けるため携帯電話やタブレットでも気軽に投稿できるのがメリットではありますがその反面、過去のツイートを読み返すのが難しいのが難点です
例えば、
- 2年前にTwitterで紹介した動画をもう一度見たい
- 半年前のオフ会で会ったフォロワーさんが投稿した写真を探したい
といったときに普通にさかのぼって読むのは大変なんですよね。
このような状況で、便利に使える方法をいくつか紹介します。
<ここから宣伝>
週刊SVG http://ssvvgg.net/
SVGの最新のニュースや関連のアプリやツール、また制作時のコツ・ブラウザ毎の差異への対応策など、SVGに関わる様々な話題を取り上げる「週刊SVG」というブログを始めました。
もしも興味がありましたら、こちらもよろしくお願いします。
解説記事:SVGの最新ニュースなどを毎週お届けする「週刊SVG」を始めました
</宣伝ここまで>
続きを読む
SVGの最新ニュースなどを毎週お届けする「週刊SVG」を始めました
はじめに

週刊SVG http://ssvvgg.net/
タイトルの通り、SVGの最新のニュースや関連のアプリやツール、また制作時のコツ・ブラウザ毎の差異への対応策などSVGに関わる様々な話題を取り上げる「週刊SVG」というブログを始めました。

またそれの更新状況やSVGの記事などをツイートするアカウント@sssssvgも同時に始めましたので、よければそちらもフォローしてみてください!
……ま、この記事の主題は以上で終了なのですが、なぜそんなものを始めようと思ったのか?という理路についてつらつらと書いてみました。
経緯とか他分野の動向など
SVG以外の分野でこうした媒体というのはいくつかあり、国内で有名なのはJavaScriptの話題を中心にしたJser.infoが@azu_reさんによって運営されています。

Jser.info
フロントエンド方面だと名前の通り「Frontend Weekly」が今年1月から開始されていますね。

Frontend Weekly
あとは英語ですがCSS Weeklyとかも

CSS Weekly
海外だとSVG専門のニュースサイトはあることはあって、

SVG News
名前の通りSVGに関係したニュースを取り上げるサイト、しかし更新は停止中の模様。
こちらはブログではなく、Twitter + MailChimp で運営しているSVGWeekly

SVGWeekly
もあります。SVGWeeklyは今一番SVGに関する情報がまとまっている媒体ですね。
あとはニュースサイトとは少しずれますが、SVGに特化したPodcastなどもあったりします。

SVG Immersion
この3つのSVG専門媒体はいずれも今年に入ってから開始されたもので、こうして海外に目を向けるとSVGの熱は高まっているな……とも言えるわけです。
ですが日本だと私の知る限りではそうした動きはまだ無いようなんですよね。
しかし未だに知名度の上がらないSVG
ただ一方でSVGについて未だに存在すら知らない人も少なくないですし、仮に知識はあっても実際に使う段階でラスター画像とは異なるベクター形式の特徴に戸惑ったり、仕様の理解が難しかったりと使おうと思っても苦戦する人が多いように感じています。
私はTwitterでSVGに関連する最新ニュースをよく探しているのですが、検索してて見かけた SVGで困っている人に対してアドバイスすることがあります。



野生の人力検索回答者が現れた!……てきな*1。
こうしてみると、技術者であってもSVGにはまだまだ試行錯誤することが多く、依然としてみんな手探りで制作しているな、と感じます。
そこでSVGに関連する情報を集めたポータル的な場があればいいんじゃないかなー、と考えました。ですので「週刊SVG」ではSVGに関する最新のニュースも扱いますが、初心者がおそらく 悩むだろうポイントの解説やちょっとした制作のコツなどの情報も扱う予定です。
私とSVG
「週刊SVG」の最初の記事でも書きましたが、SVGはJPEG,PNG,GIFのような従来の画像形式と異なり最初はとっつきくいのは事実なのですが、工夫次第で様々な使い方があり、奥が深く魅力的な規格だと感じています。
私がSVGを初めて知ったのはAdobe Illustrator9のころだったので、2000年頃だったでしょうか。とは言え当時は「SVG」っていうファイルの種類があるのかー、……というのと、それがテキストエディタで開ける……くらいの知識しかなく、規格についての興味が湧いたのはそのさらに後の2003年頃だったように記憶しています。

