公開デザインについての分析
今年7月から私のサブアカウント b:id:tarikumata
で、
公開デザインをカラム別に分類していったのですが(経緯については > d:id:rikuo:20070704)、2007年9月24日現在までに登録された、公開デザイン493種を全てブックマークし、カラム別に分類し終えたのでその結果からちょっと分析を行ってみることにしました。
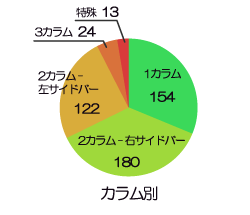
カラム別
まずは、公開デザインにおけるカラムの種類ごとの内訳

左右のサイドバーの違いはさておき、2カラムのデザインが多いですね。
また1カラムが多いことについては、幅について何も指定していないもの(例:公開デザイン「星空鑑賞」など)も1カラムとしているためでもあるでしょうか。
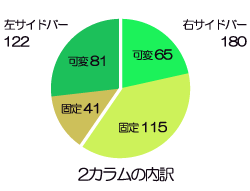
2カラム
2カラムのデザインのうち、左右のサイドバーと固定幅・可変幅の割合の違い

全体としては右サイドバーが多く、そのうちでは固定幅が多いです。左サイドバーの方は逆に可変幅の方が多いですね。
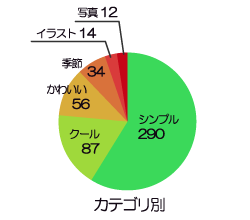
カテゴリ
公開デザインを登録するときに設定できる、

カテゴリの割合

これは断然「シンプル」が多いです、次いで「クール」「かわいい」と続きます。
私自身もレイアウトを考えるときには、なるべく簡潔なものを目指すことが多いのですが、ここまで「シンプル」の割合が多いとちょっと避けたいかな……。それと写真を使ったものも少ないですね。
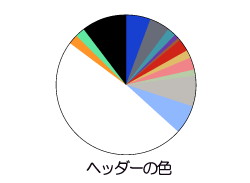
ヘッダの色
続いてはヘッダの色


ヘッダには細いものと、太いものの2種類あるのですが、円グラフではそれぞれ色で合計した数を

色の大きさで表しています。
細かい数字は以下に
| 細いヘッダ | 数 | 太いヘッダ | 数 | 計 |
|---|---|---|---|---|
| ■青 | 9 | ■青 | 19 | 28 |
| ■グレー | 6 | ■グレー | 17 | 23 |
| ■緑 | 1 | ■緑 | 9 | 10 |
| ■紫 | 0 | ■紫 | 5 | 5 |
| ■茶 | 1 | ■茶 | 2 | 3 |
| ■赤 | 4 | ■赤 | 10 | 14 |
| ■セピア | 3 | ■セピア | 6 | 9 |
| ■ピンク | 3 | ■ピンク | 11 | 14 |
| ■抹茶 | 1 | ■抹茶 | 6 | 7 |
| ■ライトグレー | 12 | ■ライトグレー | 23 | 35 |
| ■ライトブルー | 9 | ■ライトブルー | 24 | 33 |
| ■白 | 64 | ■白 | 175 | 239 |
| ■オレンジ | 5 | ■オレンジ | 6 | 11 |
| ■ライム | 3 | ■ライム | 8 | 11 |
| ■黒 | 13 | ■黒 | 38 | 51 |
| 134 | 359 | 493 |
カテゴリでも分かる通り、シンプル傾向が強いためか、白、ライトグレー、グレー、黒などの割合が強いです。「はてなにはかわいいデザインが少ない」とはよく言われるのですが、ヘッダの色を見る限り、暖色の少なさなどからもそういう雰囲気が読み取れるような気もします。
とりあえず、こんなところでしょうか。
これからも、b:id:tarikumata では公開デザインについては、新しいデザインが登録され次第、随時ブックマークしていきますし、今後はテーマもブックマークしていく予定です。
公開デザインをカラムの種類などで検索したい、という方はどうぞご利用ください。
ブックマークデータ
また、現時点でのブックマークデータも置いておきます。利用はご自由に。
| Atomフィード | 2007092402atom.xml |
| RSS 1.0 | 2007092402rss.xml |
| ブックマーク形式 | 2007092402bm.htm |
色々と分析すれば、もっと面白い知見が得られる……かも。
><