FC2BLOGにはてなスターを設置する方法(どんジレさんの場合)
![]() id:hrkt0115311さんが、FC2BLOGに引越しされました > http://hrkt0115311.blog10.fc2.com/ 。
id:hrkt0115311さんが、FC2BLOGに引越しされました > http://hrkt0115311.blog10.fc2.com/ 。
で。
はてなスターが設置できなかったのと、はてな記法を気軽に使えない点が悔やまれます。
http://d.hatena.ne.jp/hrkt0115311/20090418/1240059192
http://ashitano.blog85.fc2.com/blog-entry-440.html
http://h.hatena.ne.jp/hrkt0115311/9234262435362760082
アシタノ!さんが詳しく設置方法を公開して下さっているのですが、テンプレートの修正がうまくいかなくて、はてなスターだけ設置できなかったんですよー。正確には、トップページには表示されるのだけど、エントリ単位になると表示されないという現象が起きたので、断念しました><
ということなのですが、FC2BLOGでもテンプレートを修正すれば、はてなスターの設置はできるのでとりあえずやってみたでござるの巻。私は、はてなのサポートじゃないけども。
あと
アシタノ! はてなスターをFC2ブログにつける方法
で紹介してる方法は、はてなスターリリース直後の手法で古く、現在ははてなスターも機能追加・改善されてるので、公式のやり方がいいと思う。
FC2BLOGの特徴
FC2BLOGの大きな特徴なのがテンプレート機能。
見た目のデザインが変わるだけでなく、ページ構造まで手を加えることができるため、他のブログサービスに比べてもカスタマイズが柔軟なのはメリットなんですが、反面はてなスターのようなツールに一律で対応しにくいのが難点です*1。
というわけで、今回のこのエントリーはあくまで ![]() id:hrkt0115311さんの現在利用しているテンプレートの場合の設置するやり方であって、一括でどのFC2BLOGであっても簡単にできるやり方ではありません。
id:hrkt0115311さんの現在利用しているテンプレートの場合の設置するやり方であって、一括でどのFC2BLOGであっても簡単にできるやり方ではありません。
元になるテンプレート
現在![]() id:hrkt0115311さんが利用されているテンプレートは
id:hrkt0115311さんが利用されているテンプレートは

「sewing」
ですね。
今回はこのテンプレートにはてなスターを設置する方法を解説していきます。
はてなスターを設置
ここら辺は公式ヘルプから
はてなスターをブログに貼り付ける - はてなスター日記
を参考にはてなスターのページに外部ブログを登録し、貼り付け用のコードを取得します。
でもって、

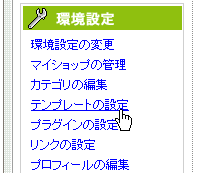
テンプレート設定からHTML編集の入力フォームにコピペします。とりあえず</head>の直前ら辺にしておきましょう。

<script type="text/javascript" src="http://s.hatena.ne.jp/js/HatenaStar.js"></script> <script type="text/javascript"> Hatena.Star.Token = 'foobarbaz';/* トークンはそれぞれのブログで異なる */ </script> </head>
ここまでは、どのFC2BLOGでも同じです。
続いてはてなスターの設定を行うのですが、その前に
設定の前に
このテンプレートはトップページと、個別ページでは構造が変わります。

