ポリゴン風イラストを自動で作成できるアプリまとめと、その可能性






ちょうど一年ほど前の2013年5月にこの記事が話題になりました。

静かに流行り始めているポリゴン風デザインに挑戦! | Webクリエイターボックス
ポリゴン風というのはまるでセガサターンや初代プレイステーションのころのような、ポリゴンの少ないカクカクとした図形で構成されたところから名付けられたものなのでしょう。
ただ実際にはこの系統は、三角形を組み合わせて平面的に構成させたものが多く……つまりこれは3DCGのような立体的な面の分割というよりは、原理的にはドロネー図(Delaunay triangulation)なのですが……、ま、分かりやすいので以後ここでもポリゴン風とします*1。
こうしたイラストを制作するのにはもちろん画像編集ソフトを使い、一つ一つ図形を配置していく手もありますし、実際に3DCGソフトでローポリゴンを作るのもありでしょう。
でも、できるなら楽に作りたいですよね?
上記のエントリーではWebアプリを一つだけ解説していましたが先日調べてみたら自動的に作成してくれるアプリや手軽に作れるソフトなどがいくつかあったので、それらを実際に利用して使い勝手などを調査してみました。
PC向けのアプリの方が自由度が高いのですが、簡単に自動でレタッチするならiOS向けのアプリが手軽なのでまずそちらを先に紹介していきます。なお、利用するのに有償のものは※有料と表記します。
iOS アプリ
今回紹介するiOSのアプリはどれも写真を自動的にポリゴン風へ加工できます。



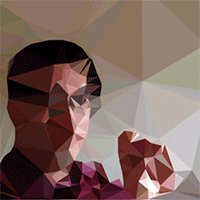
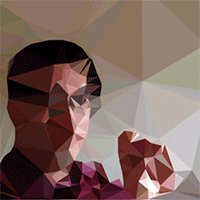
それぞれのアプリを紹介がてら、この写真を各アプリで変換してみました*2。
アートカメラ TRIGRAFF
まず最初にピックアップするのは軽快なUIが魅力の TRIGRAFF です。



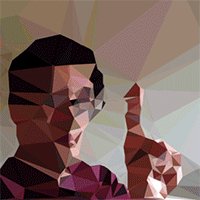
後でも比較しますが、ポリゴン風への変換クオリティは他のアプリに抜きんでて精度が高く、優れた成果物が作れます。さらに使いやすいデザインで素敵なアプリです。

通常版は無料ですが、アプリ内課金で高解像度の画像が出力できるようになります。
最大3246x3246ピクセル。ポリゴン風に加工したときの面白さとしては、例え元の画像が小さくても変換後は単純な図形の集合なので拡大が容易な点なんですよね。
パキパキカメラ ※有料



パキパキカメラは2014年4月にリリースされたばかりのアプリです。
変換速度が速く、また先ほどのTRIGRAFFとは異なり元画像の透過(半透明)も自由にできます。透過を変更できるとどのようになるか?をアニメーションGif画像で作ってみました

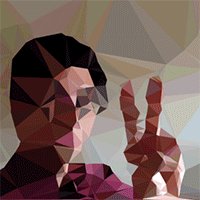
ポリゴン風に加工するとどうしても細部が潰れてしまいます。そこで少しだけ透過すると質感・素材の風合いを感じさせつつポリゴン風になるので良いですね、あまりやり過ぎるとポリゴンっぽさがなくなってしまいますが。
DMesh iOS版 ※有料



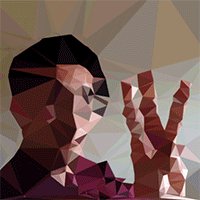
DMeshは後でも紹介しますが、PC向けのアプリもあります。そちらは使いやすいのですが、こちらはカメラロールの画像が利用できず、その場で撮影した写真だけしか編集できないのが難点。
また DMeshも元画像の透過はできます。
Trgl ※有料



Trglの特徴はSVGで出力できること。
SVGはAdobe Illustratorでも開けるベクター系の画像形式で拡大縮小にも強く、あとから編集も容易になります。またTgrlでは手動で分割する面の変更できるのも特色です。自動変換せず一から自分で手動分割することもできます。

ただ、ベクター系なこともあってか動作が重いのが難点。面の追加や削減も一応は可能ではあるのですが、分割する面の数が増えてくると何秒もかたまってしまうのもしばしば。
それに出力されるSVGファイルの上下に黒い領域ができるので実際に使うには再度編集を加える必要があるでしょう。

実際に書き出されたSVGファイルはこのようになります。
http://okiru.net/misc/20140504/trgl.svg
それぞれの図形の間に微妙に隙間が開いているんですよね……。
またPNG画像も出力できるものの、なぜか上下左右反転して書き出されます……。これは私がiPhone5だから?
PoliPoli ※有料



