Greasemonkey更新
それぞれ更新しました。
閲覧中のページのPathtraqの1ヶ月のグラフを表示するGreasemonkey

http://userscripts.org/scripts/show/52172
前者はページ構造の変更などで不具合があり修正しましたのでお手数ですが、利用されている方は再度インストールをお願いします。後者はスクリプトを見直し動作速度の向上をしました、機能は特に変わらないのですが再度インストールされると便利かと*1。
またこの機会に知った方も是非ご利用ください。
[どうぞご利用ください。]
*1:体感できるレベルで向上したかと言うと、ちょっと微妙なところですが……
はてなハイクで長文を小さく表示するGreasemonkey
インスパイヤ元
「はてなハイク」というコミュニティの現状 - 趣味には偏ってないだいちゃんの日記 - daichan330のテストグループ
http://daichan330.g.hatena.ne.jp/daichan330/20090620#1245485585長文ウザイ
はてなハイクで長文を投稿すると、他のはてなハイカーからよくウザがられます。実際「はてなハイク」で本文に投稿できる文字数は、twitterの140文字などとは違い、65000文字以上でも可能(だったはず)です。そのため、実際にはかなりの長文を1エントリとして投稿することが可能です。
ですが、大半のはてなハイカーはほとんど長文を投稿することはありません。いくら多くても10〜20行程度です。
「長文ウザイ」という際によく用いられる理由は「携帯版ユーザのことを考えろ」のようです。携帯版「はてなハイク」で長文を見た場合、かなり下方にスクロールしなければならないことが鬱陶しい、場合によっては全体の読み込みが完了しないことがある等が原因ではないかと思われます。
ちなみに長文になった際「続きを読む」等を仕込むことは、現状のはてなハイクの仕様では不可能です。
私自身は、はてなハイクは正直それほどアクティブに利用せず、たまに思いついたら投稿する程度です。
なのでそんなに事情に詳しいわけではないのですが、はてなハイクには投稿文字数の上限が緩いので長文が投稿され、今回以外にも以前から「長文ウザい」みたいな意見を見かけたので、だったらそれGreasemonkeyで ということで作ってみました。
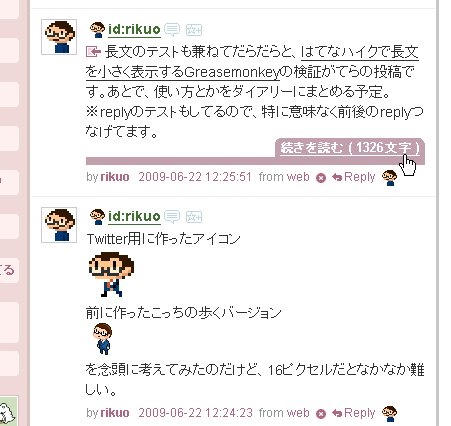
動作の説明と、使い方
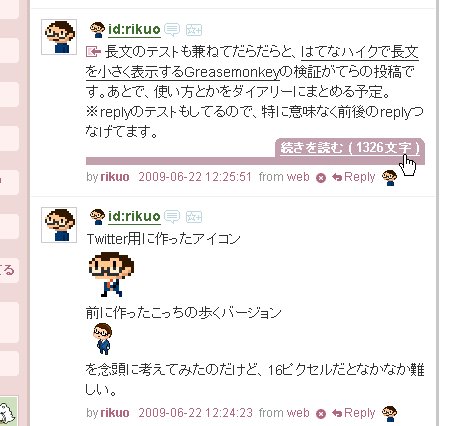
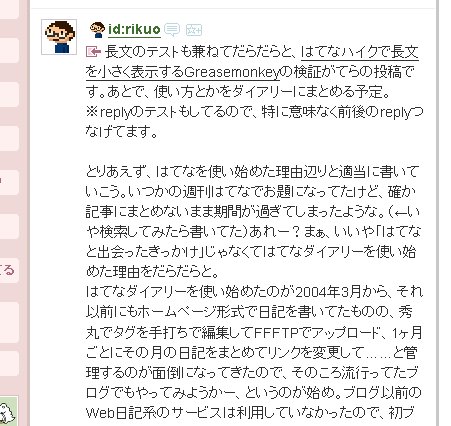
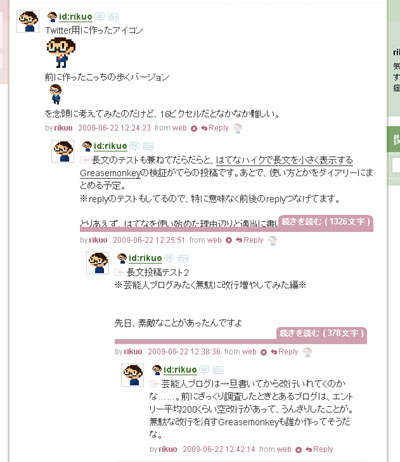
表題通り、はてなハイクで長文の投稿の場合に小さく表示します。