具体的には、エントリー上部のタイトル部分がトップページではリンクになっていますが、個別のエントリーのページではリンクになっていません。これだとちょっとはてなスターを設置するのに不都合なので、どちらでもリンクをするようにテンプレートを変更します。
テンプレートには
<div class="content" id="e<%topentry_no>">
<div class="content_header"><img src="http://templates.blog.fc2.com/template/sewing/content_header.jpg" alt="コンテントヘッダー" /></div>
<h2 class="entry_header"><span><!--not_permanent_area--><a href="<%topentry_link>" title="<%template_abs_link>"><!--/not_permanent_area--><%topentry_title><!--not_permanent_area--></a><!--/not_permanent_area--></span></h2>
こうした記述があるかと思います、この「<!--not_permanent_area-->」「<!--/not_permanent_area-->」を削除して下さい。
<div class="content" id="e<%topentry_no>">
<div class="content_header"><img src="http://templates.blog.fc2.com/template/sewing/content_header.jpg" alt="コンテントヘッダー" /></div>
<h2 class="entry_header"><span><a href="<%topentry_link>" title="<%template_abs_link>"><%topentry_title></a></span></h2>
これは、FC2BLOGのテンプレート用の特殊タグで、「<!--not_permanent_area-->」と「<!--/not_permanent_area-->」の間に書かれたものは、トップページにのみ表示され個別エントリーでは表示されない、という仕組みになっています。
つまりこの場合、個別エントリーではリンクしないように設定されているので、今回はその設定を変更しているわけですね。
その設定を変更したら、いよいよはてなスターの設定です。
はてなスターを設置する要素を決める
はてなスターをどこに設定すればいいのか?は自動で判別してくれるわけではなく、設定をする必要があります。とは言えlivedoor blogやBloggerのようなサービスであれば比較的簡単に設定できるのですが、FC2BLOGは前述の通りページの構造がそれぞれのテンプレートで大きく異なるので、自分で設定しなければなりません。
設定の方法について簡単な解説
設定の方法については
はてなスターをブログに貼り付ける - はてなスター日記
こちらでされており
はてなスター非対応のページでスターを設置するには、ページの HTML に以下の4種類の要素がある必要があります。
- エントリに対応する HTML 要素 (entryNode)
普通は、サイトに entryNode が1つまたは複数あり、そのそれぞれの中に entryNode.title, entryNode.uri, entryNode.container があるという構成になります。
はてなスターをブログに貼り付ける - はてなスター日記
詳しい理解には、(X)HTML、CSS、JavaScriptの知識が必要になりますから、まぁ深くは説明しませんが、例えばはてなダイアリーの場合はどのようになるか、簡単に解説してみましょう。
はてなダイアリーでの例
はてなダイアリーの場合、ページの構造はざっくりとこのようになります。
<div class="body"> <div class="section"> <h3 class="title"> <a> 今日はいい天気でした。 </a> </h3> <p>青空が気持ちいいので、散歩がてら公園に行ってきました</p> </div> <div class="section"> <h3 class="title"> <a> お買い物 </a> </h3> <p>りんご、みかん、ぶどう</p> </div> </div>
(日記モードで、カテゴリ、コメント欄・トラックバック欄などは省略)
このとき、
はどのようになるかと言うと
<div class="body"> <div class="section"><!-- エントリに対応する HTML 要素 --> <h3 class="title"><!-- エントリのタイトルに対応する要素 / "Add Star " ボタンが入る要素 --> <a><!-- エントリの permalink に対応する要素 --> タイトル </a> </h3> <p>エントリー本文</p> </div> </div>
こうなりますから、つまり
| 要素 | 対応する要素 |
|---|---|
| エントリに対応する HTML 要素 | div.section |
| エントリのタイトルに対応する要素 | h3 |
| エントリの permalink に対応する要素 | h3 a |
| "Add Star " ボタンが入る要素 | h3 |
ですので、貼り付けコードも
<script type="text/javascript"> Hatena.Star.SiteConfig = { entryNodes: { 'div.section': { title: 'h3', uri: 'h3 a', container: 'h3' } } }; </script>
このようになります。
「sewing」の場合はどうなるか
これをふまえて、件のテンプレート「sewing」ではどのような構造になっていたかというと、こちらもざっくりとまとめると
<div class="content"> <div class="content_header"><img /></div> <h2 class="entry_header"> <span> <a> タイトル </a> </span> </h2> <div class="entry_body"> エントリー本文 </div> <!-- 略 --> </div>
このようになりますから、先ほどのように当てはめていくと
<div class="content"><!-- エントリに対応する HTML 要素 --> <div class="content_header"><img /></div> <h2 class="entry_header"> <span><!-- エントリのタイトルに対応する要素 / "Add Star " ボタンが入る要素 --> <a><!-- エントリの permalink に対応する要素 --> タイトル </a> </span> </h2> <div class="entry_body"> エントリー本文 </div> <!-- 略 --> </div>
| 要素 | 対応する要素 |
|---|---|
| エントリに対応する HTML 要素 | div.content |
| エントリのタイトルに対応する要素 | h2.entry_header span |
| エントリの permalink に対応する要素 | h2.entry_header span a |
| "Add Star " ボタンが入る要素 | h2.entry_header span |
こうなりますね。
というわけで、貼り付けコードは最終的に
<script type="text/javascript" src="http://s.hatena.ne.jp/js/HatenaStar.js"></script> <script type="text/javascript"> Hatena.Star.Token = 'foobarbaz';/* トークンはそれぞれのブログで異なる */ </script> <script type="text/javascript"> Hatena.Star.SiteConfig = { entryNodes: { 'div.content': { title: 'h2.entry_header span', uri: 'h2.entry_header span a', container: 'h2.entry_header span' } } }; </script> </head>
こうなりました。
これで、はてなスターの設置はできてるはず。
スタイルシートの調整
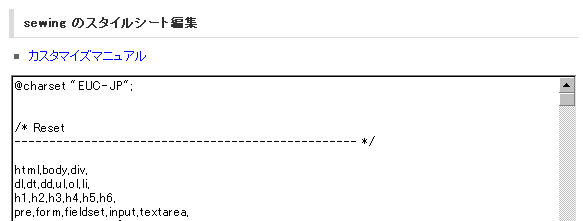
仕上げとして、テンプレートのスタイルシートとの兼ね合いもあるので

h2.entry_header span span.hatena-star-comment-container, h2.entry_header span span.hatena-star-star-container{ padding: 0; width: auto !important; display: inline; }
を一番最後ら辺にコピペしてください。
これでうまくいってると思う(たぶん)。
結論
というわけで、長々と書いてきましたが結論としては
「FC2ブログでも、はてなスターは設置できるよ!」
ただしテンプレートによっても違うし、(X)HTML、CSS、JavaScriptと、でもってFC2ブログのテンプレートの知識が要るので、すげぇメンドイけれども。
><

