Twitterの「おすすめユーザー」を非表示にするGreasemonkeyと、Google Chromeでユーザースタイルシートを設定する方法の解説
なんか、近頃は毎度Twitterネタばかりですが……。
追記(2010/09/29)
Twitterのデザインが変更され、新しいバージョンでは以下のGreasemonkey/ユーザースタイルシートは使えなくなりました。新しいバージョンに対応した設定はこちらで、解説しています
http://d.hatena.ne.jp/rikuo/20100929
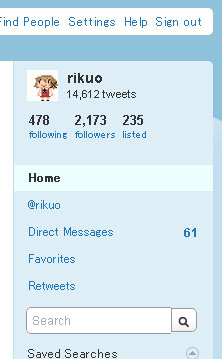
先日Twitterに「おすすめユーザー(英語版:Who to follow)」という機能が導入されました。

これまでTwitterは特定の著名人のユーザーだけを薦めていましたが、この機能によりユーザーの嗜好や興味のある分野・人物にそったユーザーを紹介する……というものらしいです。

http://blog.twitter.jp/2009/07/blog-post_10.html
……なんですが新しく項目が追加され、しかもブロックしているユーザーが出ていたり、または相手からブロックされているユーザーがお薦めされしまいフォローしようと思ってもできなかったり、そもそも興味のないユーザーがお薦めされて役に立たない……など、まだまだ受け入れられているとは言えないようです。
どのサービスでもそうなんですが、新機能導入直後は慣れるまで従来の状態の方が優れていると思いがちです。そんなわけで、個人的にはこの機能の評価はもう少し後にしておこうかなー、……と考えているものの、タイムラインで「おすすめユーザーウザい」みたいなつぶやきをよく見かけるので、非表示にするユーザースクリプト(Greasemonkey)を作ってみました。


http://userscripts.org/scripts/show/83504
WinXP、Firefox、Google Chromeで動作を確認しました。
ちなみに、
世界中で似たようなことを考えている方は多いようで、私のは二番煎じどころか Userscripts.org で軽く検索しただけ*1で同様のユーザースクリプトは既に17件も登録されていましたよ、と。
- http://userscripts.org/scripts/show/82673
- http://userscripts.org/scripts/show/82819
- http://userscripts.org/scripts/show/83082
- http://userscripts.org/scripts/show/83083
- http://userscripts.org/scripts/show/83084
- http://userscripts.org/scripts/show/83085
- http://userscripts.org/scripts/show/83086
- http://userscripts.org/scripts/show/83089
- http://userscripts.org/scripts/show/83090
- http://userscripts.org/scripts/show/83091
- http://userscripts.org/scripts/show/83142
- http://userscripts.org/scripts/show/83143
- http://userscripts.org/scripts/show/83149
- http://userscripts.org/scripts/show/83229
- http://userscripts.org/scripts/show/83257
- http://userscripts.org/scripts/show/83330
- http://userscripts.org/scripts/show/83383
微妙に違いはありますが、どれも動作は大差ないので好きなものを使えばいいと思う。
この程度ならユーザースクリプトよりもユーザースタイルシートでいいよね
……で、一応ユーザースクリプトを書いたものの、この程度の要素の非表示であればユーザースタイルシートの方が簡単ですし、軽快なので個人的にはこちらの方法をお薦めします。
でもユーザースタイルシートについても、検索してみたら

http://kuruyoku.jp/archives/65398202.html
既にこちらのエントリーで詳しく丁寧に解説されていました。Firefoxとその拡張機能「Stylish」を使ってユーザースタイルシートを登録する……またそれで「おすすめユーザー」を消すやり方について、とても分かりやすくまとまっているので、そちらを見れば良いですよ。
そんなわけで、Firefox + Stylishについては既に書かれていたので、スルー。
ここではGoogle Chromeの拡張機能「Stylish」での設定の仕方を解説するよ
なので、Google Chromeでのユーザースタイルシートの設定の仕方を解説していきます。
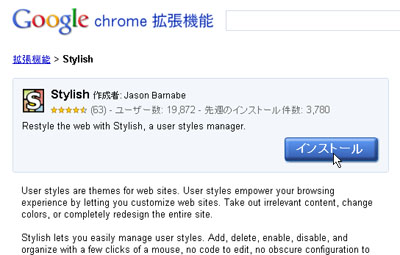
Google Chromeにも、拡張機能「Stylish」が制作されていますので、まずはそれをインストールしましょう。