PoliPoliは他のアプリと一線を画し、3秒の動画をポリゴン風で作成します。

QuickTimeムービーファイルと、アニメーションGifファイルを同時に書き出せるのでこうしてブログに投稿もしやすいです。カメラロールは使えず、その場で撮影した3秒の動画を加工するというスタイルも独特で、かなりユニークなアプリです。
以上、5つのiOS向けアプリを機能別に比較してみました。
| 写真の読み込み | 手動分割 | 透過 | 出力形式 | 利用について | |
|---|---|---|---|---|---|
| TRIGRAFF | ○ | × | × | JPEG | 無料(有料版あり) |
| パキパキカメラ | ○ | × | ○ | JPEG | 有料 |
| DMesh | × | × | ○ | JPEG | 有料 |
| Trgl | ○ | ○ | × | PNG/SVG | 有料 |
| PoliPoli | × | × | × | GIF/MOV | 有料 |
写真の読み込みはカメラロールから画像を読み込みできるか否か。手動編集については、面の配置を一つ一つ操作できるかどうかですね。
透過はパキパキカメラでも説明しましたが編集元の画像の透過が可能かという点です。
また変換の精度も並べて比較してみましょう。
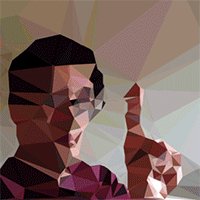
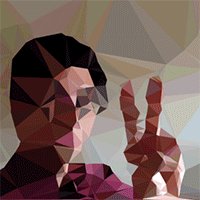
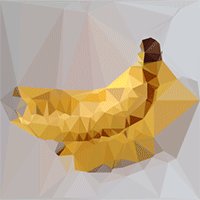
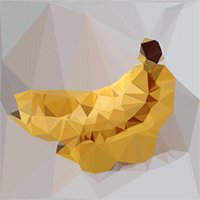
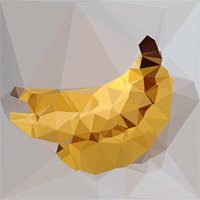
| 元画像 | TRIGRAFF | パキパキカメラ |
|---|---|---|
 |
 |
 |
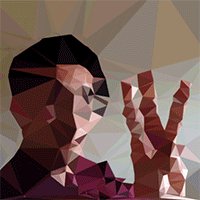
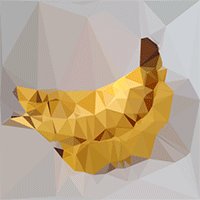
| DMesh | Trgl | PoliPoli |
 |
 |
 |
このように比較してみると分かりやすいのですが、TRIGRAFFは輪郭や瞳などコントラストの差が大きい部分を検出し、そこはあまり破綻させずに細かく図形を配置するため、ポリゴン風に加工しても特徴はそのまま維持させる優秀な変換アルゴリズムを組んでいるようです。
あとで紹介するPC向けのアプリでもここまで変換クオリティの高いのものはなく*3、TRIGRAFFは個人的には最もお薦めのアプリですね。
ただ Trgl はSVGでの出力、PoliPoli は動画やアニメーションGifの作成などいずれも他にはない特色がありますので、それぞれもお薦めです。
Android
Triade ※有料
TriadeはAndroid、iOS(iPad)にリリースされています。
両方とも購入してみたのですが、自動でポリゴン風に変換してくれるのではなく手動で分割する方式なのは良いとしても、画像加工アプリなのにもかかわらず出力されるJPEGが高圧縮なためブロックノイズが酷いのが非常にマイナスです。
UIも使いにくい部分が多々あり、お薦めできません。アプリを購入してみてここまでガッカリしたのは久しぶり。
PC向けアプリケーション
PC向けアプリケーションはスマートフォン用と比べて手作業で細かく分割を加えられます。
Triangulator - I ♥ ∆ - Somestuff.ru
これはどんなものか、まずプロモーション映像を見た方が分かりやすいです。
Triangulatorはダウンロードして使うWebアプリです。
HTML5とJavaScriptを使って動作するので、対応できるブラウザであればOSを問わず動かせるのが大きなメリットですね。ランダムで分割する機能はあるものの、自動でポリゴン化はしないので自分でポチポチとクリックしていく必要があります。
特徴は出力がSVGファイルな点と、面にグラデーションがかかっているのも他のアプリにはない機能です。
DMesh - Triangulation Image Generator
DMeshはiOS版も紹介しましたが、PC向けの方が断然使いやすいです。

Mac版、Windows版どちらも用意されています。
出力はラスター画像のPNGファイル、ベクター画像ではPDFファイルの書き出しに対応している他、3DCG制作ソフト向けのOBJファイルの出力もできるのが特徴です。また有料版もあり、そちらでは主にアニメーション関連の機能が強化されています。
Image Triangulator App

