ページ先頭に戻るボタンが「 不 」に見える選手権
タイトルだとなに言っているか意味不明だと思うんですが、まぁちょっと聞いてください。
ページ先頭に戻るボタンってありますよね。
各種サイトによって名称や設置の有無はまちまちなのですが、概ねスマートフォン向けのページで多く使われています。

スポニチAnnex(モバイル用ページ)
例えばこれはスポニチで使われているボタンですが

スクロールが長いページの下部で表示されるこのボタンをクリックすると、一気にページの最上部に移動できるという仕組みになっています。
このボタン、上向きの矢印と直線で構成されたデザインのことが多いのですが、
たまに漢字の「 不 」に見えるボタンのことがあるんですよ。
いや、あるんですよ、……って言われてもよく分からないと思いますが
実際に見てもらった方が分かりやすいので、いくつか紹介していきます*1。
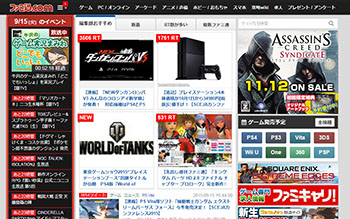
ファミ通.com

まず最初に紹介するのはファミ通.comで使われているこのボタンです
どうでしょうか。なんとなく「 不 」に見えませんか?

上部の細い直線と太めの矢印が構成されたデザインで、今回紹介するボタンの中でも かわいさ度はトップです。ただそのせいか、かっこよくデザインされた「不」っぽい印象が増しています。
「不」をロゴマークにしたらこんな感じになるんじゃないか?という。
Yahoo!ニュース

Yahoo!ニュースはデザインやインターフェースの細かい変更をこまめに行っているので、あくまで現行バージョンの話ですが、今回ノミネートしたのはスマートフォン向けのペーで使われているこれです。

上部の直線と矢印が接地していない点が残念ですが、全体的に細身のグリフが「不」っぽさを際立たせていますね。
他のボタンと比べてみると、上に行くぞっていう矢印の意思というよりも
のっそりと立った「 不 」っぽい感じがしませんか?
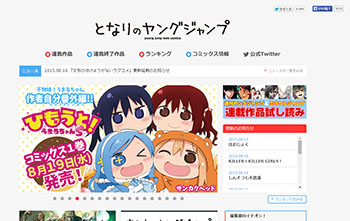
となりのヤングジャンプ

続いてのノミネートはとなりのヤングジャンプから。
漫画によって無いこともあるのですが、

「縦読み」モードのときに使われるボタンです。

漫画を主体にしたWebサイトらしく雲型のふきだしのような図柄と組み合わせたデザインです。点線で描かれているため惜しいですが、それでも隠せない「不」っぽさがにじみ出ていますね。
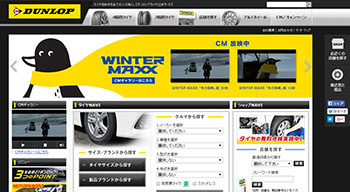
ダンロップタイヤ公式サイト【DUNLOP】

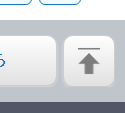
ボタン自体はかなり小さいものの「不」の度合いは高いですね。
これ、デザイナーさんもボタンを作ってて、きっと
このまま直線で描いてたら、不 になってしまうんじゃ?
って思って急遽 点線に直したんじゃないかな?って想像しています、勝手に。
タイトルに「選手権」と銘打った割に順位づけを行っていないんですが、……というのも最後に紹介するこちらが個人的には「 不 」っぽさが断トツで優勝なんですよね。
というか、これを見たのがこの記事を書こうと考えたきっかけだったりします。
サンリオピューロランド
サンリオピューロランドのコンテンツに

ピューロのうわさ 100 | サンリオピューロランドというページがあります。
各種キャラクターが短い動画を主体に様々な噂や施設の紹介などを行っているサイトです。そこで使われているページ先頭に戻るボタンがこちら

これを最初に見たとき、
なんで漢字の「 不 」がこんなところにあるのだろう?
って素で思いました。
それぐらいナチュラルに訴えかけてくる完成度の高いこのボタンが「不」っぽさランキング 堂々の一位で、矢印の長さ・直線との比率・全体的な線の太さのバランスどれをとってみても素晴らしい構成で見るたびに感動しています。
以上、勢いのままに紹介してきました。
上記の通り、ピューロのうわさ 100がきっかけでこの手のボタンが「 不 」に見えるようになったのですが、一度見えてくるとどこのサイトでも気になって確認する癖がついてしまったんですよね。
個人的に様々な企業やニュースサイトでの傾向を分析したり、収集をコツコツとしているのですが、このサイトにはもっと「 不 」っぽいボタンがあるよ!という情報がありましたら是非 教えてください。
><
*1:なお基本的に企業・団体のWebサイトから選出しており、個人ブログは除外しています