https://chrome.google.com/extensions/detail/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=ja
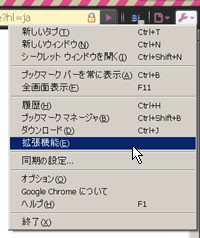
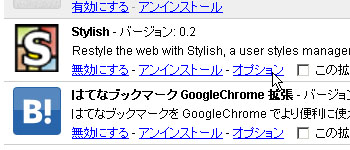
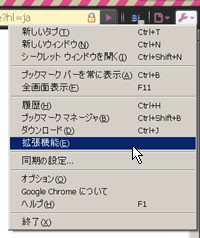
インストールしたら、「拡張機能」から

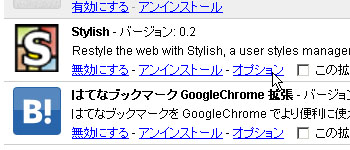
「Stylish」の「オプション」を選択します。

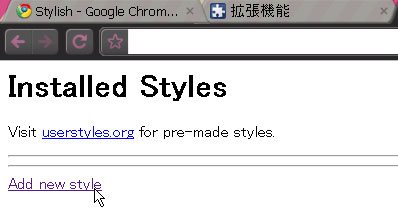
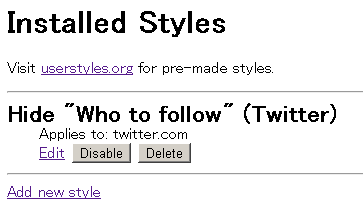
そうすると、こうした表示になります。これはユーザースタイルシート一覧ページなんですが、

最初は何も無いと思うので「Add new style」で、新しいユーザースタイルシートの設定を始めてみましょう
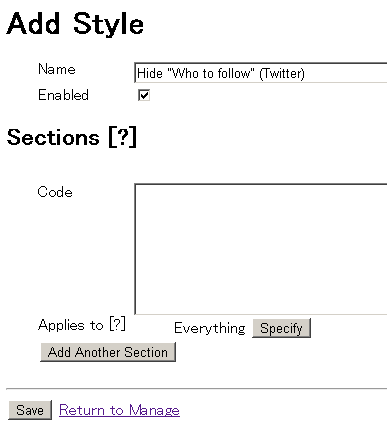
で、この画面になったら項目を書いていきます。

「Name」は、このユーザースタイルシートの名前ですね、自由に決めてオッケーです。
「Enabled」は、適用するか否かの設定です。チェックを入れないとせっかく作っても反映されません。また一時的に解除する場合はここのチェックを外しましょう。
「Code」はユーザースタイルシートの中身です。ここでは以下をコピペしてください
#recommended_users{display:none;} #side ul#primary_nav{margin-top:20px;}
スタイルシートの意味とかはここでは割愛しますが、憶えておくとカスタマイズが自由にできるので便利ですよ。
続いて、このユーザースタイルシートはTwitterのページだけに適用したいので「Specify」を選択します。
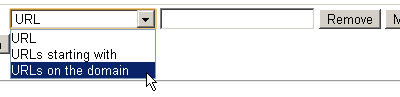
![]()
ここでは、「URLs on the domain」を選択しましょう。

そして「twitter.com」と入力します。

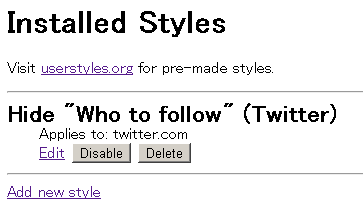
これでセッティングは終わりです。「Save」をクリックして保存し、「Return to Manage」で先ほどのユーザースタイルシート一覧ページに戻ります。

