Amazonアソシエイト・プログラムアカウントが閉鎖されて、復帰した話
タイトルの通りなんですが、こんなことが起きたので、久しぶりにブログを更新してみます。
この記事の概要
- 私と全く無関係なサイトが規約違反とされ、なぜかAmazonアソシエイト・プログラムアカウントが閉鎖
- 当然、心当たりがない濡れ衣なので「不服申立」を行う
- アカウントは無事復帰する
- この事例が非常に珍しいのか?よくあることなのか?が分からんので、今回ブログを書いた
以下、詳しい経緯についての説明です。
経緯について
このブログは最終更新が2016年9月でほとんど休眠中だったのですが、先日Amazonからこんなメールが来ました。
アソシエイト・プログラムアカウントの閉鎖
2020年5月11日(月)のメール
いつもAmazon アソシエイト・プログラムをご利用いただき、誠にありがとうございます。
本日付で、お客様のアソシエイト・プログラムアカウントを閉鎖させていただきました。
お客様のアカウントが閉鎖となった理由:
Amazonアソシエイト・プログラムの継続的監視の一環として、当社はお客様のアカウントを再調査しました。
調査により、当社は、お客様が以下に記載の運営規約を遵守していないと判断しました。
Amazonアソシエイト・プログラム運営規約: https://affiliate.amazon.co.jp/help/operating/agreement
違反には以下が含まれます:
差別的または違法行為を促進する可能性がある、または、13歳未満の子供向けであるため、アソシエイト・プログラムへの参加資格がありません
上記違反の例はここに記載されています-https://iroirolovecome.mixh.jp/fc2
お客様にご対応いただきたい内容:
お客様のサイト内にあるAmazonマークの使用を中止し、Amazonサイトへのすべてのリンクを速やかに削除しなければなりません。
運営規約違反と判断致しましたので、閉鎖されたアカウントの再開、および該当のアカウントについての紹介料の支払いは行われません。また、Amazonは、その裁量で予告なく、ご利用中の別アカウントまたは今後作成されるアカウントを閉鎖し、紹介料の支払いを停止する権利を留保します。
なお、限定的ではありますが、本閉鎖については不服申立が可能である場合がございます。詳細については、ここに記載の「不服申立」のヘルプを参照してください。https://affiliate.amazon.co.jp/help/node/topic/gacdbrfkvdtxspth.
Amazon.co.jp カスタマーサービス アソシエイト・プログラムスタッフ
あまりメールをチェックしていなかったのでこのメールに最初に気がついたのが、15日(金)でした。
始めはよくあるフィッシング詐欺かと考えたものの、メールアドレスは本物でしたし、実際にアソシエイト・プログラムアカウントが閉鎖されていました。
こりゃぁ、マジなんだな、と慌てて対応をしました。
無関係なエロサイトと私
メールをよく読むと規約違反とされています。
しかし、その例として挙げられたURLは私には全く心当たりの無いエロサイトでした。
上記の引用部分では一応URLも載せていますが、本当に普通のエロサイトなんで、アクセスしない方が良いです。

私のブログの特定の記事が規約違反である……というのならばまだ理解できるのですが、全く無関係なエロサイトが「違反の例」とされて、なぜかアソシエイト・プログラムアカウントが閉鎖されてしまっている、という状況を把握したときはあまりに不思議な事態すぎて、しばらく混乱しました。
しかし、こちらには非が無いにもかかわらず、閉鎖されてしまうのはとても理不尽なので、すぐに不服申立を行いました。
Amazonに「不服申立」をする
メールの最後にある通り、閉鎖措置に対しては不服申立が行えます。
運営規約違反によりアカウントが閉鎖されました。どうしたら再開できますか? - ヘルプ - アソシエイト・セントラル
Amazonアソシエイト・プログラムの参加者はお客様の信頼を損なうような行為をしてはなりません。もしお客様の信頼を損なう、という以外の理由によりアカウントの閉鎖された場合、例えば、警告に対応をしなかった場合など、問題点を解決し、報告を行うことでアカウントを再開できる可能性があります。
運営規約違反によりアカウントが閉鎖されました。どうしたら再開できますか?
