ふぁぼったーをユーザー名、正規表現、XPathでフィルタするGreasemonkey
はじめに
以前

http://favotter.matope.com/
で使える ふぁぼったーで見たくないユーザーの発言を表示しないGreasemonkey
インストール先
インストールはこちらから
http://userscripts.org/scripts/show/39914
概要

このGreasemonkeyをインストールしてふぁぼったーを見るとページ左上にボタンがつきます。

後述しますが、フィルタする条件に合致する投稿に対する処理をこのボタンで決定できます。切り替えはボタンをクリックするだけで簡単にできます。
適用する処理は、
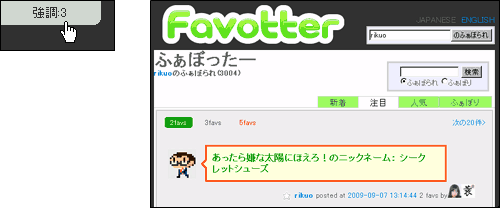
強調する

条件に合致する発言を強調して表示します。ボタンのわきに表示されている数は適用数です。
希薄化する

条件に合致する発言を薄く表示します。
非表示にする

条件に合致する発言を表示しません。
このような3つの処理を行い、ふぁぼったーで情報の選別をしやすくするGreasemonkeyです。
条件の設定
指定できる条件は、ユーザー名、発現内容、そしてXPathです。
インストールしたらGreasemonkeyのアイコン右クリックして、スクリプトを選択してエディタで開いて編集してください。
ユーザー名の指定
var users = 'foo';
これは、以前のバージョンと同じくユーザー名を指定して条件の設定を行います。ここではユーザー名「foo」を指定する例です。もし複数人を指定する場合は半角スペース区切りで
var users = 'foo bar baz';
と書いてください。
主な使い方と狙い
現在ふぁぼったーでは「<censored>」と、表現の規制が行われています。これ自体はフィルタというよりも広告審査のためという側面が大きいわけですが、それはそれとしてふぁぼったーではいわゆる変態発言というか、眉をひそめるような話題が多く取り上げられていることがあるのが現状です。
それが苦手な人もいるでしょうし、また嫌いなユーザーがいてTwitterではわざわざブロックまでしているのに、ふぁぼったーで見たくない……というケースもあるかもしれませんね。また「Tsudaる」……つまりイベントなどで実況の連続した投稿がウザい、という場面もあります。
またそれと全く逆に、この人の投稿は必ずチェックしたい、またはこのイベントの「Tsudaる」や、このハッシュタグの話題は逃さず読みたい、という欲求もあると思います。
そうした場合に、このGreasemonkeyでそれぞれ選別の条件を設定して、フィルタすることできっと快適になるんじゃないかなー、という。以前のバージョンだと単に消すだけだったのですが、強調する用途も必要なんじゃない?と思うわけです。
制作のコンセプトとしてはそんなところですね。
[どうぞご利用ください。]
関連リンク
はてブを正規表現やXPathでフィルタできるGreasemonkey
ほぼ今回のGreasemonkeyと似たようなことを、はてなブックマークの新着エントリー・人気エントリーにできるというもの。というか、これをベースに制作しました。
おまけてきに。
XPathの使用例(修正)
上述の通り、上級者向け機能になりますが、XPathを使うと高度な条件設定が可能です。ただ説明が面倒なのでここではXPathってなんぞや?とか、使い方までいちいち解説しませんが、いくつか実例を挙げてこんなことも出来るよ、と。
(コメントにてご指摘いただいて、修正しました:2009/09/22)
ユーザー「foo」が「barbaz」を含む内容を投稿した場合
var context = [
'descendant::div[contains(concat(" ",@class," ")," info ")]/strong/a[contains(text(),"foo") and preceding::div/span[contains(concat(" ",@class," ")," description ") and contains(text(),"barbaz")]]',
]正規表現での条件設定の場合、単純にその言葉が発言に含まれるかどうかしか判別しませんが、ここでは
ユーザー「foo」が「barbaz」を含む内容を投稿した場合
という条件を設定します。任意のユーザーが指定の言葉を投稿したら選別する、というルールを決めることができるわけです。
他には
ユーザー「foo」がfavしていたら
'descendant::img[contains(concat(" ",@class," ")," fav_icon ") and @alt="foo"]',
ふぁぼられ数が10個以上だったら
'descendant::span[contains(concat(" ",@class," ")," favotters ") and count(child::a) >= 10]',投稿内容が100文字以上なら
'descendant::span[contains(concat(" ",@class," ")," description ") and string-length() >=100]',
が含まれていたなら
'descendant::span[contains(concat(" ",@class," ")," censored ")]',
さらに言えばそれらを組み合わせた応用で、
投稿文字数が100文字以下で、かつ投稿内容に「foo」が含まれ、かつふぁぼられ数が20以上で、かつユーザー「bar」がfavしている場合
'descendant::span[contains(concat(" ",@class," ")," description ") and string-length() <=100 and contains(text(),"foo") and parent::div/following-sibling::div/span[contains(concat(" ",@class," ")," favotters ") and count(child::a) >= 20 and child::a/child::img[contains(concat(" ",@class," ")," fav_icon ") and @alt="bar"]]]',といった相当複雑な条件も指定できます。
参考リンク
XPathを学びやすいページってどこが便利かなー、と私自身勉強途中なのですがいくつか紹介
XPathってなんぞや的なところから。
XPathのチートシートです。分かりやすくまとまっていてかなり使いやすいですね、個人的にも重宝しています。
CSSに馴染みがあると分かりやすいかと、例えばCSSで a[href$=".pdf"] をXPathで書くとしたらどうやればいいんだろう?といったことを丁寧に解説されており、理解しやすいです。
アサマシリンク

XML Hacks ―エキスパートのためのデータ処理テクニック
- 作者: Michael Fitzgerald,佐藤直生,木下哲也,福竜興業
- 出版社/メーカー: オライリージャパン
- 発売日: 2005/03/29
- メディア: 単行本(ソフトカバー)
- 購入: 4人 クリック: 87回
- この商品を含むブログ (23件) を見る

JavaScript: The Good Parts ―「良いパーツ」によるベストプラクティス
- 作者: Douglas Crockford,水野貴明
- 出版社/メーカー: オライリージャパン
- 発売日: 2008/12/22
- メディア: 大型本
- 購入: 94人 クリック: 1,643回
- この商品を含むブログ (190件) を見る

- 作者: David Flanagan,村上列
- 出版社/メーカー: オライリー・ジャパン
- 発売日: 2007/08/14
- メディア: 大型本
- 購入: 52人 クリック: 1,011回
- この商品を含むブログ (271件) を見る
><




