【追記あり】イラストサイトでよくあるカーソルを画像に乗せると服が脱げたりするあれをはてなダイアリーでやる方法
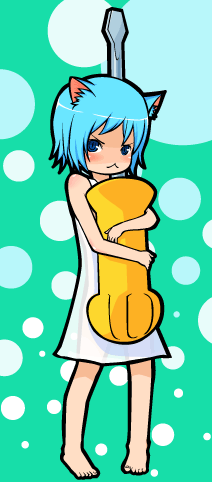
要はこういうやつです。
(メンテナンス画面にネコが出てた頃のついったん)
イラストサイトなどで、以前は割と見かけた手法ですね。
最近はブログ時代になったので、なくなってきてるのかなぁ(なんとなくだけど)。というのも、外部Javascriptが禁止されていたり、設置が手間だったりと色々と事情はありそうですが。
かくいうはてなダイアリーもJavascriptは使えないので、これはスタイルシートで再現しています。
以下解説。
style要素を使う
以前は、はてなダイアリーでは使えなかったのですが
はてなダイアリーでstyleタグ、style属性が使用可能になりました(開発者向け) - はてなダイアリー日記
と昨年11月から使えるようになったので、こういうのが簡単に作れるようになりました。
重要な追記(2008/07/27)
はてなダイアリーで style 要素を使ったマウスオーバー変身画像を作ることに関して - hkn?
はてなダイアリーは HTML 4.01 Transitional で書かれていますが、HTML 4.01 の仕様書を見ると、style 要素は body 要素内に書いていいとは書かれていません。
とのことなので、以下のように style要素を使うのは NG ですね。なので、以下の方法は使わないで下さい。
![]() id:hknさんご指摘ありがとうございます。
id:hknさんご指摘ありがとうございます。
ただしstyle要素ではなく、style属性を使って同じようなことができるので、それについては上記リンク先を参考にしてください。
実際には
><style> #twittan img{ border: none; } p#twittan{ display: block; background: transparent url(http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif) no-repeat 0 0; width: 212px; height: 482px; } p#twittan a{ display: block; width: 212px; height: 482px; } p#twittan a:hover{ background-color: transparent; } p#twittan a:hover img{ visibility: hidden; } </style>< ><p id="twittan"><a href="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif" title="ついったんセクシー版"><img src="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145126.gif" width=212 height=482></a></p><
こう設定しています。これをコピペして、日記の入力フォームに入れてみればできます*1。
設定の解説
<style>〜</style>の間に、スタイルシートの設定を記述するのはさておき、
><style>〜
</style><
の >< ってなに?と疑問に思うでしょうが、こちらは、はてなダイアリーで自動タグを停止するための記述方法になります。
つまり、これをやらないと
<p><style></p>
<p>#twittan img{</p>
<p> border: none;</p>
<p>}</p>
<p>p#twittan{</p>
<p> display: block;</p>
こんな感じに自動的に挿入されてしまうので、それを避けるために必要になります。
スタイルシートの設定はとりあえず置いておいて、まずはこちらから
><p id="twittan"><a href="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif" title="ついったんセクシー版"><img src="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145126.gif" width=212 height=482></a></p><
ここでは id の設定と画像の指定を行っています。リンク先が切り替え後の画像になってますがそれは適宜変更して下さい
><p id="id"><a href="リンク"><img src="画像の指定"></a></p><
簡略に書くとこうなりますね。
id が何なのか?については説明すると長くなるので割愛しますが、重要なのは、id をつけること、また id は他の id と重複しないこと が大きなポイントになります。
例えば複数の画像で、今回のような「カーソルを重ねると画像が変更する(略)」をやる場合でも、必ずそれぞれ別の idを付けて下さい。
さらに、以前に使った id をまた使うのも避けて下さい*2。そうでないと、どの画像に対してその指定をしているか、判断できないので誤動作の原因になります。
とにかく id は他の id と重複しないこと 大切なことなので2回言いました。
で、今度はスタイルシートの設定について
><style>
#id img{
border: none;
}
p#id{
display: block;
background: transparent url(切り替える画像) no-repeat 0 0;
width: 画像の横幅;
height: 画像の縦幅;
