カーソルを画像に重ねると服が脱げるあれをはてダで(略)を簡単に作るBookmarklet
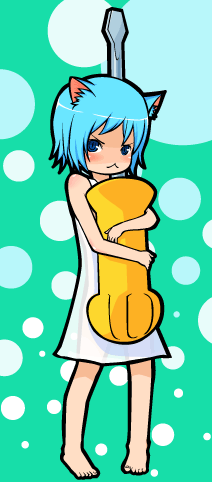
「カーソルを画像に重ねると服が脱げるあれ」というのは、要はこれです
これの詳しい設定については ![]() id:hknさんのものを参考にして欲しいのですが
id:hknさんのものを参考にして欲しいのですが
はてなダイアリーで style 要素を使ったマウスオーバー変身画像を作ることに関して - hkn?
やり方はさておき、これを毎回毎回
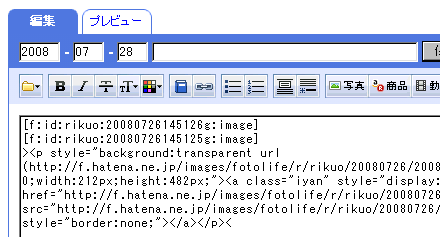
><p style="background:transparent url(http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif) no-repeat 0 0;width:212px;height:482px;"><a class="iyan" style="display:block;width:212px;height:482px;" href="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif" title=""><img src="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145126.gif" width="212" height="482" style="border:none;"></a></p><
このような設定を手で打つのは、すげー面倒ですよね、すげー面倒ですよね(大切なことなので2回言いました)。
画像の指定はともかく、いちいちピクセルサイズを何度も何度も書くのはすげー面倒ですよね(3回目)、できれば楽に書きたいわけです(主に私が)。
……というわけで、簡単に作れる Bookmarklet を作ってみました。
その前に
まずは、スタイルシートの設定から。
style属性だけでは、カーソルが乗ったときの動作まで指定できませんからこの作業は必要になります。

自分のダイアリーのヘッダ部分にある「設定」をクリックして

その後、設定ページで左サイドバーにある「デザイン」をクリックしてください
そうするとスタイルシートの欄が表示されるはずです。

※かんたんデザインを利用している場合は、スタイルシートの欄がありませんから

「詳細」を選択してください。
そしてスタイルシートの設定に
a.iyan:hover{ visibility: visible; background-color: transparent; } a.iyan:hover img{ visibility: hidden; }
こちらを追加します。
これで下準備は完了です。
使い方
ダイアリーの編集画面で「写真」から

画像をアップロードするか、以前に投稿したものを選択します。

で、使う2枚の画像を選択します。

[f:id:rikuo:20080726145126g:image]
[f:id:rikuo:20080726145125g:image]
このとき、注意するのが
- 上が元の画像
- 下がカーソルを乗せたときに変化した後の画像
です。この順序に気をつけてください。
分かりやすく言えば、

上が服を着てる方、下が脱いでる方です。
で、今回作った Bookmarklet を使うと、2つの画像のリンクを自動的に、

「カーソルが画像に重なると服が脱げるあれ」*1用にしたものを書き加えます。
この場合は
><p style="background:transparent url(http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif) no-repeat 0 0;width:212px;height:482px;"><a class="iyan" style="display:block;width:212px;height:482px;" href="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145125.gif" title=""><img src="http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145126.gif" width="212" height="482" style="border:none;"></a></p><
こうなります。
一応その設定で問題ないか、確認してみてください。

「プレビュー」か

「確認する」で、投稿をする前に表示のチェックを行いましょう。
(実際の表示例)
大まかな流れとしては、このような感じで使うことができます
Bookmarklet
Bookmarkletを貼りつける Google Gadget は id:asannouさん のものを利用させていただきました。
この Google Gadget で表示させた Bookmarklet を登録する方法についてはこちらでまとめたので、参考にして下さい
備考
画像の指定について
並べるのは fotolife記法の他に、画像のURLを直接書いても構いません
- f:id:rikuo:20080726145126g:image
- [f:id:rikuo:20080726145126g:image]
- http://f.hatena.ne.jp/images/fotolife/r/rikuo/20080726/20080726145126.gif
3種類どれでも対応しています。
画像のサイズについて
これは Bookmarklet の使い方とはちょっとずれるのですが、2つの画像は大きさを揃えてください。
そうでないと切り替えたときに表示が崩れます。
その場編集では使えません
その場編集を利用している場合は、「詳細編集」を選択してください
*1:これの簡略な言い方ってないかな?