SVGをdata URI schemeに変換するとき文字化けしないように必要なこと
現在、パソコン、スマートフォン、タブレットと様々な画面サイズの情報機器が世の中に溢れています。そうした端末に適切に対応するには画像も色々なサイズのものをいくつも用意する必要があるわけですが、SVGのようなベクター画像であればそうした手間も少なくて済むのがメリットです。
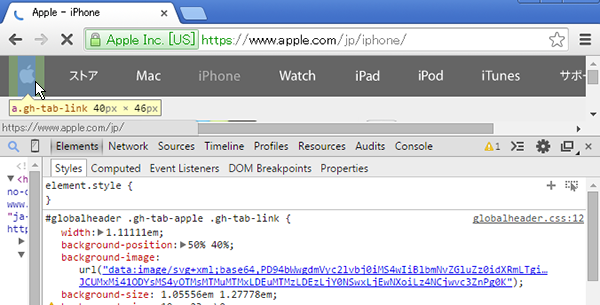
例えば、AppleのサイトではロゴにSVGを使っています。

https://www.apple.com/jp/iphone/

そしてそのロゴを調べてみるとSVGをdata URI schemeで指定しているのが分かりますね。

data URI schemeはHTML文書内に記述できるため、画像ファイルのリクエストを減らして素早く画面表示が行えるという利点がありますから、世界中から多くのアクセスを集めるAppleのサイトで採用されているのでしょう。
こうした使われ方も多いことから、data URI schemeを簡単に作成できるWebサービスもいくつかあります。

DataURL.net
ただし、SVGをdata URI schemeに変換する際は気をつけないと予期せぬトラブルが起きてしまいます。
これはシンプルなSVGファイルですが、
こちらを前述の DataURL.net で変換したデータを使うとChromeではPC/Androidともにこのようになってしまいます。

(はてなダイアリーではdata URI schemeは貼れないのでデモページで)
なぜこのように文字化けをしてしまうのか?今回は、data URI schemeの仕様から原因を探り、その解決策も解説していきます。