96ピクセルの画像だけしか投稿しないtumblrを始めました
先月から始めたblogの更新がようやく習慣づいてきたのでこちらでも紹介。

http://96x96.net/archive
コンセプト
このblogのコンセプトを一言で書くと、
「96ピクセルの画像のみを淡々と投稿するblog」
です。
100ピクセルでもなく、80ピクセルでもなく、縦横96ピクセルの正方形の画像だけしかありません。文章も一切なし、画像のみ。ただ96x96ピクセルの画像であれば内容に制限はなく、写真でもイラストでもgifアニメでも可というルールです。
世の中てきには Instagram の流行や、Twitterなどで「昼食なう!」と食事の写真を投稿するようなことが定着して久しいんですが、さらにもっと手軽に・気軽に・気楽にできないかな?と考えて、思い切って画像サイズを制限しました。なにせ96ピクセルなんでどんなに頑張ったとしてもそんなにいい効果にならないですから、ピントとかレンズとか構図とか露出とかライティングとかあまり気にせずにやれる……のが特徴で、気負わずに適当な画像ばかりを投稿できてます。
2012年1月から開始して一応、毎日一枚以上の画像を投稿するペースで継続して現在まで至っています。内容は近所の写真とか食べたお菓子の写真とかそういうどうでもいいものが多いんですけれども。
自分的には日記未満・ツイート未満の、日々の着目点を記録していく場としてそれなりに楽しく更新しています。ただ、果たしてこれが他の人が見て面白いものになっているかは分かりませんが。こんなことを最近やっていますよ、……という紹介でした。
コンセプトはそんな感じなんですが、続いてはデザインの話。
デザインと見せ方と実験てきな
単純に画像投稿だけをしたいのなら上でも書いた Instagram や Flickr、 はてなフォトライフ、twitpic など写真共有サービスは既に数多くあります。でもそれらのサイトは便利で機能も多いものの、どうしても画一的なデザインでどのユーザーも*1さして変わらない味気ないページで写真を見せなきゃいけないのが不満でした。

そこで tumblr ですよ。
tumblrというと、リブログ主体のスクラップ目的で使われているイメージが強いのですが、ページ構造をかなり自由にいじれて柔軟性の高いブログサービスでもあります。なので、他のサービスと異なり幅広い表現が可能なのが大きな特徴なんですよね。
今回は
というかなり限定的な使い方だったこともあって、割り切ったデザインにしてみました。

http://96x96.net/
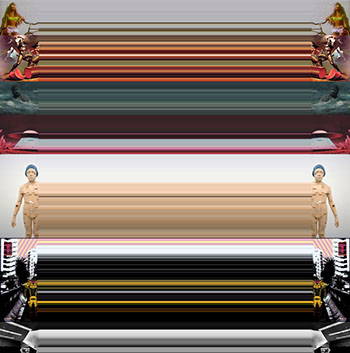
border-imageとbackground-sizeを指定して、一つの画像を使い CSSだけで構成しています*2。
狙いとしては、一番上で紹介したアーカイブページでの写真の並びと比べてみると分かりやすいんですが、同じ画像でもこうやって伸長してしまうと、また違った印象を受けるのではないか?……というのと何気ない写真でもストライプ状に加工して並べると結構面白い模様になる……というのを試したかったんですよね。
Windows7での各モダンブラウザの最新版
- Google Chrome17.0.963.46
- Safari5.1.2
- Opera11.61
- Firefox10.0.1
にて動作は確認しています。ただ、スマートフォンやInternetExplorerだときちんと表示されないので、その場合は前述の通り
アーカイブページ

http://96x96.net/archive
を見るか、
携帯端末用のページ

http://96x96.net/mobile
で閲覧してください。
最大でも96ピクセルの画像なので、それらのページでも実寸の投稿画像が閲覧できます。
あとこのCSSの技術的な話は長くなってしまったので別のエントリーでまとめてます。
background-sizeで1ピクセルにした時の各ブラウザの挙動の違い
またこのアイデアは独自で考えたものではなく(CSSは独自ですが)、参考にしたものがいくつかあります。
インスパイヤ元

ಠ_ಠ
このtumblrは主要な部分を覆うdiv要素にCSSで
.rotate { -webkit-transform: rotate(-45deg) scale(100, 1); -moz-transform: rotate(-45deg) scale(100, 1); transform: rotate(-45deg) scale(100, 1); }
として、横幅を100倍に伸ばして45度傾けています。素晴らしいのは、簡潔な指定なので応用範囲が広いこと。またIE6など対応していないブラウザではこの指定が無視されるため、特にレイアウトが崩れることもない点。
初めて見たときはシンプルだからこそ、すごいアイデアだなと感動しました。
もう一つは

8985

こちらは見てもらうと分かる通り、直接の
あともう一件参考にしたものがあってこちらの方が影響としては強いかなぁ、確かFlash5かMXがリリースされたころの作例で、
任意の写真を取得して

好きなところをクリックすると
びみょーん、と

そのクリックした位置から縦1ピクセルが伸長する
……っていうようなサンプルを公開していたサイトがあったんですよね。2000年〜2002年くらい?でしょうか。確かそのころにFlashでビットマップ画像へ処理を加えられる機能が搭載されたばかりだったかで、そうした新機能のデモみたいなものとして作られていたと記憶しているんですが、それの効果が面白いなー、というのが強く印象に残っています。残念ながらそのページやサイトは失念してしまいましたが。
当時 「Flashってこんなこともできるのか!すげー」 と思っていたことを、現在はCSSだけでも一応できるようになっていて、制作していたときに感慨深いものがありました。
参考リンク
tumblrをブログとして活用する上での参考リンク

ちょっとしたサイトならもうTumblrでいいんじゃない?と思える10個の理由 | IDEA*IDEA
tumblrの特徴を紹介するエントリーです。こういうこともできるのか!と特色をざっくりとつかむには読みやすいでしょう。
ただこのエントリーでは具体的なやり方などの解説ははしょっているので、
さらにこちらの

Tumblrをブログとして利用する-実践編- - JSer.info
実践編を参考に実際の設定などを行うといいでしょう。
また tumblr では独自ドメインが利用できますからそれの設定の仕方も

*1:若干カスタマイズできるものもありますが
*2:ただ tumblr共通ヘッダの挿入や、Google Analyticsの設置には JavaScript が使われています