お客様の信頼を損なうような違反がありアカウント閉鎖となった場合、私たちの認識が間違っていたことを示す証拠をご提示ください。その証拠についてのみ審査を行います。
再開を希望する場合、アカウントの閉鎖から5営業日以内に お問い合わせフォーム お問い合わせフォームの「運営規約違反により閉鎖されたアカウントの再開依頼」に必要な情報を入力し、お問い合わせください。
このヘルプ項目を参考にして
- 規約違反とされたエロサイトと私は無関係であること
- そのためアカウント閉鎖は不当な措置であること
を説明して問い合わせフォームから「運営規約違反により閉鎖されたアカウントの再開依頼」として、15日(金)に不服申立を行いました。
その後、19日(火)にAmazonから返信が来ました
アカウントは無事に再開された、が
2020年5月19日(火)のメール
いつもAmazon アソシエイト・プログラムをご利用いただき、誠にありがとうございます。
Amazonアソシエイト・プログラム運営規約の順守にご協力いただき、ありがとうございます。
ご連絡いただいた内容から判断した結果、貴殿のアソシエイト・アカウントを再開し、紹介料についても再計上させていただきました。
今後Amazonアソシエイト・プログラムをご利用いただくことにより、Amazonアソシエイト・プログラム運営規約に同意されたものとみなし、また継続して同規約を順守していただく必要があります。
Amazonアソシエイト・プログラム運営規約を確認するには下記リンクをご覧ください。
https://affiliate.amazon.co.jp/gp/associates/agreement
その他にもご不明な点がございましたら、ご遠慮なくお問い合わせください。
貴殿のご協力と、アソシエイト・プログラムのご参加に感謝申し上げます。
Amazon.co.jp カスタマーサービス アソシエイト・プログラムスタッフ
このメールのあと確認したら、Amazonアソシエイト・プログラムアカウントは無事に復帰していました。
これで万事解決!
めでたし、めでたし……と単純に喜べるかというと、そうでもないんですよね。
問題はこの誤判定がどれくらい珍しいのか?
今回の件については誤解が解けて無事にアソシエイト・プログラムアカウントが復帰したので、個人的なトラブルとしては解決……なんですが、問題はこうした誤判定がどれくらい珍しいのか?ということ。
ものすごい低確率で起きた出来事なら良いのですが、そうじゃない可能性があるのかもしれません。
……というのも、誤判定が増えている事例があるんですよね。
YouTubeと誤BAN
これはAmazonではなく、YouTubeの話になりますが放送中にYouTube側から中止されてしまうこと:いわゆる誤BANがここ最近は増えています。
詳しい経緯はこちらの記事で解説されています
要するに、YouTubeでは
といった事態が起きているようです。
繰り返しますが、これはあくまでYouTubeの話なんですが、同様のことがAmazonでも起きているのではないか?という疑問が浮かびました。
ただこれは個人では調べようが無いので、こうしてブログの記事を書いています。
Amazonからのメールをきちんとチェックしよう
私のブログのように、かつては運営していたが何年も更新せずほったらかしの人って多いのではないでしょうか。
またAmazonからのメールをあまりチェックしていない人も少なく無いと思います。
なにより私自身そうで、Amazonで買い物をしたときはチェックしますが、普段はあんまりメールを見ていないんですよね。今回もメールで通知されてから数日経ってようやく気がつきました。
しかし、もし仮にアカウント閉鎖された場合には「5営業日以内」に不服申立を行う必要がありますから、こまめにチェックが必要になります。
ですので、
- 放置しているブログがある
- Amazonからのメールをあまりチェックしていない
という人は、念のため今すぐに確認をしておいた方が良いでしょう。
まとめとこの記事の理由
同様の事例がどれくらいあるのか?
