SVG未対応ブラウザのシェアって今どれくらいか?2015年5月版
SVGはベクター形式の画像ファイルで2001年にはW3Cの勧告がされています。しかしInternet Explorerも含め長い間なかなか対応が進んでいなかったのですが、2011年に正式版が公開されたIE9が登場してからは徐々に環境が整ってきています。
そこで昨年10月にこうした記事を書きました。

SVG未対応ブラウザのシェアって今どれくらいか?2014年10月版
それから約半年ほど過ぎたので、現在の状況を調べてみました。
SVG対応の基準
ここでは前回同様にHTML5でのインラインSVGを表示できるかを判定の基準にします。
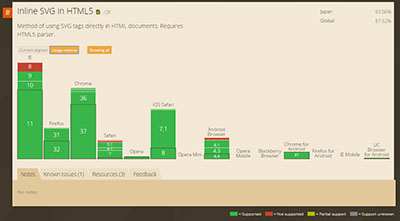
どのブラウザが対応しているかは Can I useのページでまとまっていますね。

Inline SVG in HTML5 - Can I use...
SVG未対応の環境とは
主要なモダンブラウザでは概ねSVGへの対応はされていますが、現在まで残っているSVG未対応の代表的な環境をピックアップすると、これらが挙げられます。
| IE 8以下 | Android 2.3.x以下 | フィーチャーフォン |
|---|---|---|
 |
 |
 |
これも前回と概ね同じですが、以前はインラインSVGは未対応だったOpera mini

はその後のアップデートで対応になりました。
もちろん全ての利用者が最新版に変更したわけではないでしょうが、これは助かりますね。
調査の元になったサービス
今回もこれらを利用しました。後述しますが、それぞれのサイトによって調査手法や内容については違いがありますから、あくまで参考程度に留めてください。
パソコン環境でのブラウザシェア
StatCounterの場合

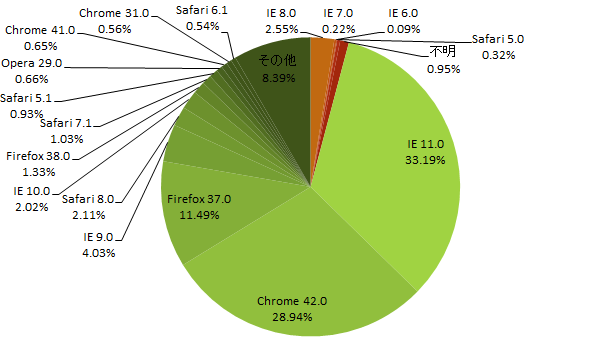
StatCounterは国別・地域別にブラウザシェアの情報を公開しているサイトです。今回は日本での2015年5月1日〜18日までのデータを基にグラフを作成しました。

StatCounterはページビューを元に算出するのが特徴で、レガシーな環境が低く出ますね。
NetMarketShare - Net Applicationsの場合

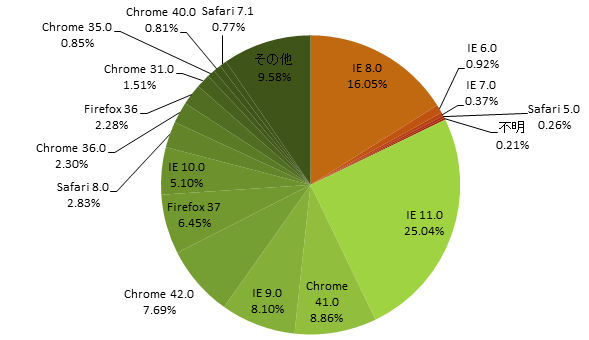
同じようにブラウザシェアの情報を公開しているNetMarketShare - Net Applicationsからも円グラフ化しました。こちらは国別・地域別のデータは有料なので、ここでは全世界版を基にしています。調査期間は2015年4月。
StatCounterと異なりユニークビジター数を基に算出しているため、結果が大きく変わります。

