はてブで非表示設定をするGreasemonkeyとかあれこれ
はてブはYouTubeのようにコメントに対するマイナスの評価軸を取り入れるべき - coconutsfine's blog
マイナスの評価軸を取り入れるかはさておき、とりあえず現状でできることをまとめてみます。
公式でできること
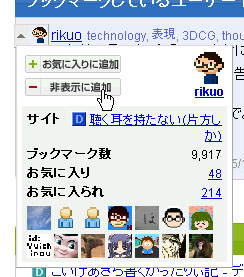
はてなにログインしていれば、ユーザー単位で発言を非表示にできます。

ここでの問題点は、はてなにユーザー登録を行いログインをする必要性があることでしょうか。そもそもはてなユーザーでないとこの機能が使えないのが難点です。
というわけで、以下は公式ではなくユーザー側で対処する方法をあれこれ、基本的にブラウザの Firefox を利用した手法を紹介しています。
ログインしなくてもユーザー単位でコメントを非表示にしたい
ユーザースタイルシートで非表示に
ログインしなくてもユーザー単位で非表示する方法として、それぞれのコメントにつけられたid属性を利用する方法があります。
具体的には、はてなブックマークのコメント欄のページ構造は、ざっくりと
<ul id="bookmarked_user" class="userlist bookmark-list"> <li id="bookmark-user-sample"> <a><img /></a> <!-- アイコン --> <a class="username">sample</a> <!-- ユーザー名 --> <span class="tags"></span> <!-- タグ --> <span class="comment"></span> <!-- コメント --> <span class="timestamp"></span> <!-- 日付 --> <span></span> <!-- はてなスター(略) --> </li> </ul>
という構成になっていますから、ユーザースタイルシートでこのように設定すれば、
@-moz-document url-prefix(http://b.hatena.ne.jp/entry/) { li#bookmark-user-sample{ display: none; } }
id:sampleの発言を非表示にできます。
また id:foo、id:bar、id:baz、と複数設定したい場合は
@-moz-document url-prefix(http://b.hatena.ne.jp/entry/) { li#bookmark-user-foo, li#bookmark-user-bar, li#bookmark-user-baz{ display: none; } }
とすればオッケーです。
ユーザースタイルシートの設定を行うのならば、アドオンのStylishが便利です。
NGワードを設定して、ブックマークのコメントを非表示にしたい
例えば「これはひどい」「うんこ」などとNGワードを設定してブックマークのコメントを非表示にしたいのならば、Greasemonkeyでこちらがあります。

http://himag.blog26.fc2.com/blog-entry-228.html
このスクリプトを導入することで個別のエントリページから指定した条件に一致するコメントを除去することができます。指定できるのは「はてなID」「タグ」「コメント文字列」の3つで、条件にはプレーンテキスト(完全一致)又は正規表現が使えます。
http://himag.blog26.fc2.com/blog-entry-228.html
こちらのGreasemonkeyを使うことで、特定の言葉が出てきたら非表示といったことも可能ですし、正規表現が使えるので
/はて(なブックマーク|ブ)/,
などと書いて
のどちらでも合致するような、より細かい条件設定を行うこともできます。また先ほどユーザースタイルシートを使ってユーザー毎に非表示を行うやり方を説明しましたが、このGreasemonkeyでも設定できますから便利かも。
はてなスターがついているブックマークコメントだけを表示したい
これもGreasemonkeyで(略
![]()
g:hatenagreasemonkey:keyword:Hatena Bookmark Filter
ブックマークエントリーページ内のコメントの一覧表示方法を、コメント、タグ、スターがついているかどうかに応じて切り換えられるようになります。
http://hatenagreasemonkey.g.hatena.ne.jp/keyword/Hatena%20Bookmark%20Filter
![]() id:randさんのGreasemonkeyでスターがついているコメントだけを表示することができます。その機能の他にもコメントがついているか?などを条件とすることができ、はてなブックマークのコメントを整理して見れます。
id:randさんのGreasemonkeyでスターがついているコメントだけを表示することができます。その機能の他にもコメントがついているか?などを条件とすることができ、はてなブックマークのコメントを整理して見れます。
続いて以下は、はてなブックマークのコメント欄ではなく、新着・人気エントリーの場合
新着エントリー・人気エントリーのページでフィルタをしたい
こちらは手前味噌ですが私![]() id:rikuoの作ったGreasemonkeyがあったりします*1。
id:rikuoの作ったGreasemonkeyがあったりします*1。
はてブを正規表現やXPathでフィルタできるGreasemonkey
できること
URLで非表示
特定のサイトを非表示とか
タグで非表示

