今年こそついにSVG元年?まだ間に合う!SVGの学習に役立つサイト紹介
先日AdobeからこのようなJavaScriptライブラリが公開されました

Snap.svg
http://plus.adobe-adc.jp/post-4817/
以前から人気の高かった、IE6でもSVGを表示できるJavaScriptライブラリRaphaelの作者 Dmitry Baranovskiy氏による新たなライブラリで、Raphaelとの違いはSnap.svgではIEなら9以上対応とモダンブラウザを対象にしたこと。さらに自由度と表現力の高いことができるようになっているのが大きな特徴です。
こうしたJavaScriptライブラリがオープンソースで、そしてAdobeから公開されたのは大きなことでこれからSVGもどんどん普及していくのではないでしょうか。
まさに2013年こそついにSVG元年と言えるかもしれません*1。
……とは言え、そもそもSVGってなに?という人もまだまだ少なくないでしょう。
近年再評価されてきているものの、なかなか地味ですからね……。
またせっかくのJavaScriptライブラリが公開されても、元々のSVG自体でどういうことができて、どんな仕組みなのかが理解できないと使えないですよね。
そんなわけでSVGってどんなものなのか?の簡単な説明と、その仕様やそれを学ぶために役立つサイト、現在のブラウザ対応状況を把握できるサイトなどいくつか紹介していこう!……というエントリーです。
なお、この記事の対象としているのは、
「Adobe Illustratorで描いたイラストをベクター画像で公開したい!」といったイラストレーターの人……というよりも、技術者よりの人ですね。SVGを使ってなにかWebアプリケーションを作りたい、とかそういう方向での学習に役立つ、かなと。
ちょっと長くなってしまったので、簡易的な見出しのリストです
目次
- そもそもSVGってなに?
- 認知度はいまいちだけど実は古い規格
- 近年見直されているSVGと実際の使用例
- SVGについて学ぶ
- SVGの仕様
- SVG初心者向けの資料
- 中級者向けの実践的な資料
- その他のSVGの学習に役立ちそうなサイト
- SVGのブラウザ対応状況を知る
- SVG関連 JavaScriptライブラリ
- SVG画像を制作する
- SVG画像を探す
- ベジェ曲線について学ぶ
- まとめと、この記事を書いた理由
そもそもSVGってなに?
まず始めに SVG とは何なのか?の簡単な説明です。
SVGとはScalable Vector Graphics(スケーラブルベクターグラフィックス)の略で、XMLを基盤に書かれた画像記述言語、またはベクター画像フォーマットのことです。
画像フォーマットというと、JPEG、GIF、PNGまたBMPなどはよく知られていますね。それらの画像はピクセル(ドット)ごとに色を表現したもので、総じてラスター(ビットマップ)画像と呼ばれています。
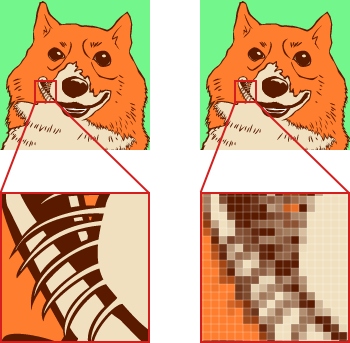
左がベクター画像の例、右はラスター画像の例

ベクター画像とラスター画像比較のサンプルページ
それに対して、SVGは座標や図形で扱うため、拡大・縮小に強いです。
Adobe Illustratorがベクター画像を扱うソフトの代表ですね。ベジェ曲線で線や図形を描けるのもベクター画像の特徴の一つでしょうか。
JPEG、GIF、PNGなどと同じような画像フォーマットなので
<img src="corgi.svg" width="100" height="100" alt="コーギーのイラストです">
とimg要素でも使えますし、CSSで背景画像にももちろん設定できます。
またHTML5ではsvg要素が規定され、HTML文書に直接書き込めるようになりました*2。

