はてなブックマークのお気にいられ数を非表示にするユーザースタイルシート
誰か - Akogina Sirouts博士のメモ日記 - オレ理論
はてブお気にいられ数を非表示にするグリモンとか書いてくんねぇかなぁ
http://originaltheory.g.hatena.ne.jp/akogina/20090129/p7
Greasemonkeyでもいいのですが、ユーザースタイルシートでも出来るのでそちらで。

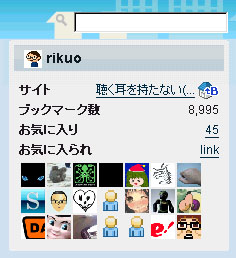
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("b.hatena.ne.jp") { #hatena-body div.sidebar a[href="/rikuo/follower"]{ font-size: 0 !important; } #hatena-body div.sidebar a[href="/rikuo/follower"]:before{ font-size: 1em !important; content: "link" !important; } }
使い方
#hatena-body div.sidebar a[href="/userid/follower"]{
この部分を、任意のユーザー名に変更してください。複数指定する場合は
@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("b.hatena.ne.jp") { #hatena-body div.sidebar a[href="/foo/follower"], #hatena-body div.sidebar a[href="/bar/follower"], #hatena-body div.sidebar a[href="/baz/follower"]{ font-size: 0 !important; } #hatena-body div.sidebar a[href="/foo/follower"]:before, #hatena-body div.sidebar a[href="/bar/follower"]:before, #hatena-body div.sidebar a[href="/baz/follower"]:before{ font-size: 1em !important; content: "link" !important; } }
こうした書き方になりますね。さらに、他のユーザー全部のお気に入られ数を非表示したい場合は
#hatena-body div.sidebar a[href$="follower"]{ : (略) #hatena-body div.sidebar a[href$="follower"]:before{ : (略)
と書くと、全てのユーザーで非表示になります。
おまけ
ちなみにこちらは、自分用に書いたもの。

@namespace url(http://www.w3.org/1999/xhtml); @-moz-document domain("b.hatena.ne.jp") { #hatena-body div.sidebar div.hatena-module.hatena-module-profile .hatena-module-body{ padding-right: 7px; padding-left: 7px; } #hatena-body div.sidebar div.hatena-module.hatena-module-profile .hatena-module-body ul li.followers img{ width: 32px !important; height: 32px !important; } }
はてなのユーザーアイコンは2種類あり、
なのですが、はてなブックマークのサイドバーに表示されるアイコンは、16の倍数ではない24ピクセルなわけです。24ピクセルだと写真とかイラストはともかく、せっかくの16ピクセルのドット絵アイコンが潰れてしまうのが個人的に我慢ならないので、32ピクセルに表示を変えてます。
><