このとき右下の「続きを読む(何文字)」をクリックすると、簡単に元の長文の表示に戻すことができます。
設定について
どのくらいの分量から長文と判断するか?の判定はこのようになっています。
// 閾値の設定(半角数字で) var limit_characters = 650; // 文字数の閾値 var limit_lines = 30; // 段落数の閾値
2つ指標があり、1つは文字数そしてもう1つは段落数です。
文字数はそのままの意味で、文字の数ですね。普通の文章の場合こちらが長さを判定するのに役立つでしょう。初期値は「650」。
後者の段落数はちょっと分かり難いと思うのですが、例えば詩のように短い言葉で改行して構成する場合、またアメブロなんかであるいわゆる「芸能人ブログ」のようなやたらと改行が多い文章のケースなど、文字数自体はそれほど多くないものの、画面に対して大きくスペースを取り何回もスクロールが必要だと、このときも「長文」として判断した方がいいのではないか?と考え、この設定を加えました。
初期値は「30」。ちなみに判定するのは「行」ではなく「段落」です。
いずれも、このGreasemonkeyを利用してみて効果が分かりやすいように、長文の判定をややシビアに設定しています。実際に使う場合はやたらと適用するのも可読性を落としそうですから、適宜調節して下さい。
ニコニコ動画を含むエントリーの場合

ニコニコ動画がエントリーに含まれる場合、小さくたたんだときに表示が崩れてしまうためNiconail.info - ニコニコ動画サムネイルジェネレータを利用して画像で代替をします。「続きを読む」をクリックすれば、元の動画に戻ります。
他Greasemonkeyとの連携
次ページの読み込み/AutoPagerize
自動的に次のページを読み込んで継ぎ足しくれて、Webページの閲覧に非常に重宝するスクリプトのAutoPagerizeは有名ですが、はてなハイクで使うと継ぎ足したページではてなスターが表示されないのが残念です。
ということで、はてなハイク用のAutoPagerizeというものが制作されています。
で、こちらで継ぎ足されたページにも、このGreasemonkeyは適用されます。

またAutoPagarizeを使わない、手動でクリックしたときでも同じように適用されます。
Haiku の Reply を全部展開する Greasemonkey
こちらのGreasemonkeyも使えます。