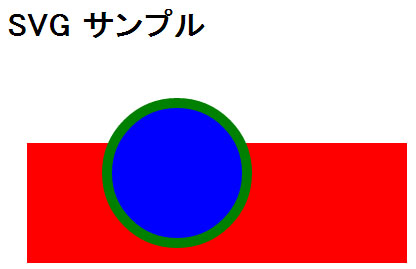
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SVG Sample</title> </head> <body> <h1>SVG サンプル</h1> <svg width="400" height="200" xmlns="http://www.w3.org/2000/svg"> <rect fill="red" x="20" y="80" width="400" height="300"/> <circle cx="170" cy="110" r="70" fill="blue" stroke="green" stroke-width="10"/> </svg> </body> </html>
認知度はいまいちだけど実は古い規格
そんなSVGですが正直知らない人はきっと多いでしょう。しかし、規格としてはかなり古く
Scalable Vector Graphics - Wikipedia
http://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
- 2001年9月4日 - SVG 1.0 が W3C 勧告となる
- 2003年1月14日 - SVG 1.1 が W3C 勧告となる
- 2003年1月14日 - SVG Tiny と SVG Basic (モバイル SVG プロファイル)が W3C 勧告となる
- 2008年12月22日 - SVG Tiny 1.2 が W3C 勧告となる
- 2011年8月16日 - SVG 1.1 (Second Edition) が W3C 勧告となる
10年以上前にW3C勧告になっていたんですよね。
ただ、Internet Explorerが長らく標準で対応していなかったこともあってか、規格として規定されていても現実問題としてなかなか使いにくい状況が続いていました。
近年見直されているSVG
しかし近年は徐々にSVGが見直されつつあります。
その要因としては、2011年にリリースされたInternet Explorer 9以降、IEがSVGを標準で対応するようになったこと、また携帯端末などでディスプレイの高解像度化が進み、その携帯端末でピンチアウト(指で広げる動作)で画面を拡大したり、と画面や画像を大きく拡大して見る場面が増えてきたこともあります。
その際、ラスター画像だとどうしても輪郭がボケたり、キザギザが目立ったりしてしまうこともあって、解像度を気にせずに使えるベクター画像の需要が高まっています。
例えば Apple社のサイトはSVGを要所要所に取り入れています。
具体的には http://www.apple.com/jp/itunes/features/ のページでは

ヘッダ部分を拡大していくと

このようになります。
上のリンゴのロゴがSVGで描かれたもの、下の文字はPNG画像ファイルです。このように拡大していくと、ラスター画像であるPNGはピクセルが荒くなってしまいますが、ベクター画像であるSVGのリンゴのロゴは拡大してもきれいな曲線を描けるわけです。
他にも具体的な使用例
Appleのサイトではロゴなどによく利用していますが、他社の使用例もいくつか紹介

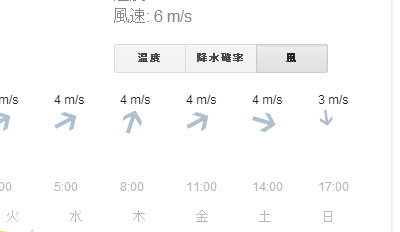
Googleでは天気で検索した際の気温のグラフ

また風向きの矢印をSVGで表示しています。

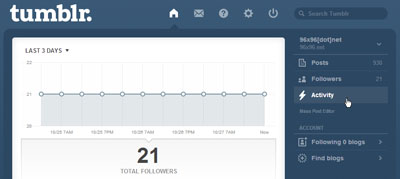
tumblrではActivityで表示されるグラフがSVGですし

またスタッフブログのreblog、likeアイコンがSVGですね。
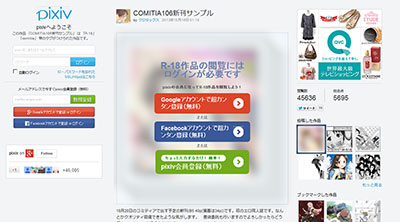
pixivでは、アクセス解析機能にD3.jsを使ってSVGが活用されていますが、