それぞれを表にして比較してみました。
| StatCounter | NetMarketShare - Net Applications | |||||
|---|---|---|---|---|---|---|
| Browser Version | シェア | 小計 | Browser Version | シェア | 小計 | |
| SVG未対応 | IE 8.0 | 2.55% | 4.13% | IE 8.0 | 16.05% | 17.82% |
| IE 7.0 | 0.22% | IE 6.0 | 0.92% | |||
| IE 6.0 | 0.09% | IE 7.0 | 0.37% | |||
| Safari 5.0 | 0.32% | Safari 5.0 | 0.26% | |||
| 不明 | 0.95% | 不明 | 0.21% | |||
| SVGに対応 | IE 11.0 | 33.19% | 95.87% | IE 11.0 | 25.04% | 82.18% |
| Chrome 42.0 | 28.94% | Chrome 41.0 | 8.86% | |||
| Firefox 37.0 | 11.49% | IE 9.0 | 8.10% | |||
| IE 9.0 | 4.03% | Chrome 42.0 | 7.69% | |||
| Safari 8.0 | 2.11% | Firefox 37 | 6.45% | |||
| IE 10.0 | 2.02% | IE 10.0 | 5.10% | |||
| Firefox 38.0 | 1.33% | Safari 8.0 | 2.83% | |||
| Safari 7.1 | 1.03% | Chrome 36.0 | 2.30% | |||
| Safari 5.1 | 0.93% | Firefox 36 | 2.28% | |||
| Opera 29.0 | 0.66% | Chrome 31.0 | 1.51% | |||
| Chrome 41.0 | 0.65% | Chrome 35.0 | 0.85% | |||
| Chrome 31.0 | 0.56% | Chrome 40.0 | 0.81% | |||
| Safari 6.1 | 0.54% | Safari 7.1 | 0.77% | |||
| その他 | 8.39% | その他 | 9.58% | |||
前回からの推移だと
| StatCounter | NetMarketShare - Net Applications | |||
|---|---|---|---|---|
| SVG対応 | SVG未対応 | SVG対応 | SVG未対応 | |
| 2014年10月 | 93.06% | 6.94% | 73.09% | 26.91% |
| 2015年5月 | 95.87% | 4.13% | 82.18% | 17.82% |
どちらの調査でも確実に未対応の環境は減っていますね。
スマートフォン・タブレットでのシェア
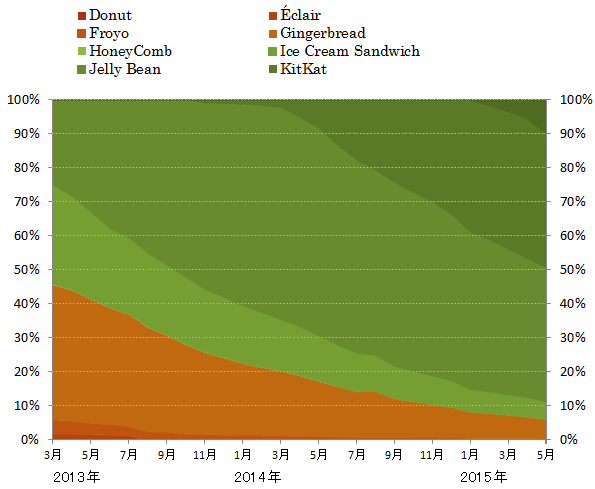
iOSでの未対応の環境については現状ほぼ無視できる割合なので、ここでは主にAndroidのシェアを見ていきます。基になったのはGoogleが公開しているこちらから
Dashboards | Android Developers
ただこれは全世界でのデータなので、国内ではまた異なるでしょう。
標準ブラウザではAndroid 3.0未満までがSVG未対応の環境です*1。