今回のような事例がどれくらい起きているのか?が個人的には一番興味があって、この記事を書いた理由でもあります。
日本で私だけしか起きていない、というのであれば「たまたまアンラッキーだったね」で済む話なんですが、そうじゃないんだったら、困るよね、という。
補足などいくつか
アソシエイト・プログラムアカウントが閉鎖されていてもAmazonで買い物はできる
あくまでアソシエイト・プログラムアカウントが閉鎖されているだけなので、買い物自体には特に問題はありませんでした。
閉鎖中はログインできない
通常は https://affiliate.amazon.co.jp/ からログインができますが、閉鎖中はログインが完了できません。
アソシエイト・プログラムをしていたサイトの指定
Amazonアソシエイト・プログラムではどのサイトでアソシエイトを行うかを事前に登録しています。
ウェブサイトとモバイルアプリの変更 - アカウントの管理 - Amazonアソシエイト
私の場合はこのようにしていました。

これはアカウント復帰後の2020年5月19日時点でのスクリーンショット。
このブログと、Twitter、あとは現在は既に閉鎖されたはてなグループの3つを指定していました。
ただはてなグループは閉鎖済み、Twitterは登録はしてたものの、実際にアソシエイトIDをつけて投稿したことが無かったので実際にはこのブログ以外にはアソシエイトはやっていませんでしたね。
はてな匿名ダイアリーの年別ベスト20記事まとめと、傾向の分析
先日、はてな匿名ダイアリーが10周年を迎えたそうです。

はてな匿名ダイアリーは本日で10周年を迎えました - Hatelabo Developer Blog
一時期は国会で取り上げられ社会問題にもなったりと、決して平坦な道のりではなかったかと思いますがいずれにせよインターネットの世界で10年継続するというのは大変素晴らしいことです、本当におめでとうございます。
そこで今回は、その年ごとに最もはてなブックマークを集めたベスト20の記事を調査してまとめてみました。調べ方についてなど詳しい解説は後ほど行うとして、まずは先に調査結果です。
なお内容は2016年9月25日時点のもの。
2006年
2007年
2008年
2009年
2010年
2011年
2012年
2013年
2014年
2015年
2016年
年別の解説や補足
単純にはてなブックマーク数トップを見ると、ハウツーものが強い人気を集めている傾向が分かりやすいですが、年別で傾向を見ていくとブックマーク数の推移が捉えやすいですね。
続いてはさらに違う視点で分析してみました。
月別の総はてなブックマーク数の推移
はてな匿名ダイアリーで特定の月、例えば2006年9月に投稿された記事につけられたブックマーク数を総合計し、それをグラフにしてまとめてみました。
具体的な数値を挙げると、2006年9月にブックマークが1user以上ついた記事は77件、それらのusers数を全て加算すると207になりますから、それが2006年9月の値です。
というわけで、2006年9月から2016年9月までの統計が以下の通り

これを見ると、波は若干あるものの2013年ごろから増加傾向になっていますね。当時になにがあったか?というと、2013年4月に書かれたこちらの記事が詳しいのですが
最近はてな匿名ダイアリーが多数ホッテントリー入りしている話 - 情報の海の漂流者
はてなブックマークのトップページが刷新され、はてな匿名ダイアリーへの導線が改善されたのが変化を生み出した一つの要因だと思われます。
まとめ
はてな社にとって、はてな匿名ダイアリーがどういう位置づけなのか未だによく分かっていないのですが……特に収益面についてどの程度なのか?とか……、ただ技術の面からするとAMP対応などや、こうした導線の変更による利用者の拡大も含め、様々な施策を試しやすい・そして効果を確認しやすいラボ的な部分が大きいのかもしれませんね。
以下は今回の調査方法についての解説
調査方法について:年別人気エントリー
http://anond.hatelabo.jp/20160616171204
と
http://anond.hatelabo.jp/年月日数字
というURLになっています。
そのため、はてなブックマークのトップページの検索欄に


年まで入れて検索し、そのページで

「人気順」を選択すれば簡単に年別の人気エントリーが見れます。

調査方法について:月別総ブックマーク数
これは別に難しい処理を行って調査したわけでなく、公式のはてなブックマークカウンターを利用しただけです。
はてなブックマークカウンター - はてなブックマークヘルプ
詳しい解説はリンク先を読んでほしいのですが、つまり
<img src="http://b.hatena.ne.jp/bc/サイトのURL">