もう一つ特徴的な利用方法としては非ログイン時にR-18などの設定のついた投稿画像を閲覧した際にSVGの機能を利用してイラストをぼかしている*3ことです。
なかなか面白い使い方ですね。
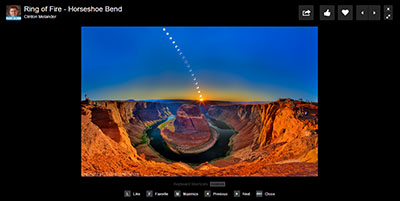
写真共有サイトとして最近人気の高い500pxでは拡大表示ページのアイコンでSVGが使われています。


このようにまだまだ地味な部分ではありますが徐々にSVGも使われてきてはいます。
SVGについて学ぶ
SVGの仕様
上述の通り、SVGはW3Cによって仕様が勧告されているオープンなフォーマットです。
CSSやHTML、XMLと同じようにきちんと学習するには仕様を読むのが大切でしょう。ただSVGの仕様にはいくつか種類があります。
http://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
- 2001年9月4日 - SVG 1.0 が W3C 勧告となる
- 2003年1月14日 - SVG 1.1 が W3C 勧告となる
- 2003年1月14日 - SVG Tiny と SVG Basic (モバイル SVG プロファイル)が W3C 勧告となる
- 2008年12月22日 - SVG Tiny 1.2 が W3C 勧告となる
- 2011年8月16日 - SVG 1.1 (Second Edition) が W3C 勧告となる
Tiny系は携帯端末向けの機能を限定したもの、対してSVG 1.0やSVG 1.1はfull系と呼ばれていますが、現在 実際の携帯端末でTiny系だけ実装されて事例というのは滅多になく大抵はfull系も対応しているため、Tiny系はスルーでいいでしょう。
仕様を読むのはSVG 1.1 (Second Edition)だけでも十分です。英文が得意な人はそのままでもいいのですが、広瀬行夫さんによって同仕様の日本語訳も公開されているのでそちらの方がお勧めです

http://www.hcn.zaq.ne.jp/___/SVG11-2nd/
ただ、まぁ、W3Cの仕様書ってなかなか初心者には読みにくいとも思います。なので、順番は前後しますがSVGについてまず始めに読むなら次に紹介するこれらを読むといいでしょう。
SVG初心者向けの資料
SVG初心者向けの資料としては、大黒学さんによるSVGについての電子書籍が無料で公開されており、とても分かりやすくて参考になります

無料チュートリアル:グラフィックス - SVG実習マニュアル
PDF版とLaTeX版が用意され、W3Cの仕様書に比べて平易な言葉でSVGのことを解説されており、最初に読むならこちらの方が分かりやすいでしょう。
また、こちらの記事もSVGの特徴を簡潔に整理されています

10分でわかるSVG 基礎編 (1/5):Webグラフィックをハックする(2) - @IT
タイトルはやや煽り過ぎな感がありますがとても分かりやすくまとまっていて、SVGとはどういうものだろう?なにができるのだろう?といったことが捉えやすく、始めに一通り読んでおくと後から理解しやすくなるでしょう。
分からないことがあったらW3Cの仕様書を参照するのは基礎として、初めてSVGを学ぶというならこれらを入り口にすると理解しやすいです。
中級者向けの実践的な資料
SVGは仕様としては様々な機能が用意されてはいるのですが、それらが全てのブラウザで揃って実装されているのか?というと実際問題として芳しくないのが現状です。
そうした、仕様上はこうなっているけれども実際はどうすればいいのか?など実践的な内容がまとまっているのがDEFGHI1977さんによるこちらのサイトです

http://www.h2.dion.ne.jp/~defghi/svgMemo/svgMemo.htm
また同サイトの内容がさらに詳しくなって電子書籍にもまとまってもいます。