そんなわけで実家に眠っていたWindows98を引っ張り出してAdobe Illustrator9のスクリーンショットをいくつか撮ってみました。



当時はベクター形式のイラストをそのまま書き出せてインターネットに公開できる点がとても興味を惹かれましたし、2003年には携帯電話にSVG表示機能が付いたものがリリースされ始め、いよいよSVGの時代の幕が開けるかな……と期待が膨らんでいた……こともありました。
実際には長らくIEが未対応だったこともあって陽の光を受けることなく、気がついたら10年以上過ぎていましたね……。しかしながら、ここ数年になってSVGに標準対応の環境もようやく整ってきたことで、そんな不遇の時代も終わり、やっとSVGの夜明けが来たなと感じます。
私自身、このダイアリーでも過去に何度かSVGを取り上げる記事を書いていて
- SVGを使用してる企業・団体のサイトを22ヶ国、160件以上調べてみた
- SVGを制作できるアプリ,お絵描きソフトを徹底的に調べました! 114個
- SVG未対応ブラウザのシェアって今どれくらいか?
- SVGの学習に役立つサイト紹介
少しでもSVGの面白さや便利さが伝わるといいのになー、とこれまでも考えていました。
今後もその考えは変わらないので、コツコツと続けていければな、と思っています。
あと他のニュースサイトと異なり、複数人の執筆者によるグループではなくこれはあくまで個人的な活動なのでSVGのイラストなんかもときどき載せていくかも。
補足や方針や悩む点などを箇条書きに
素材を配布する形態としてSVGを含むだけの場合
よくイラストの素材の配布形態としてSVGを用いるケースがあります、
更新曜日についてや、形態について
何せ始めたばかりなので、更新ペースや文章量、取り扱うニュースの数などは試行錯誤していくでしょう。更新する曜日についても読む側からすると固定である方が良いと思うのですが、書く側からするとなかなか難しい部分がありますので慣れるまではあまり気にせず週に一度くらい更新していれば、程度の軽い気持ちで見守ってもらえればな、と。
SVGを使用してる企業・団体のサイトを22ヶ国、160件以上調べてみた

このダイアリーでは過去に何度かSVGの記事を書いているのですが、それに対する反響で
SVGって未だに使ってるところを見たことが無い
とか
いつになったら使えるようになるのか
永遠に普及しなさそう
みたいな意見をよく見かけます。
そうした反応にカチンときた……というほどではないのですが、納得してもらうには実例を挙げて反論するのが分かりやすいだろうな、と考えてSVGの利用状況を調査してみました。
かといって個人サイトの利用例を挙げるだけでは説得力がないでしょうから、著名な企業や団体でのSVG採用事例をリストアップしてみた次第です。
そしてもう一つの動機として、Webサイトの制作現場でSVGの導入を検討する際に、同僚や上司、またクライアントからの同意を得る・説得する手段としても、既に実際に利用している企業や団体を提示できれば話を進めやすいだろうな、……といった狙いもあります。
例えば
あの有名な会社やこの自治体でも今や使っていますよ
といった具体的な例示があれば、相手側からしても安心感があるでしょうし。
調査対象
冒頭にも書いた通り、採用事例として紹介できるようなリストを作成するのが目的ですから、個人サイトやWebデザイナーのポートフォリオのようなブログはここでは対象外とします。同様の理由でSVGを扱っていて当然なW3CやMDN、Inkscapeなども除外、Wikipediaもそうですね*1。
今回は企業や団体、政治家または自治体などのWebサイトを中心に独自に調査しました。
SVG未対応ブラウザのシェアって今どれくらいか?2015年5月版
SVGはベクター形式の画像ファイルで2001年にはW3Cの勧告がされています。しかしInternet Explorerも含め長い間なかなか対応が進んでいなかったのですが、2011年に正式版が公開されたIE9が登場してからは徐々に環境が整ってきています。
そこで昨年10月にこうした記事を書きました。

SVG未対応ブラウザのシェアって今どれくらいか?2014年10月版
それから約半年ほど過ぎたので、現在の状況を調べてみました。