ただ、このGreasemonkeyが継ぎ足したReplyが長文でも小さくは表示しません、というのも、その場合は意識的に読もうとしているので、やらない方がいいかなと。
それ以外のGreasemonkeyなど
- Greasemonkey Script - はてなハイクまとめWiki
- http://wiki.imperiala.net/%E3%81%AF%E3%81%A6%E3%81%AA%E3%81%A7%E4%BD%BF%E3%81%88%E3%82%8B%E3%83%A6%E3%83%BC%E3%82%B6%E3%83%BC%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%88
にまとまっています。全て検証したわけではないのですが、うーんとそんなに干渉するようなものでないはずなので、まぁだいたい大丈夫じゃないかな、たぶん。
[どうぞご利用ください。]
あーあと
「はてなハイクで長文が嫌ならこれ使え」「長文書くのもこれで認められるな」というわけではないです。
ハイクでの長文の問題について、ケータイでの表示はこのGreasemonkeyでは解決されないですし、あくまで「 Greasemonkey を使う方法もありますよ」、「PCでならこういう手段もあるので、むやみと長文禁止とか言ってお互い嫌な思いするよりもいいじゃない?」というところ。
こういうGreasemonkeyを作る理由
私は以前からこの手の、情報をフィルタするGreasemonkeyを制作したり、まとめています
- はてブで非表示設定をするGreasemonkeyとかあれこれ
- はてブを正規表現やXPathでフィルタできるGreasemonkey
- ふぁぼったーで見たくないユーザーの発言を表示しないGreasemonkey
- 「非モテ」という単語を含むダイアリーを非表示にするGreasemonkey
- pixivのランキングで任意のユーザーの投稿を非表示にするGreasemonkey
またこんな人力検索に回答したりも。
スクリプトを作っているのは習作として勉強がてらという側面もあるものの、こうしたことをしているためか、このような意見をいただくこともあります
http://b.hatena.ne.jp/kana-kana_ceo/20090606#bookmark-13827078
id:kana-kana_ceo めも:いつも思うのだが、「見ない」という選択肢だけで、人は幸福になれるのだろうか。一時的な逃避手段としてはアリなのかもしれないけれど。
http://b.hatena.ne.jp/y_arim/20090607#bookmark-13827078
id:y_arim こういうの、最終的には「なぜそこまで自分は嫌がるのか?」というのと対峙しないと解決しない気がするな。「嫌なものを見ない」ってのは緊急避難と捉えたほうがいい
http://b.hatena.ne.jp/o_keke_nigel/20090610#bookmark-13827078
id:o_keke_nigel 特定の「けったいな」個VS「公共」の集の対立に見えるもののほとんどはここに落ち着く。実際は「自分の好きなものを取る」VS「自分の嫌なものを排除する」の対立。だから後者にとっては「嫌だからこそ見に行く」。
など。
これが幸福につながるか?という問いにはちょっとテーマがでか過ぎて、考えが至らないのですが、確かに「なぜそこまで自分は嫌がるのか?」というものと対峙したり、そうしたユーザーと向き合うのも重要でしょう。私も「嫌だから見ない」ということに全面的に賛成でなく単純に嫌だから嫌、で簡単に遮断せずどうしてそう思うのか?を考えることで自己を見つめ直すきっかけになると思うんですよね、嫌なもの、嫌な人は案外同属嫌悪だったり、自己投影だったりするので。
安易に切り捨てるのも弊害があるのではないか、とは思います。
しかし、それはそれとして「見ない手段があってもいいんじゃないか」というところです。実際私が作ったもので、私自身が使っているものもあれば使ってないものもあるんですが、自分で選んで情報をフィルタするのならば選別もありじゃないか、と考えています。
このフィルタが「n人以上に非表示設定をされたユーザーを自動的にブロック」「運営側がNG認定したものを非表示」という場合は、判断を行うのが自分ではなく誰かに委ねてしまうので、今回の事例とは異なりますが、自分が選択してフィルタを行うのであれば、それに生じる不利益も自らの責任ですから。
というわけで、私としては人力検索のような「n人以上にブロックされてるなら自分もブロック」ようなタイプは反対ですしあまり使っていませんが、しかし自分で個別に選択するタイプなら賛成、という立場です。
あと、もうちょっとカジュアルなフィルタの事例としては、私は ![]() b:id:yomiusiさんをはてなブックマークで非表示設定にしています。というのも、
b:id:yomiusiさんをはてなブックマークで非表示設定にしています。というのも、![]() b:id:yomiusiさんは人工無能なんですね、なのでブックマークのコメント欄で意味不明なことを投稿してるわけです。
b:id:yomiusiさんは人工無能なんですね、なのでブックマークのコメント欄で意味不明なことを投稿してるわけです。
それが全くの意味不明・荒唐無稽ならともかく、優秀なためか変に意味の通る内容を書き込むので困ります。人工無能だと理解しつつもその欄が目に入るとどうしても文章を読んで、一瞬これはどういう意味なのか?理解しようとしてしまうんですね。で、あーいかんいかん、人工無能だった、と思うことがしばしば。
なので私は苦手なので、非表示にしています。「嫌いだから避ける」じゃなくてこういうケースもあるということで。
フィルタの方法について
フィルタを行うことには賛成なものの、それを具体的にどのようにするか?についてはまだ悩んでいます。
例えば対象の情報をフィルタするとしてこのようなアプローチがあるでしょうか
- フィルタを行ったことも分からないように非表示
- 非表示にするがフィルタを行ったことが分かる
- 「あぼーん」と表示など
- 薄く表示する・半透明にする
- または小さく表示する
など。
「フィルタを行ったことも分からないよう非表示」するだけだと、見たくない人にとっては負担が少ないのかもしれませんが、全く痕跡がないほど消してしまうのも、どうなんだろう?というところ。
全く意識しないで使える……のではなくこの情報はフィルタされているのだ、というのが分かるようにしてあった方いいのではないか?と考えて、スクリプトをデザインしたりもします。特に最近のものは。
ただそれも利用者の判断かなー、とか表示形式については色々と試行錯誤だったり、技術的に難しいところ*1があったりでまだ悩むところではあるんですが。
誰か
- 「はてなワールド」というコミュニティの現状
- 「はてなわんわんワールド」というコミュニティの現状
を誰か書かないかなー。
cf. 「はてなハイク」というコミュニティの現状 - 趣味には偏ってないだいちゃんの日記 - daichan330のテストグループ
><