DLmarket / svg要素の基本的な使い方/pdf版
こちらは有料で、タイトルもサイトを踏襲してか『svg要素の基本的な使い方』と控えめなものになっていますが、総ページ数680ページもあり内容の充実度は半端なく、英語圏の書籍も含めて 現在ここまで詳細にまとまったSVG関連技術書は他に並ぶものはない!と強く断言できるほど マジお勧めなので、SVGをきちんと学びたい人は読んでおいて間違いないです。
電子書籍版は有料なもののサイトの方は無料で読めますし、DEFGHI1977さんはブログでもSVGに関連した様々な実験的な試みをされているので、そちらも非常に参考になります。
その他のSVGの学習に役立ちそうなサイトの紹介
他にもいくつかSVGの学習に役立ちそうなサイトがあるので、簡単に紹介していきます。

SVG入門 (全14回) - プログラミングならドットインストール
プログラミング言語など様々な学習講座を受けられるドットインストールによるSVG入門。

svg - WPD - WebPlatform.org
SVGだけに限らず様々なWebの技術についてまとまっているWPDのページです。

SVG - 開発 - Internet Explorer
MicrosoftによるSVG関連のページ。IEは長らく標準ではSVGをサポートしてこなかったのですが、IE9以降はかなり力を入れており他のモダンブラウザに比べても実装が進んでいたり、記事の内容も充実しており結構参考になります。

チュートリアル - SVG: Scalable Vector Graphics | MDN
Mozilla Developer NetworkによるSVGチュートリアル、内容はあっさりめ。
もう一つはこちら。2002年にオライリー社から出版されたSVGの書籍なのですが

- 作者: J. David Eisenberg
- 出版社/メーカー: Oreilly & Associates Inc
- 発売日: 2002/02/01
- メディア: ペーパーバック
- クリック: 37回
- この商品を含むブログ (2件) を見る

SVG Essentials - O'Reilly Commons

英文であることと、元の本が2002年当時のものであることを割り引いて読む必要はありますが、参考にはなるかなと。
とりあえず、SVGについての学習に役立つサイトの紹介はこれくらいですね。
SVGのブラウザ対応状況を知る
SVGの仕組みや仕様を理解しても問題となるのは、それが実際に使えるのか?という点。
SVGの大きな特徴はベクター画像を表示することなんですが、それだけでなくアニメーションや、ブラウザ対応状況による分岐機能*4、ぼかしや画像の合成が行えるfilter機能、Webフォント機能、SVGファイル内でのJavaScriptの実行など、様々な機能や要素が仕様にはあります。
ただあまりも広範なためか、各ブラウザで対応状況がまちまちなのが現状です。
それではそうした各ブラウザごとの対応が現在どのようになっているか?がまとまっている情報ページの紹介です。
英語版のWikipediaでのこの項目が充実した内容になっています。

Comparison of layout engines (Scalable Vector Graphics) - Wikipedia
主要レンダリングエンジンごとの対応状況が一覧表で整理されています。

Can I use SVG?
こちらは有名ですね、Can I use...のSVGのページです。これらを参考に現在どのような対応状況なのかを確認すれば、素のSVGではどの程度までできるかが分かるでしょう。
SVG関連 JavaScriptライブラリ
ブラウザの対応状況を確認すると分かる通り、まだまだ実装が揃っていないというのが実際問題としてあります。そうした現状で活躍するのが冒頭でも紹介したJavaScriptライブラリです。こうしたアプローチは他にもいくつかあるので紹介します。

Snap.svg
これは上記にもある通り、Adobeが公開したオープンソースのライブラリです。特徴としては対象をモダンブラウザに絞ったことで自由度が高まったことでしょうか。

Raphael - JavaScript Library
Snap.svgを制作したDmitry Baranovskiy氏によるライブラリ、特徴としてはこれも冒頭でも書きましたがIE6までが対応ということで広い環境で使えるのが魅力です。

SIE - SVG形式の画像を表示できるJavaScriptライブラリ
こちらは国産のライブラリ。開発者はid:dhrnameさん。開発ブログもはてなダイアリーで書かれています。Raphaelと同じくIE6も対応、ただRaphaelとの大きな違いは既存のSVGファイルをそのまま使える点です。