とすることで、そのページの総ブックマーク数を調べられます。
例えばこのブログ http://d.hatena.ne.jp/rikuo/ の場合なら
<img src="http://b.hatena.ne.jp/bc/http://d.hatena.ne.jp/rikuo/">
となるわけですね。
また、やはりはてな匿名ダイアリーの特徴として記事のURLがそれぞれ
http://anond.hatelabo.jp/年月日数字
という仕組みになっていることを利用して、はてなブックマークカウンターのURLを
<img src="http://b.hatena.ne.jp/bc/http://anond.hatelabo.jp/200609">
と指定することで、2006年9月に投稿されたはてな匿名ダイアリーの総ブックマーク数を調べることができるわけです。
グラフの実データについて
そうして取得した月別のブックマーク数です。こちらもやはり2016年9月25日現在のもの。
| 2006年09月 | 207 | |
|---|---|---|
| 2006年10月 | 495 | |
| 2006年11月 | 1668 | |
| 2006年12月 | 3290 | |
| 2007年01月 | 9180 | |
| 2007年02月 | 8259 | |
| 2007年03月 | 9212 | |
| 2007年04月 | 6188 | |
| 2007年05月 | 9448 | |
| 2007年06月 | 9806 | |
| 2007年07月 | 3965 | |
| 2007年08月 | 9554 | |
| 2007年09月 | 8812 | |
| 2007年10月 | 11050 | |
| 2007年11月 | 11424 | |
| 2007年12月 | 9152 | |
| 2008年01月 | 7315 | |
| 2008年02月 | 11288 | |
| 2008年03月 | 11245 | |
| 2008年04月 | 7100 | |
| 2008年05月 | 10815 | |
| 2008年06月 | 10693 | |
| 2008年07月 | 21328 | |
| 2008年08月 | 21185 | |
| 2008年09月 | 19781 | |
| 2008年10月 | 24815 | |
| 2008年11月 | 26810 | |
| 2008年12月 | 37237 | |
| 2009年01月 | 29060 | |
| 2009年02月 | 25123 | |
| 2009年03月 | 19823 | |
| 2009年04月 | 23940 | |
| 2009年05月 | 19696 | |
| 2009年06月 | 22801 | |
| 2009年07月 | 21252 | |
| 2009年08月 | 22309 | |
| 2009年09月 | 23843 | |
| 2009年10月 | 34438 | |
| 2009年11月 | 13434 | |
| 2009年12月 | 12571 | |
| 2010年01月 | 13377 | |
| 2010年02月 | 14644 | |
| 2010年03月 | 10887 | |
| 2010年04月 | 8033 | |
| 2010年05月 | 10313 | |
| 2010年06月 | 13001 | |
| 2010年07月 | 23116 | |
| 2010年08月 | 18124 | |
| 2010年09月 | 17237 | |
| 2010年10月 | 13539 | |
| 2010年11月 | 15438 | |
| 2010年12月 | 13503 | |
| 2011年01月 | 17487 | |
| 2011年02月 | 10134 | |
| 2011年03月 | 18691 | |
| 2011年04月 | 16238 | |
| 2011年05月 | 10002 | |
| 2011年06月 | 14209 | |
| 2011年07月 | 24233 | |
| 2011年08月 | 29493 | |
| 2011年09月 | 14892 | |
| 2011年10月 | 16345 | |
| 2011年11月 | 9403 | |
| 2011年12月 | 8083 | |
| 2012年01月 | 7963 | |
| 2012年02月 | 6919 | |
| 2012年03月 | 7581 | |
| 2012年04月 | 7286 | |
| 2012年05月 | 12295 | |
| 2012年06月 | 11418 | |
| 2012年07月 | 10960 | |
| 2012年08月 | 9972 | |