}
p#id a{
display: block;
width: 画像の横幅;
height: 画像の縦幅;
}
p#id a:hover{
background-color: transparent;
}
p#id a:hover img{
visibility: hidden;
}
</style><
こうした指定になります。
idは先ほどつけたものを使います。
そして、画像のURLを記述し、また画像のサイズも設定する必要があります。それも2回。本来スタイルシートはIE6以外であれば、もっと簡潔に書けるのですがそれだと不具合があるので、仕方なく2回書く必要があります
参考:imgを画像置換で直接ロールオーバーさせる時のちらつきをなくすCSSの設定方法 | THE HAM MEDIA
実践編
では具体的にやってみましょう。
 |  |
使用する画像は当然ながら2種類必要になります、画像の大きさも揃えて下さい。
この場合は
><style> #rikuo img{ border: none; } p#rikuo{ display: block; background: transparent url(http://d.hatena.ne.jp/images/diary/r/rikuo/2008-07-25.gif) no-repeat 0 0; width: 64px; height: 64px; } p#rikuo a{ display: block; width: 64px; height: 64px; } p#rikuo a:hover{ background-color: transparent; } p#rikuo a:hover img{ visibility: hidden; } </style>< ><p id="rikuo"><a href="#rikuo" title="rikuoくん人生迷い中"><img src="http://d.hatena.ne.jp/images/diary/r/rikuo/2008-07-26.gif" width=64 height=64></a></p><
こう設定することで
こんな風になります。
中央寄せの場合
><style> #rikuo-center img{ border: none; } p#rikuo-center{ margin: 0 auto; /* 上下のmarginは適宜変更 */ display: block; background: transparent url(http://d.hatena.ne.jp/images/diary/r/rikuo/2008-07-25.gif) no-repeat 0 0; width: 64px; height: 64px; } p#rikuo-center a{ display: block; width: 64px; height: 64px; } p#rikuo-center a:hover{ background-color: transparent; } p#rikuo-center a:hover img{ visibility: hidden; } </style>< ><div style="text-align: center;"><!-- div を追加 --> <p id="rikuo-center"><a href="#rikuo-center" title="rikuoくん人生迷い中"><img src="http://d.hatena.ne.jp/images/diary/r/rikuo/2008-07-26.gif" width=64 height=64></a></p> </div><
中央寄せをする場合は
こういう形になるでしょうか。
また、
><style> #rikuo-right img{ border: none; } p#rikuo-right{ float: right; /* 左の場合は left で */ display: block; background: transparent url(http://d.hatena.ne.jp/images/diary/r/rikuo/2008-07-25.gif) no-repeat 0 0; width: 64px; height: 64px; } p#rikuo-right a{ display: block; width: 64px; height: 64x; } p#rikuo-right a:hover{ background-color: transparent; } p#rikuo-right a:hover img{ visibility: hidden; } </style>< ><p id="rikuo-right"><a href="#rikuo-right" title="rikuoくん人生迷い中"><img src="http://d.hatena.ne.jp/images/diary/r/rikuo/2008-07-26.gif" width=64 height=64></a></p><
右に表示して文字を回り込ませる場合はこのようになります。もし、左に表示して文字を回りこませたい場合は、float: left; と設定して下さい。
……と解説してきたけれど
一応、スタイルシートで出来るとは言え、毎度毎度これを書くのは面倒だよなー、というのが正直な気持ち。このエントリー書くのもすげー面倒だったし。
うーん、ボタン一発で……は無理だとしても簡単に作れる方法はないものかとちょっと考え中。
あー、あとはてなでは18禁のエロ画像とか NGなので
はてな情報削除ガイドライン - はてな利用規約違反 - ポルノ情報
差し換える画像はほどほどに。
><