livedoor ReaderでTwitterを見やすくするGreasemonkey
主に自分用に作ったGeasemonkeyです。需要があるかはさておきとりあえず公開しとけ的な
先日からTwitterでは、Twitter小説が盛んに投稿されています。
それは別にコンテストが行われているわけではなく、Twitterでは # と英数字を組み合わせた、ハッシュタグと呼ばれる文字を発言に含めて投稿することで、共通のテーマや物事に即した内容を語ることができます。
そして、検索によってそれについての投稿を一覧で読めます。
こちらを見ると、毎日多くのTwitter小説が投稿されているのが分かるでしょう。
で、
投稿数も多いので、私はこの検索結果をRSSフィードとして livedoor Reader で購読しているのですが、そのままだとちょっと読み難いんですよね。

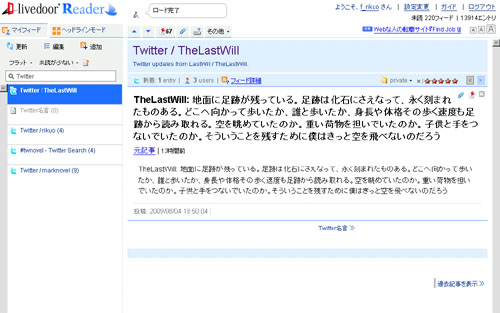
(変更前)
アイコンがあった方が慣れてていいよなー、と思ったので作ってみました。

(変更後)
こんな感じになります。
変更内容は、「ユーザーアイコンの表示」と「最大幅の設定」になります。あまり幅が長くなっても読み難いので。
適用するのは
です。アイコンの表示には
を利用させていただきました。
インストールはこちらから
http://userscripts.org/scripts/show/55081
ソースは
// ==UserScript== // @author rikuo // @name LDR TwitterStyle // @include http://reader.livedoor.com/reader/* // ==/UserScript== // icon API cf. http://usericons.relucks.org/ var w = unsafeWindow; GM_addStyle(<><![CDATA[ div.rko_twitter{ background-repeat: no-repeat; padding-left: 80px; min-height: 100px; max-width: 40em; } ]]></>); const twitterRE = /^https?:\/\/(search\.)?twitter\.com\//i; const useridRE = /^https?:\/\/twitter\.com\/(.+?)\/status/i; w.register_hook('before_printfeed', function(feed) { var feed_link = feed.channel.link; var id; if(!feed_link.match(twitterRE))return; var items = feed.items; for(var i=0,il=items.length; i<il; ++i){ var entry_url = items[i].link; if(id = entry_url.match(useridRE)){ items[i].body = '<div class="rko_twitter" style="background-image: url(http://usericons.relucks.org/twitter/' + id[1] + ')">' + items[i].body + '</div>'; } } });