これでユーザースタイルシートの設定は終わりました。


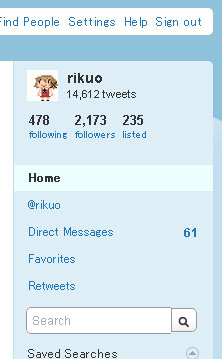
Twitterのページを見れば「おすすめユーザー」の欄が非表示になっていますね。
いかがでしたでしょうか、ユーザースタイルシートはこうして簡単に設定できます。
実はもっと簡単な方法もあります
上記は、コピペしたものの自分で設定するやり方でしたが、ユーザースクリプトのように他の人が作ったものをインストールして使う……という方法もあったりします。
Google Chromeの「拡張機能」から

「Stylish」の「オプション」を選択して

「userstyles.org」のリンクをクリックしましょう。

つまり、 userstyles.org で公開されているユーザースタイルシートを使う、というわけです。userstyles.org に移動したあとで検索するなどして、目的のユーザースタイルシートを探すわけですが、例によって既に「おすすめユーザー」を非表示にするものはいくつか公開されているので、それらをまとめてみました。
- Website Themes & Skins by Stylish | Userstyles.org
- Website Themes & Skins by Stylish | Userstyles.org
- Website Themes & Skins by Stylish | Userstyles.org
- Website Themes & Skins by Stylish | Userstyles.org
- Twitter Hide "Who to Follow" | Userstyles.org
で、これの一つを選び


「Install with Stylish」をクリックすれば、それだけで自動的にユーザースタイルシートが設定されます。
 ね、簡単でしょう?
ね、簡単でしょう?
というわけで
Google Chrome + Stylishでユーザースタイルシートを使うやり方の解説でした。
公開されているものを使う、というのはユーザースクリプト、ユーザースタイルシートも簡単なんですが、できればそれらを自分で書けるようになると、もっと便利に自由にカスタマイズできると思うんですよね。
ユーザースクリプト、JavaScriptはちょっとハードル高いかもしれないものの、ユーザースタイルシート、CSSはそんなに難しくないですし、もしも失敗してもまぁそんなに困った事態にはなりませんし。特に自分用に作るのであれば、ブラウザ環境を固定できますから、CSSを勉強するに当たって最も大きな壁であるブラウザの差異を考えずに作れる、というのがメリットですね。
またIEに比べると先行してCSS3実装しているため、色々と新しいことを試せるというのも個人的には気に入ってる点です。
なのでみんなが作れるようになって、(できれば)それらを公開して共有していけると便利だと思う。
そうそう
私のTwitterアカウントはこちらです
http://twitter.com/rikuo
別にフォローはしなくても構いませんが。
初心者向けのエントリー
初心者向けのエントリーはいくつか書いているので、そちらも紹介

超初心者向けのすげー基本的なTwitter用語集 - 聴く耳を持たない(片方しか)
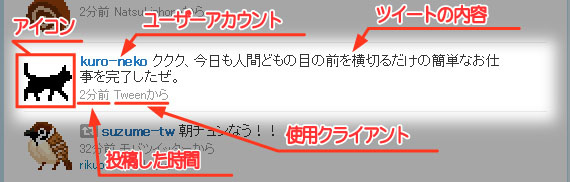
あとこちらはツイートの各要素などの見方をまとめたもの。

【ツイッター初心者向け】ツイートの見方と情報の意味を解説するよ
アサマシリンク

WebクリエイティブのためのDOM Scripting (Web Designing Books)
- 作者: 中村享介
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2007/04/20
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 42回
- この商品を含むブログ (19件) を見る

- 作者: Shelley Powers,武舎広幸,武舎るみ
- 出版社/メーカー: オライリージャパン
- 発売日: 2009/11/30
- メディア: 大型本
- 購入: 7人 クリック: 115回
- この商品を含むブログ (21件) を見る
><
*1:それ以外のサイト・ブログでは面倒で調べてませんが、まだまだ多数あると思う


