厳密にはそのエントリーにつけられている全てのタグではなく、新着・人気エントリーのページに表示されているタグが調査の対象になりますが、[これはひどい] などとタグがついてるエントリーを非表示にできます。
さらに応用編
上級者向けの設定として、XPathを使った条件も設定できます。
特定のユーザーがブックマークしてた場合フィルタする方法
こちらのエントリーでも紹介していますが、特定のユーザーがブックマークしていたら非表示、ということもできます。
また応用すれば
などといった複雑な条件を指定することも可能です。
というわけで、現状でもできる非表示の方法などを紹介してきました。
こうして紹介したり、私自身でGreasemonkeyを作っていますから、「ユーザーが能動的に情報をフィルタすること」には賛成しています。ただ、冒頭のエントリーのようなマイナスの評価軸を公式に取り入れるかどうかについては、その効果を疑問視しているのが正直なところ。
はてなブックマークの制作を統括されてるはてなスタッフの
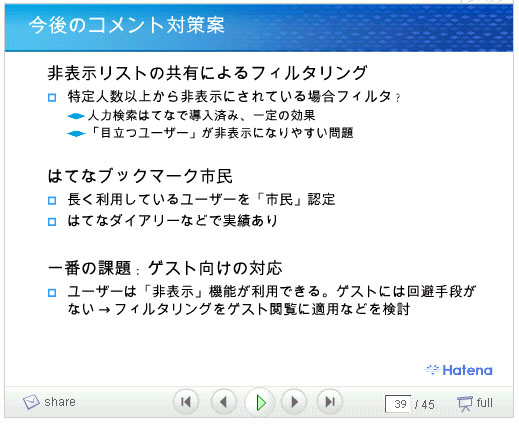
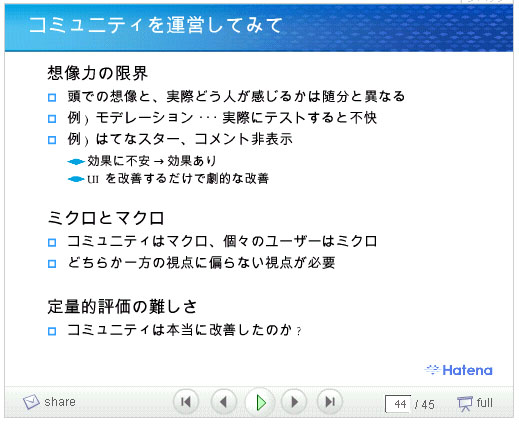
このときのプレゼンの全資料は公開されてるので詳しくは、そちらを見ていただきたいのですが、いくつか抜粋すると



(OGC2009で行われたプレゼン資料から抜粋)
と分析や、試行錯誤されているようです。*2
実際に目に余るようなコメントがあるのは事実なんですが、それの対処にYouTubeのような手法がベストだとは思わないんですよね、意見の偏りが生じるでしょうし、複数アカウントで対抗的に行われる可能性もありますから、デメリットも大きいでしょう。
ただ、このままの状態で放置するのもゲスト(非登録の利用者)はブロックする手段がなく*3そのままの状態で閲覧して、でもってネガティブなコメントを見て
「うへー、はてなブックマークって怖いなー」
と2度と利用しなくなるのも困るでしょう。
今後はてながどういう対策を講じるのか、問題点は理解しつつ何らかのモデレーション機能を追加する、という方向もあるでしょうが、個人的な予想としては はてなスターをフィルタに使うという方向性。それこそ上で紹介したスターがついているもののみゲストユーザーの場合は閲覧できる、といった機能になるんじゃないかなー、っていう。
これだと実装としてはそんなに難しくないでしょうし、ま、分かんないですが。
><
*1:厳密には、非表示をする……のではなく逆に強調もできますので、フィルタをするというGreasemonkeyですが
*2:おそらくモデレーション機能は試験的に社内で導入するなどして、効果を確かめたりしたんじゃないかなぁ(あくまで予想)
*3:ま、だから上記のユーザースタイルシートとGreasemonkeyを紹介したのですが、ま、普通はそこまでしないですね