D3.js - Data-Driven Documents
D3.jsは先のライブラリとは毛色が異なり Data-Driven Documentsの通り、データを効果的に見せるためにSVGを使う、という感じのものですね。デモを見ると分かりやすいのですが、様々な表現で情報を見せることができます。
SVG画像を制作する
データやグラフを制作するというのであれば、テキストエディタやJavaScriptなどで構成するのもありですが、イラストや図を描こうとするといくらXMLを基盤にしているとは言え、なんらかのオーサリングツールを使わないと難しいでしょう。
そうしたときに使われる主要なソフトウェアは Inkscape と、Adobe Illustrator です。

Draw Freely | Inkscape
Inkscapeはオープンソースのソフトウェアです。
無料で使えるのは大きな魅力ではあるものの、操作は慣れないと少々使いづらいのが難点。操作方法や機能の解説はこちらのサイトがとても詳しいです。

InkscapeでDesign
あとは、Inkscape関連の書籍もでているのでそちらも参考になるかなと。

無料で使えるベクターグラフィックInkscapeスタートブック
- 作者: 羽石相
- 出版社/メーカー: 秀和システム
- 発売日: 2012/03/08
- メディア: 単行本
- クリック: 3回
- この商品を含むブログ (3件) を見る
一方 Adobe Illustratorはベクター画像を扱うソフトとしては代表格です。

Adobe Illustrator
有料でお高いものの、使いやすいのも事実。
資金面で支障がないのであれば、Inkscapeを使うよりは素直にAdobe Illustratorを利用する方が良いでしょう。
Illustrator関連書籍などは多数あるので紹介は省略しますが、ネットで無料で見れる学習サイトでお勧めとしてはAdobe公式の動画講座サイトのAdobe TV

Illustrator | Adobe TV
基礎的な機能紹介が主な内容ですが、動画で説明があり分かりやすいです。
ベテランIllustratorユーザーも見直してみると、意外に知らなかったキーボードショートカットを再確認できて参考になるでしょう。
SVG画像を探す
自分がイラストを描けなくてもSVG画像を探して色々と活用したい、という人も少なくないかもしれません。そうしたときに便利なのがGoogle画像検索です。
Google画像検索

Google画像検索で「検索オプション」を選択します。


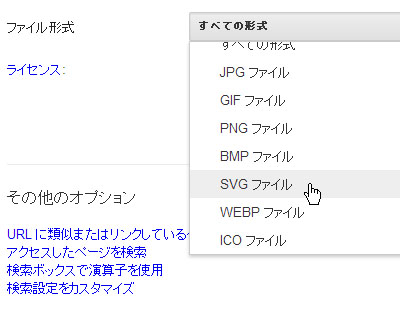
すると、ファイル形式を選ぶプルダウンメニューがあるので、そこで「SVGファイル」を選択しましょう。すると、画像検索でもSVGファイルに限った検索を行うことができます。

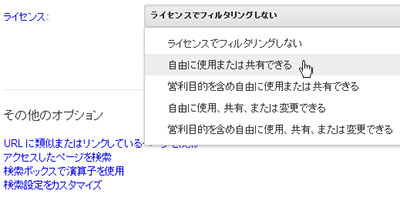
また「ライセンス」の項目を設定するのもいいかもしれませんね。この項目ではCreative Commons licenseで公開された画像だけに絞った検索を行えます。
SVGの画像を探すのに便利なサイトとしてもう一つは Openclipart です。
Openclipart

Clipart - High Quality, Easy to Use, Free Support
Openclipart はSVG画像ファイルを投稿できる画像共有サイトで、もう一点の特色としてはライセンスがCC0ということ。CC0はパブリックドメインに相当するライセンスで、非常に自由なものです。
CC0についての説明は長くなるので関連リンクを挙げるだけにとどめますが
利用する側からすると、かなり使い勝手のいいライセンスなので、このサイトに投稿されているイラストをチェックしていくのも面白いでしょう。
ベジェ曲線について学ぶ
SVGに限らず、ベクター画像を扱う際によく使うのがベジェ曲線です。
このベジェ曲線は作画する際にもよく用いられますが、慣れないとなかなか思ったような線が引けず多くの人を挫折させる要因にもなっていますね。そんなベジェ曲線についてとても分かりやすい記事があるのご紹介。