表にするとこちら
| Donut | Éclair | Froyo | Gingerbread | HC | ICS | Jelly Bean | KitKat | Lollipop | |
|---|---|---|---|---|---|---|---|---|---|
| 1.6 | 2.1 | 2.2 | 2.3.x | 3.x | 4.0.3 - 4.0.4 | 4.1.x - 4.3 | 4.4 | 5.0 - | |
| 2013年3月 | 0.1% | 1.7% | 4% | 39.8% | 0.2% | 29.3% | 25% | ||
| 2013年4月 | 0.1% | 1.7% | 3.7% | 38.5% | 0.1% | 27.5% | 28.4% | ||
| 2013年5月 | 0.1% | 1.5% | 3.2% | 36.5% | 0.1% | 25.6% | 33% | ||
| 2013年6月 | 0.1% | 1.4% | 3.1% | 34.2% | 0.1% | 23.3% | 37.9% | ||
| 2013年7月 | 0.1% | 1.2% | 2.5% | 33.1% | 0.1% | 22.5% | 40.5% | ||
| 2013年8月 | 2.4% | 30.7% | 0.1% | 21.7% | 45.1% | ||||
| 2013年9月 | 2.2% | 28.5% | 0.1% | 20.6% | 48.6% | ||||
| 2013年10月 | 1.7% | 26.3% | 0.1% | 19.8% | 52.1% | ||||
| 2013年11月 | 1.6% | 24.1% | 0.1% | 18.6% | 54.5% | 1.1% | |||
| 2013年12月 | |||||||||
| 2014年1月 | 1.3% | 21.2% | 0.1% | 16.9% | 59.1% | 1.4% | |||
| 2014年2月 | 1.3% | 20% | 0.1% | 16.1% | 60.7% | 1.8% | |||
| 2014年3月 | 1.2% | 19% | 0.1% | 15.2% | 62% | 2.5% | |||
| 2014年4月 | 1.1% | 17.8% | 0.1% | 14.3% | 61.4% | 5.3% | |||
| 2014年5月 | 1% | 16.2% | 0.1% | 13.4% | 60.8% | 8.5% | |||
| 2014年6月 | 0.8% | 14.9% | 12.3% | 58.4% | 13.6% | ||||
| 2014年7月 | 0.7% | 13.5% | 11.4% | 56.5% | 17.9% | ||||
| 2014年8月 | 0.7% | 13.6% | 10.6% | 54.2% | 20.9% | ||||
| 2014年9月 | 0.7% | 11.4% | 9.6% | 53.8% | 24.5% | ||||
| 2014年10月 | |||||||||
| 2014年11月 | 0.6% | 9.8% | 8.5% | 50.9% | 30.2% | ||||
| 2014年12月 | 0.5% | 9.1% | 7.8% | 48.7% | 33.9% | ||||
| 2015年1月 | 0.4% | 7.8% | 6.7% | 46% | 39.1% | ||||
| 2015年2月 | 0.4% | 7.4% | 6.4% | 44.5% | 39.7% | 1.6% | |||
| 2015年3月 | 0.4% | 6.9% | 5.9% | 42.6% | 40.9% | 3.3% | |||
| 2015年4月 | 0.4% | 6.4% | 5.7% | 40.7% | 41.4% | 5.4% | |||
| 2015年5月 | 0.3% | 5.7% | 5.3% | 39.2% | 39.8% | 9.7% |
現状はSVG未対応の3未満は6%までになりましたね。
まとめ
昨年10月から比べてみても着実に未対応の環境が減りつつあります。
そうしたこともあってか、企業でSVGを導入するケースも増えており、例えばPayPal(英語版)ではロゴにSVGを使っているのですが

.paypal-img-logo { display: inline-block; width: 126px; height: 33px; overflow: hidden; text-indent: -999em; background: transparent url(https://www.paypalobjects.com/webstatic/i/logo/rebrand/ppcom.svg) center center no-repeat; background-image: url(https://www.paypalobjects.com/webstatic/i/logo/rebrand/ppcom.png)\9; background-size: 124px 33px; vertical-align: middle; padding: 5px; margin-top: -5px; }
SVG未対応の環境に対してはIE向けのCSSハックだけで済ませています。
そのためAndroid3未満などIE以外のSVG未対応のブラウザでは全く何も表示されません。この割り切り方がベストか?というと、納得しがたい部分はありますが、一方でPayPalほどの規模でAndroid3未満の切り捨てをやるのかー!という驚きもあります。また他の企業でも古いIEのみ対応するが他の環境に対しては無視するケースが増えてきているのも現状だったりします。
いずれさらにその先の将来では代替画像を表示するフォールバックすら省略するようになるのでしょうが、今の段階ではそこまでバッサリと割り切るかは悩むところではありますね。
><