Image Triangulator AppはProcessingで開発されているアプリで、Mac/Windowsどちらでも動作します。

自動で分割はしないので、手作業で面を分割していく必要はありますが動作も軽く慣れてくるとかなり使いやすいです。
ポリゴン風に写真を加工するというと国内の記事ではTriangulatorだけを取り上げていることが多々あるのですが、DMeshやImage Triangulator Appもかなり便利なんですよね。
Triangulatorは対応ブラウザさえ整えれば手軽に使える簡便さが魅力ですが、後者ではショートカットキーも使え作業のしやすさでは勝っていると感じます。
拡張機能
既存のソフトウェアに新たな機能を追加するのが拡張機能です。
調べてみたらポリゴン風に加工する上で役立つ拡張機能が2つあったものの、いずれも若干難ありです。
GIMP向け拡張機能 G'MIC plug-in
オープンソースの画像編集ソフトGIMPへ、拡張機能 G'MIC plug-in *4を追加するとポリゴン風フィルタ機能が使えます。

……なのですが、はっきり言うと性能がよくないので、お勧めはできません。
| 元画像 | 変換後 |
|---|---|
 |
 |
色々とパラメータを調整して試行錯誤してみたのですが、ようやくこの程度。
Delaunay Image Triangulation Brush | creatogether ※有料
実はAdobe Illustratorでポリゴン風のイラストを制作するのに役立つ拡張機能もあったりします。しかし残念ながらCS6以降は未対応です。
ただ機能自体はかなり良さそうで、おそらくポリゴン風のイラストが流行ったのもこの拡張機能の存在があったからこそ、の部分が大きかったのではないか、と思います。
ジェネレーター
写真を元に制作するわけではありませんがポリゴン風のものを制作してくれるWebサービスがいくつかありますのでそちらもご紹介。
Poly Maker
画面上の好きなところを4ヶ所クリックすると、ポリゴン風なものを自動で作成してくれます。

色などは変更可能で、SVGで出力できます。
Triangulation Image Generator - jsdo.it
ポリゴン風に変換するジェネレーターをJavaScriptで制作されている方も。
| 元画像 | 変換後 |
|---|---|
 |
 |
残念ながら出力機能はありませんが、変換精度は非常に高いです。
Kinect Triangulation to SVG

Kinectで撮影した画像をポリゴン風に加工してSVGで出力できるMac OS X用のアプリだそうです。私はKinectは持っていないので検証はできていませんが、なかなかすごいツールですね。
まとめと個人的な好みと、活用の可能性
以上、ポリゴン風に加工するアプリをまとめてみました。
冒頭で紹介した記事のように「これが最近の流行りです!」と煽られると身構えてしまう人も少なくないでしょう。流行かどうかはさておき、個人的には前々からこういうテイストのイラストは好きなんですよね。最初から色眼鏡で捉えてしまうともったいなく、この表現手法の性質を理解するとかなり活用できるよ!……と私は考えています。
これらをポリゴン風と言うとなにやら目新しい技法のように思えてしまうのですが、デッサン初心者向けに形状を単純化させた面取り石膏像は以前からありますし

- 出版社/メーカー: 石膏像ドットコム(堀石膏制作)
- メディア:
- この商品を含むブログを見る
参考:モザイク - Wikipedia
 *5
*5モザイク装飾、タイル画、ステンドグラス、螺鈿、寄木細工などなど、様々な素材の色とシンプルな図形を組み合わせて一つの絵として構成する、というのはなにも最新の流行ではなく古くからある表現手段です。
髪の毛一本一本まで描写できる油絵などとは異なり、大胆なデフォルメで色面を配置して絵を描くこれらの手法は各地の文化で独特の様式とそれぞれの創意工夫が凝らされており、とても興味深いものが多いです。
またポリゴン風の特色としては、ベクター画像形式との親和性の高さが挙げられます。
イラストや写真をその特徴を捉えて単純な図形の集合へと置き換えることで、複数のアプリが対応している通り、PDFやSVGといったベクター画像形式でも扱いやすくなります。では、ベクター画像化する何が便利か?というと、拡大縮小がしやすくなり様々な媒体で自由に扱えるようになるんですよね。

現在、パソコンのディスプレイ以外にもスマートフォンやタブレットが普及し、私たちは多様な画面でウェブサイトを見ています。近い将来さらに高解像度化が進み4Kの画面サイズが主流になるかもしれませんね。
そうした環境の中で、ウェブサイトを彩る写真やイラストのピクセルサイズも次第に大きくする・または複数種類の画像を用意する必要が出てくるわけですが、ファイルサイズと転送速度を考えると青天井に増やし続けることはできません。
そこで、期待されるのがベクター画像形式のイラストです。
その特徴として解像度に縛られず、拡大縮小にも強いですから小さな画面から4Kのような微細で大きな画面であっても一つの画像ファイルだけで済ますことも可能になるわけです。そしてポリゴン風のイラストはベクター画像形式にもしやすいですから、単なる一過性の流行としてでなく、その特性を理解すればとても実用的な技法なんじゃないかなー、と思うわけです。
><