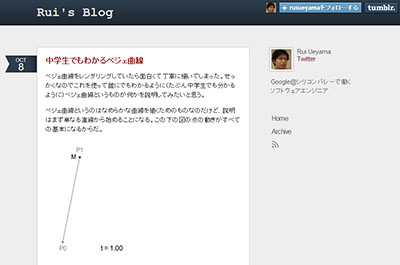
中学生でもわかるベジェ曲線 - Rui's Blog
アニメーションGif画像で、始点と終点そして1個または2個の制御点だけの情報で曲線が描けるというベジェ曲線の仕組みが分かりやすく解説されています。
またこちらの記事も手順を経て解説しているので、理解しやすいですね。

ベジエ曲線の仕組み (1) - 昔話 - てっく煮ブログ
ベジエ曲線の仕組み (2) - 2次ベジエ曲線を詳しく - てっく煮ブログ
ベジエ曲線の仕組み (3) - 3次ベジエ曲線 - てっく煮ブログ
ベジエ曲線の仕組み (4) - ActionScript 3.0 でベジエ曲線を描く - てっく煮ブログ
実際にベジェ曲線・制御点を動かせるサンプルなどもあり、より実践的な内容になっています。
他にはWikipediaにもベジェ曲線の項目もありますが、英語版の方が図版も多く内容も詳しいのでそちらを読むといいでしょう。
Bézier curve - Wikipedia
SVG内では使われていませんし、無駄に複雑になるためあまり実用的ではないのですが、4次ベジェ曲線、5次ベジェ曲線だとどのようになるのか?というアニメーションGif画像もこのページでは掲載されています。
以上、これからSVGを学ぼうと考えている人向けに役立ちそうな情報のまとめでした。
正直言って、仕様も広範で理解がなかなか難しい上に、各ブラウザの対応状況も様々で厳しい部分は多々あるのですが、少しでも参考になれば何よりです。
まとめと、この記事を書いた理由
SVG界隈の歴史を振り返ると、上述の通り2001年にはSVG1.0がW3C勧告になったこともあって、2003年くらい?まではそこそこ盛り上がって書籍も出ていた頃もありました。ただその後もInternet Explorerは標準では対応せず、またWebのベクター系の表現であれば Flash が人気の時代が続いたこともあり、長らくSVGという規格に日が当たることはありませんでした。
しかし近年は対応できる環境も整ってきており、少しずつですが再評価されつつあります。
ただ今の状況で一から学習しようとした場合、紙の書籍では良い資料が見当たらないんですよね。
2002年ぐらいの書籍では古過ぎますし、かといって新しく改訂されたものなく。ブログの記事ではSVGを扱ったものはあるものの、一部の側面を書いた断片的な内容ばかりで包括的な学習には向きませんし。そうした中で、大黒学さんとDEFGHI1977さんの技術書は電子書籍ではあるものの、とても分かりやすくまとまっているので是非とも紹介したいなー、と常々考えていたのがこの記事を書いた大きな要因です。
再度その両方の紹介
無料チュートリアル:グラフィックス - SVG実習マニュアル
DLmarket / svg要素の基本的な使い方/pdf版
それはそれとして、紙の書籍でもどこかの出版社が頑張って新たに出してほしいなー、と思ったりするわけです。そろそろ需要も増えてきたのではないかなー。
タイトルの「SVG元年」はやや誇張ですが、個人的にかなり前から好きだったSVGという画像フォーマットやベクター系のイラストが本当に今後ますます利用の幅が広がるといいなー、と感じている2013年秋の今日この頃です。
><











)