| 2012年09月 | 13915 | |
| 2012年10月 | 13780 | |
| 2012年11月 | 7209 | |
| 2012年12月 | 13351 | |
| 2013年01月 | 23235 | |
| 2013年02月 | 17608 | |
| 2013年03月 | 39831 | |
| 2013年04月 | 31115 | |
| 2013年05月 | 42317 | |
| 2013年06月 | 36375 | |
| 2013年07月 | 28912 | |
| 2013年08月 | 44928 | |
| 2013年09月 | 39090 | |
| 2013年10月 | 40855 | |
| 2013年11月 | 37393 | |
| 2013年12月 | 35963 | |
| 2014年01月 | 32758 | |
| 2014年02月 | 45994 | |
| 2014年03月 | 54158 | |
| 2014年04月 | 55368 | |
| 2014年05月 | 46866 | |
| 2014年06月 | 58553 | |
| 2014年07月 | 75046 | |
| 2014年08月 | 38618 | |
| 2014年09月 | 36439 | |
| 2014年10月 | 39596 | |
| 2014年11月 | 37273 | |
| 2014年12月 | 41467 | |
| 2015年01月 | 50423 | |
| 2015年02月 | 45450 | |
| 2015年03月 | 48163 | |
| 2015年04月 | 45918 | |
| 2015年05月 | 67587 | |
| 2015年06月 | 74740 | |
| 2015年07月 | 73068 | |
| 2015年08月 | 73252 | |
| 2015年09月 | 72391 | |
| 2015年10月 | 55923 | |
| 2015年11月 | 59470 | |
| 2015年12月 | 67017 | |
| 2016年01月 | 72442 | |
| 2016年02月 | 67032 | |
| 2016年03月 | 57577 | |
| 2016年04月 | 67370 | |
| 2016年05月 | 76372 | |
| 2016年06月 | 80660 | |
| 2016年07月 | 75976 | |
| 2016年08月 | 74531 | |
| 2016年09月 | 62654 |
今年購入して良かったもの 2015年版
スクリーンリーダーのシェアを調べた研究報告書の紹介
一般のブラウザのシェアについてはStatCounterやNetMarketShareといった調査サイトで情報を公開しており手軽に調べられるのですが、視覚障害者が使用するスクリーンリーダーの利用状況については絶対数が少ないこともあってかなかなか調査しにくく実態が掴むのは容易ではありません。
どういった環境を使うことが多いのか?例えばOSやバージョン、よく使われるスクリーンリーダーなど。
そういった点について、調査を行った研究報告書が公開されているのでその内容を一部抜粋して紹介していきます。
SVG未対応ブラウザにおけるインラインSVGの挙動を細かく検証しました
この記事はSVG Advent Calendar 2015への参加記事です。初日の今日は私(![]() id:rikuo)が担当します。
id:rikuo)が担当します。
第2日目は@masuPさんが「ラスタ画像を配置したSVGファイルを作成する際に気をつけること | トレンドウォッチ | デジパ株式会社」を投稿されています。

SVG Advent Calendarはまだまだ空きもあるので、気軽にご参加ください。
はじめに
SVGはJPEGやPNG, GIF画像と同じように様々な要素で利用でき、
<img src="foo.svg" alt="代替テキスト">
このようにimg要素や
CSSのbackground-imageなどで使えます。
div{ background-image: url("foo.svg"); }
このときSVGに未対応な古い環境ではどうなるかというと例えばimg要素であれば、何らかの理由で表示に失敗した画像(JPEG, PNG, GIF画像など)と同様に代替テキストが表示されるだけで、SVGだからといって特別変わった挙動をするわけではありません。
