はてなスターのカボチャを元のはてなスターに戻すユーザースタイルシート
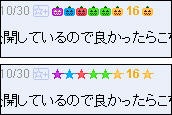
はてなスターがハロウィーンということで、カボチャに変わりましたね。

【ハロウィン限定】はてなスターをはてなカボチャに変更しました - はてなスター日記
かわいいので個人的には好きなのですが、嫌な方もいるみたいなのでさくっと書いたった。

@namespace url(http://www.w3.org/1999/xhtml); img[src="http://s.hatena.ne.jp/images/halloween.gif"], img[src="http://s.hatena.ne.jp/images/halloween-green.gif"], img[src="http://s.hatena.ne.jp/images/halloween-red.gif"], img[src="http://s.hatena.ne.jp/images/halloween-blue.gif"], img[src="http://s.hatena.ne.jp/images/halloween-purple.gif"]{ height: 0; width: 0; } /* 黄色のスター */ img[src="http://s.hatena.ne.jp/images/halloween.gif"]{ /* 画像サイズ */ padding: 10px 11px 0 0 !important; /* 画像の指定 */ background: url("http://s.hatena.ne.jp/images/star.gif"); } /* 緑のスター */ img[src="http://s.hatena.ne.jp/images/halloween-green.gif"]{ padding: 10px 11px 0 0 !important; background: url("http://s.hatena.ne.jp/images/star-green.gif"); } /* 赤のスター */ img[src="http://s.hatena.ne.jp/images/halloween-red.gif"]{ padding: 10px 11px 0 0 !important; background: url("http://s.hatena.ne.jp/images/star-red.gif"); } /* 青のスター */ img[src="http://s.hatena.ne.jp/images/halloween-blue.gif"]{ padding: 10px 11px 0 0 !important; background: url("http://s.hatena.ne.jp/images/star-blue.gif"); } /* 紫のスター */ img[src="http://s.hatena.ne.jp/images/halloween-purple.gif"]{ padding: 10px 11px 0 0 !important; background: url("http://s.hatena.ne.jp/images/star-purple.gif"); }
