はてなスターをキラッ☆ってさせてみました
以前から、はてなスター用の画像を作って公開しているのですが

自由に使えるはてなスター素材とは - はてなキーワード
頭蓋骨とかを無駄にバリエーション作ってみたり
![]()
![]()
![]()
![]()
![]()
![]()
鮭の切り身をドット絵で描いたり
![]()
オウムガイを描いたり
![]()
牛肉を描いたり
![]()
とかしてて登録はしたものの……、ま、まぁ、こんな画像を使う人おれへんやろー、って正直、私自身思うわけです。
やはり、オリジナルのはてなスターをモチーフにしたものあれば置き換えやすいですし使い勝手がいいだろうかなー、と思ってこんなのを作ってみました。
キラッとするはてなスター
![]()
![]()
![]()
![]()
![]()
キラッとします。
回転するはてなスター
![]()
![]()
![]()
![]()
![]()
クルクルと回転します。
この2つのはてなスターの特徴は、オリジナルのはてなスターとピクセルサイズが同じなのでレイアウトの変化がないこと。
あとは以前に作ったものもついでなので紹介
ピョンと跳んで半回転
![]()
![]()
![]()
![]()
![]()
ピョンと跳んで一回転
![]()
![]()
![]()
![]()
![]()
どちらも跳ねて回るのは同じで、回転具合が違うという。個人的にはこれ気に入ってます。
これらは、標準のはてなスターを踏襲しつつアレンジしているので、閲覧者にも慣れやすくさらに「おっ!ちょっと他とは違うな」って思わせるに違いないでしょう。
[どうぞご利用ください。]
設定方法
はてなスターの設定方法は、ブログサービスによっても違うのですが
はてなダイアリーの場合、既に設置されていますから変更するのはCSSを追加すればオッケーです。例えば
![]()
![]()
![]()
![]()
![]()
キラッとさせたい場合
.hatena-star-star-image {/* 通常のスターの設定 */ /* 置き換える画像の指定 */ background-image: url(http://img.f.hatena.ne.jp/images/fotolife/r/rikuo/20100316/20100316224513.gif); } .hatena-star-green-star-image {/* 緑スターの設定 */ background-image: url(http://img.f.hatena.ne.jp/images/fotolife/r/rikuo/20100316/20100316224506.gif); } .hatena-star-red-star-image {/* 赤スターの設定 */ background-image: url(http://img.f.hatena.ne.jp/images/fotolife/r/rikuo/20100316/20100316224508.gif); } .hatena-star-blue-star-image {/* 青スターの設定 */ background-image: url(http://img.f.hatena.ne.jp/images/fotolife/r/rikuo/20100316/20100316224505.gif); } .hatena-star-purple-star-image {/* 紫スターの設定 */ background-image: url(http://img.f.hatena.ne.jp/images/fotolife/r/rikuo/20100316/20100316224507.gif); }
とすればオッケーです。
あとはこのスタイルシートをはてなダイアリーの管理から

デザインをクリック

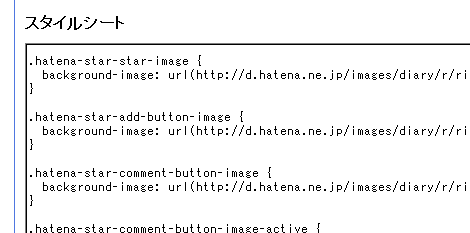
そしてスタイルシートの欄にコピペすればオッケー。

設定によってはスタイルシート設定するのに「詳細」タブを選択する必要があるかもしれません。

関連リンク
自由に使えるはてなスター素材とは - はてなキーワード
こちらでは今回紹介した以外にも色々と登録されています。
はてなダイアリーヘルプ - はてなスターのボタン画像を変更する
はてなスターをブログに設置するには - はてなスター日記
以前にFC2BLOGでの設定方法を解説したエントリー
FC2BLOGにはてなスターを設置する方法(どんジレさんの場合)
FC2BLOGはテンプレートによってページ構成が大きく異なるため、どのテンプレートでも使えるわけではありませんが、設定の仕組みなども解説しているので参考程度に。
あとちょっと違うけれど

公開デザイン制作をボブの絵画教室風に書いたよ【ね、簡単でしょ?】 - 聴く耳を持たない(片方しか)
スタイルシートネタということで、以前こんなのも書いてたり。
><