しかしSVGは画像ファイルという側面もありますが、実態はXMLを基盤にした画像記述言語ですから、HTML5では直接HTML内に記述するインラインSVGが使えます。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> </head> <body> <svg width="200" height="200"> <path d="m101 174c-8-1-29-7-51-24-25-19-42-54-42-77 0-26 14-50 48-50 21 0 32 14 38 23 3 4 4 7 6 10 1 1 1 1 2 0 2-3 3-6 6-10 7-10 18-23 38-23 34 0 48 24 48 50 0 23-17 58-42 77-22 17-43 23-51 24z" fill="#ff9fcb"/> </svg> </body> </html>
こうした記述の仕方はJPEG, PNG, GIF画像などとは異なりSVG独特の利用方法です。
そんなインラインSVGをSVG未対応の古いブラウザではどのように扱うのか?といったところをこの記事ではまとめてみました。
……なぜなら、img要素のようにシンプルな挙動では無いんですよね。
ここ3年間で704冊・19万円ほどKindle等の電子書籍を購入したという話
はじめに
最初に断っておきますがこの記事は、電子書籍の今後を語り出版業界の未来を見据える……みたいな内容では全くありません。
Amazon Kindleが日本で開始されてから先月で3周年だったこともあり、改めて振り返ると私自身も電子書籍を利用し始めてからそれなりの冊数を購入したな、と再確認しました。
熱心な人はアメリカでKindleが販売開始されてからすぐに導入していたのかもしれませんが、私は数年前までは紙の書籍しか読んでいなかったものの、現在ではすっかり電子書籍の方を多く買うように変わりました。
そんな今の時点での購入傾向の変化を記録しておこう、というのがこの記事の趣旨です。将来的にはさらに心境や情勢の変動で紙の書籍中心に戻るかもしれませんし。
ですので、数年後に自分で読み返したときに楽しめるように書くのが主な目的の、極めて個人的な内容で、電子書籍についての深い知見などは期待しないでください。
私の電子書籍の購入傾向のデータ
月別の購入数の推移
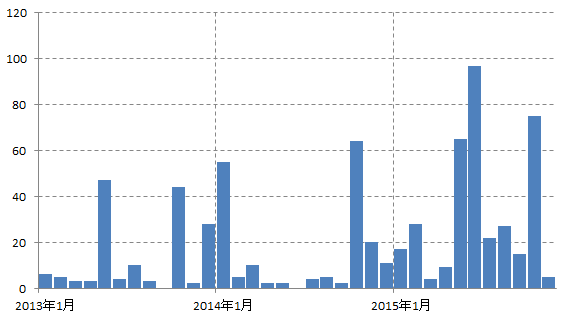
まずは月別の電子書籍*1の購入冊数の推移です。
尚、今回の記事では無料の電子書籍は除き、全て有料で購入したものだけを対象にしています。また雑誌(有料でも)も対象外。

| 2013年 | 2014年 | 2015年 | |
|---|---|---|---|
| 1月 | 6 | 55 | 17 |
| 2月 | 5 | 5 | 28 |
| 3月 | 3 | 10 | 4 |
| 4月 | 3 | 2 | 9 |
| 5月 | 47 | 2 | 65 |
| 6月 | 4 | 0 | 97 |
| 7月 | 10 | 4 | 22 |
| 8月 | 3 | 5 | 27 |
| 9月 | 0 | 2 | 15 |
| 10月 | 44 | 64 | 75 |
| 11月 | 2 | 20 | 5 |
| 12月 | 28 | 11 | |
| 合計 | 155 | 180 | 364 |
それ以前の期間は2011年、2012年の2年間で合計6冊しか電子書籍を購入しなかったので、省略。
*1:電子書籍の定義とはなにか?絵本調のアプリは電子書籍か?昔のCD-ROMで販売してた動く漫画みたいなものは含むのか?……と考えるとややこしいので、ここではAmazon Kindle、及びPDF, ePub, mobiファイルのいずれかで提供されているものを「電子書籍」とします。
Acceptヘッダで判別するサーバーサイドのSVGフォールバック
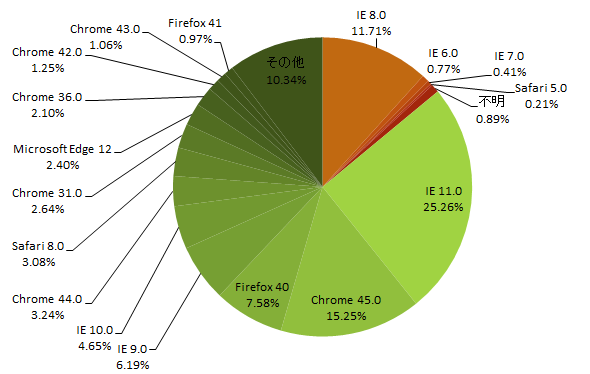
前回の記事ではSVGに未対応な環境が現在どの程度残っているのか調査しました。

SVG未対応ブラウザのシェアって今どれくらいか?2015年10月版
ブラウザシェアの調査は難しく、Webサイトの利用者層によっても傾向は異なるのでしょうが、NetMarketShareによれば未対応な環境は2割以下ほどになってきています。
しかし少数だからと言って全く無視をしてSVGだけを使うというわけにはいきません、なぜなら未対応の環境では表示されませんから、必要な情報を得られず困りますから、なんらかの形でフォールバックが必要になります。




























































































































































































































